サイトにサイドバーを設置することで、プロフィールやアフィリエイトのバナー、カテゴリー一覧などを表示することができます。読者にも利便性が高く、広告を載せても本文を邪魔しない機能です。
ぜひ活用したいですね。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
サイドバーとは何か?
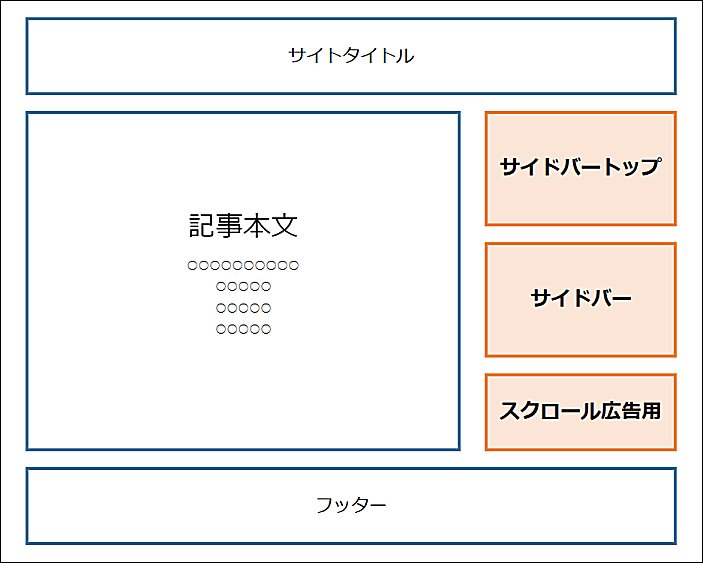
WordPress を使ったサイトのサイドバーとは、サイトの左(または右)に縦に並べた表示エリアのことです。
サイドバーでは、主に、プロフィールやカテゴリの一覧、おすすめの記事へのリンク、広告などを配置します。
サイドバーは、大きく「サイドバートップ」「サイドバー」「スクロール広告用」の3エリアの分かれています。
| 項目 | 内容 |
|---|---|
| サイドバートップ | サイドバーの上に表示するサイドバーです。 |
| サイドバー | サイドバー本体です。 |
| スクロール広告用 | 画面を縦スクロールした場合に、配置したウィジェットを表示し続けるサイドバーです。 追尾型のサイドバーです。 |
サイドバーの作り方
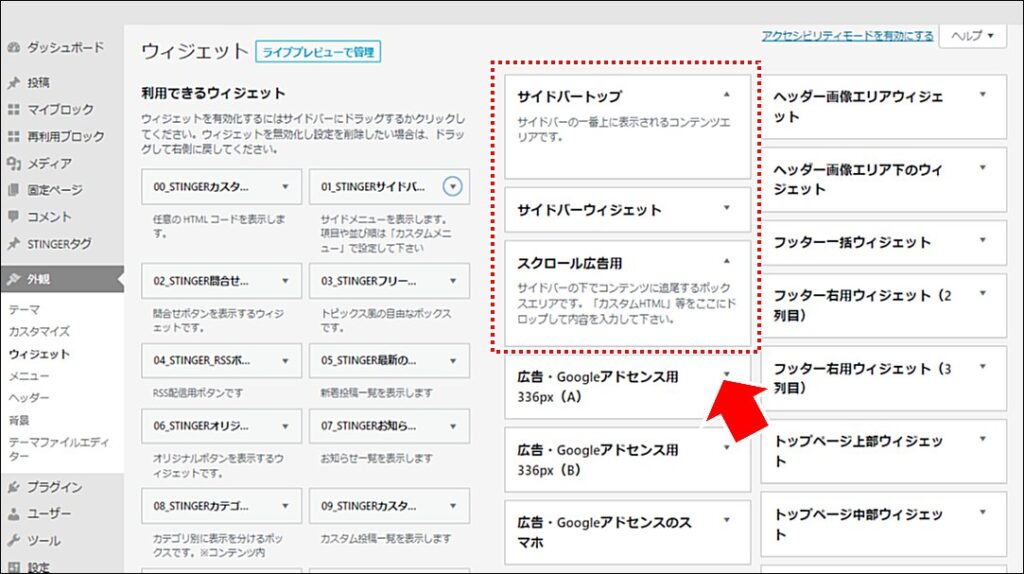
■ サイドバーの作り方①「ウィジェット編集」
WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します。
左側の青枠部分が選択できる(利用できる)ウィジェット、右側の赤枠部分が配置場所(ウィジェットを表示する対象の場所)です。左から右にドラッグ&ドロップで配置します。(配置を解除する場合は、右から左にドラッグ&ドロップで解除します)
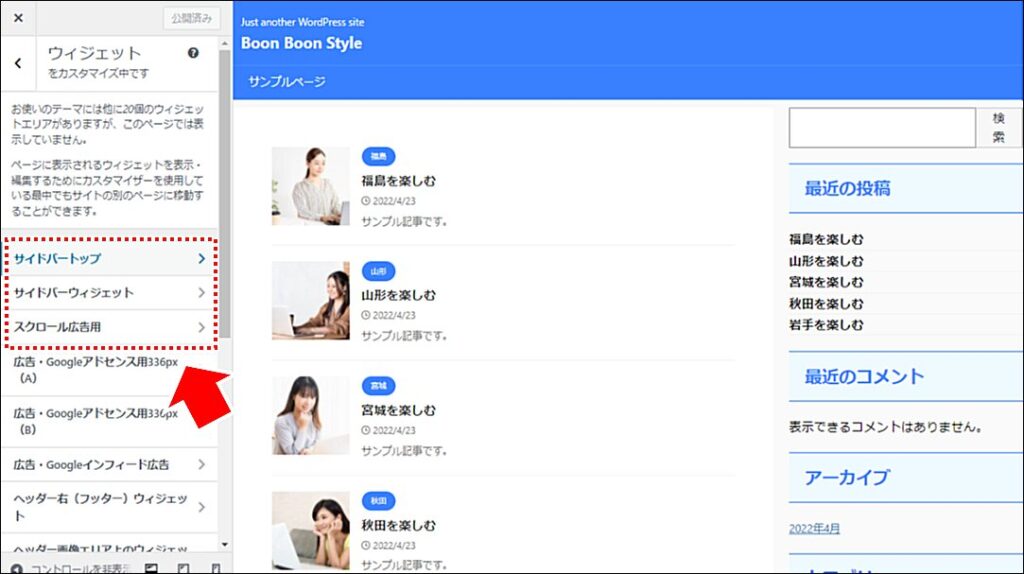
■ サイドバーの作り方②「ライブビューで編集」
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
左側の赤枠内でウィジェットの配置(編集)を行い、右側で実際の表示イメージを確認することができます。
サイドバーの初期化
■ 初期設定されているウィジェットを削除する
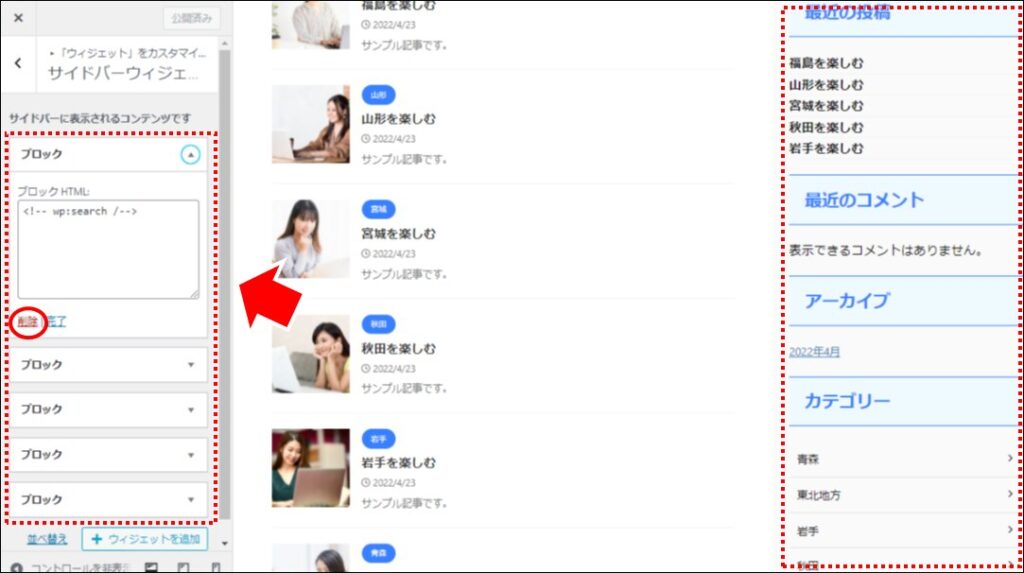
サイドバーには、「検索」や「最近のコメント」ウィジェットなどが初期配置されていますので、サイドバーの設定から、各ブロックを削除します。
ブロックを選択して、削除をクリックします。サイドバーの設定を更新したら上部にある「公開」ボタンをクリックすることで設定が反映されます。
■ 新着記事一覧を非表示にする
AFFINGER6 利用時に初期状態で「最新の記事一覧」が表示設定になっていますので、非表示にします。後から表示に戻すことも可能です。
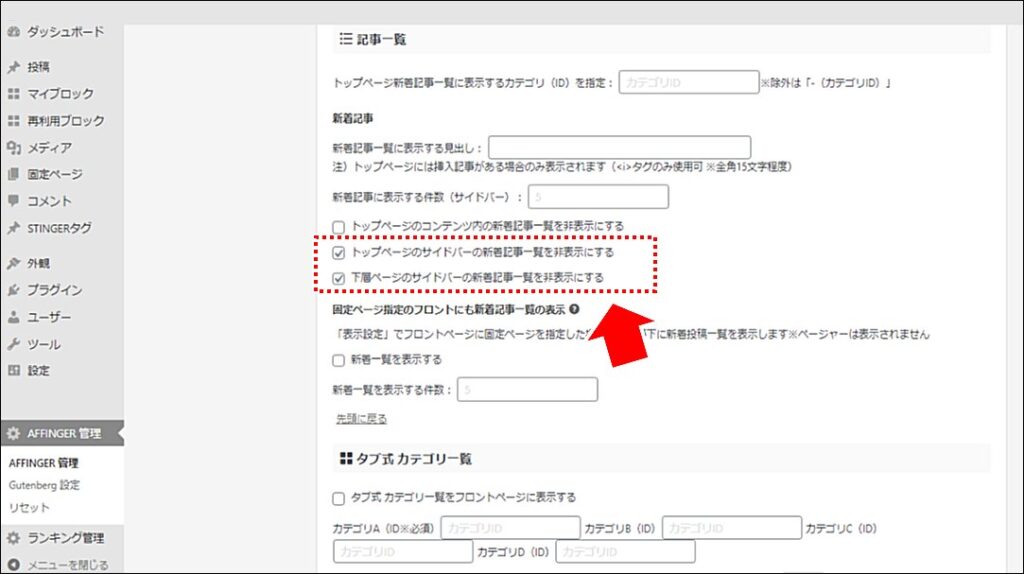
WordPress の管理画面で、「AFFINGER 管理」 → 「トップページ」 → 「記事一覧」 を選択し、「新着記事一覧を非表示にする」 をチェックします。
| 項目 | |
|---|---|
| トップページのサイドバーの新着記事一覧を非表示にする | チェックします |
| 下層ページのサイドバーの新着記事一覧を非表示にする | チェックします |
サイドバーにウィジェットを配置する
サイドバーにウィジェットを配置してサイドバーを作っていきます。
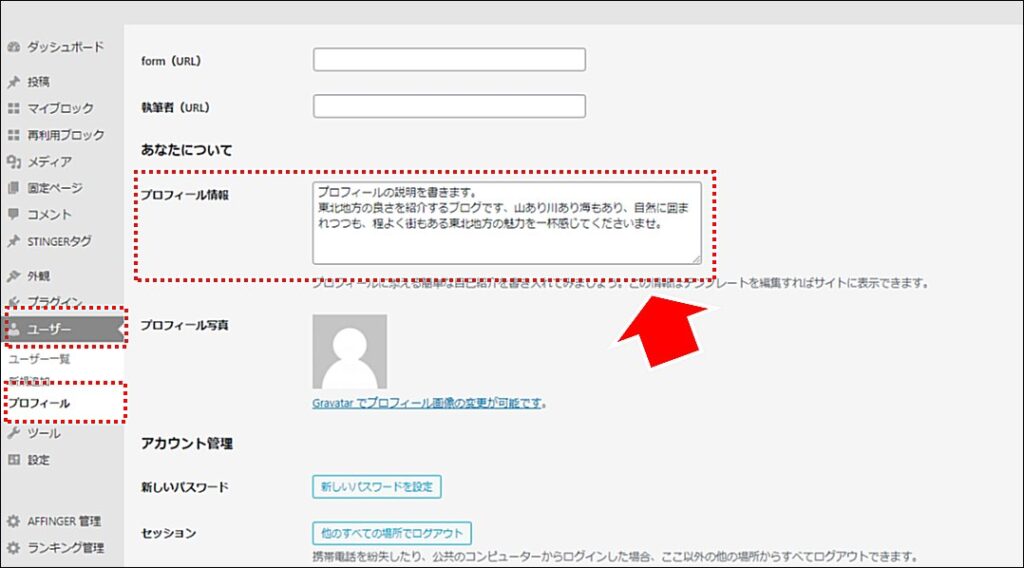
■ プロフィールカードを設定する
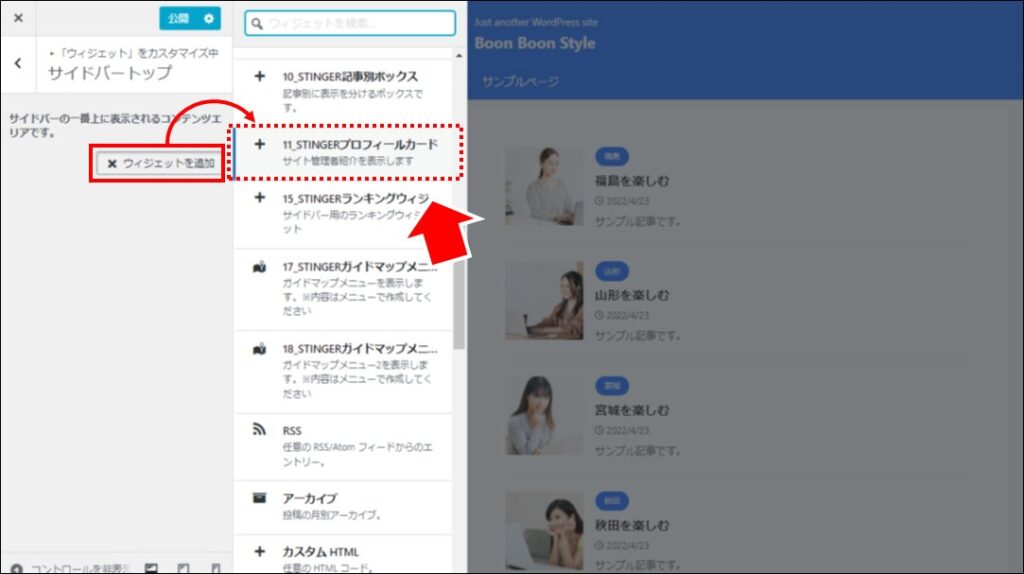
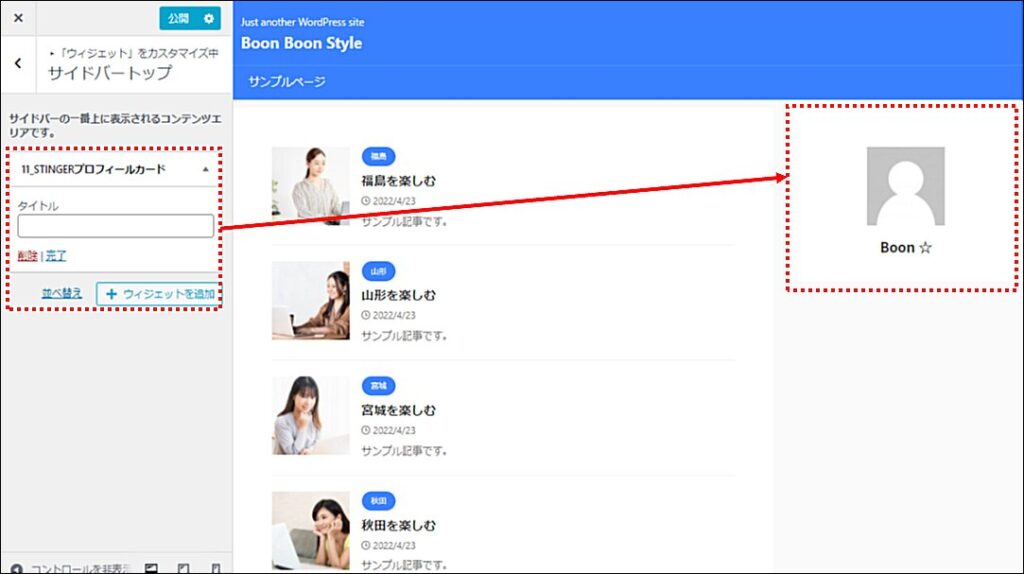
サイドバートップ(またはサイドバー)から、「ウィジェットを追加」をクリックして、「11_STINGERプロフィールカード」を選択します。
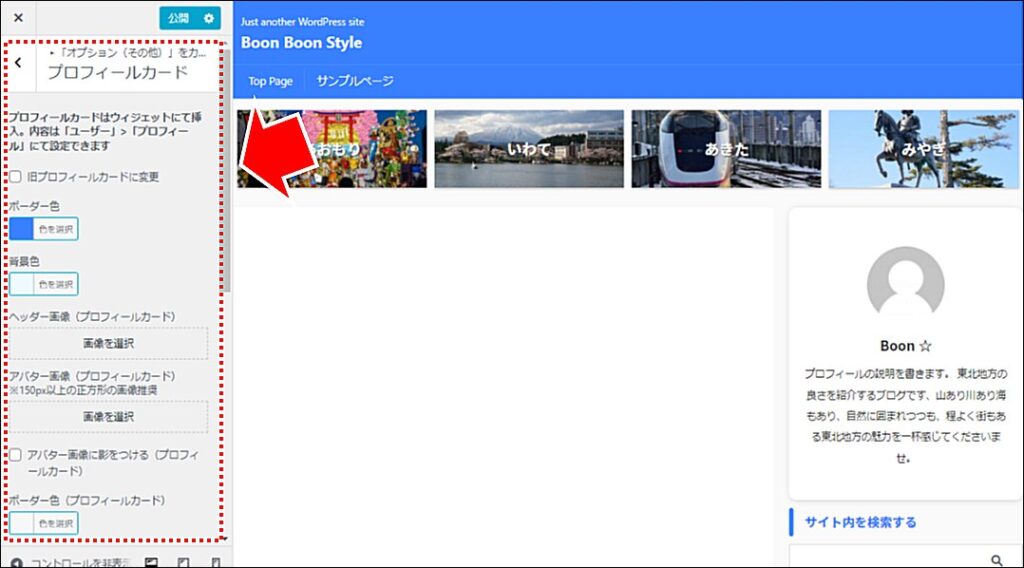
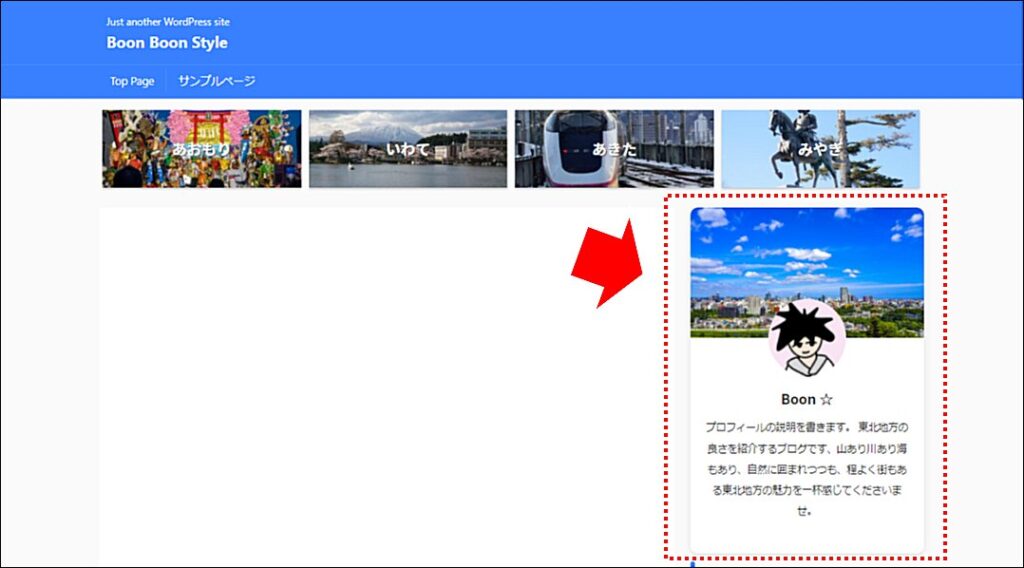
プロフィールカードをサイドバーに設置します。
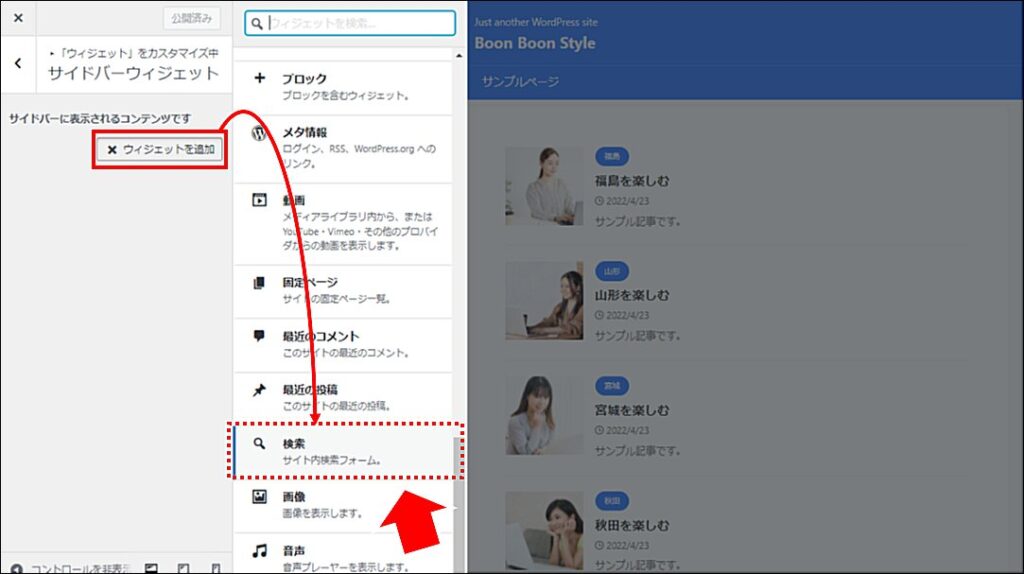
■ 検索フォームを設定する
サイドバートップ(またはサイドバー)から、「ウィジェットを追加」をクリックして、「検索」を選択します。
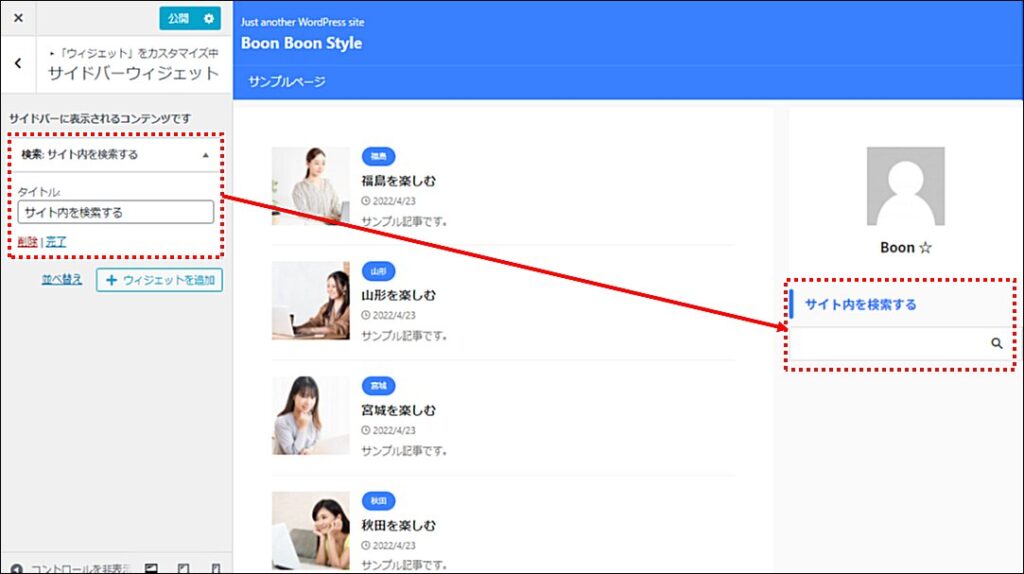
「検索」ウィジェットをサイドバーに設置します。
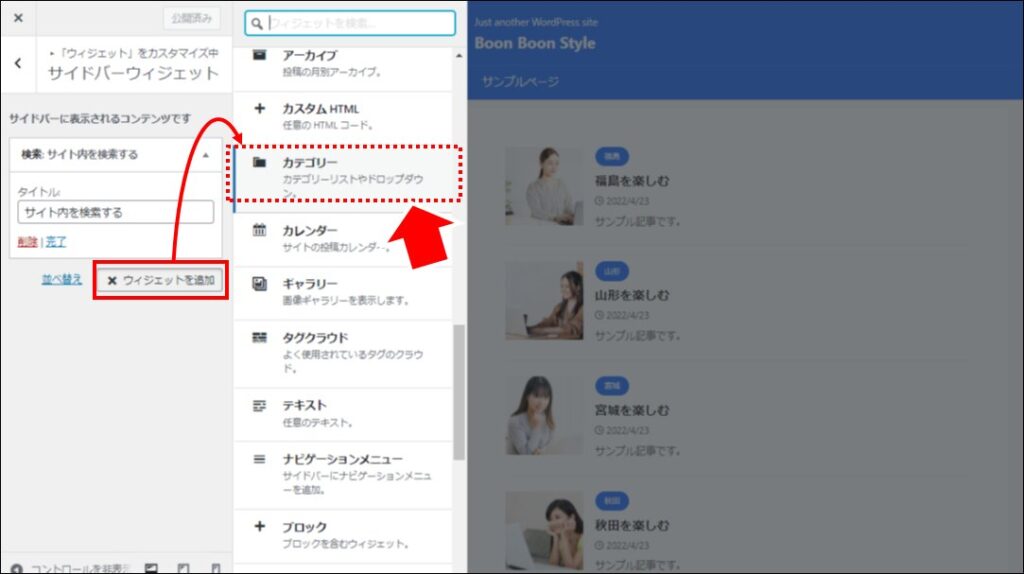
■ カテゴリーを設定する
サイドバートップ(またはサイドバー)から、「ウィジェットを追加」をクリックして、「カテゴリー」を選択します。
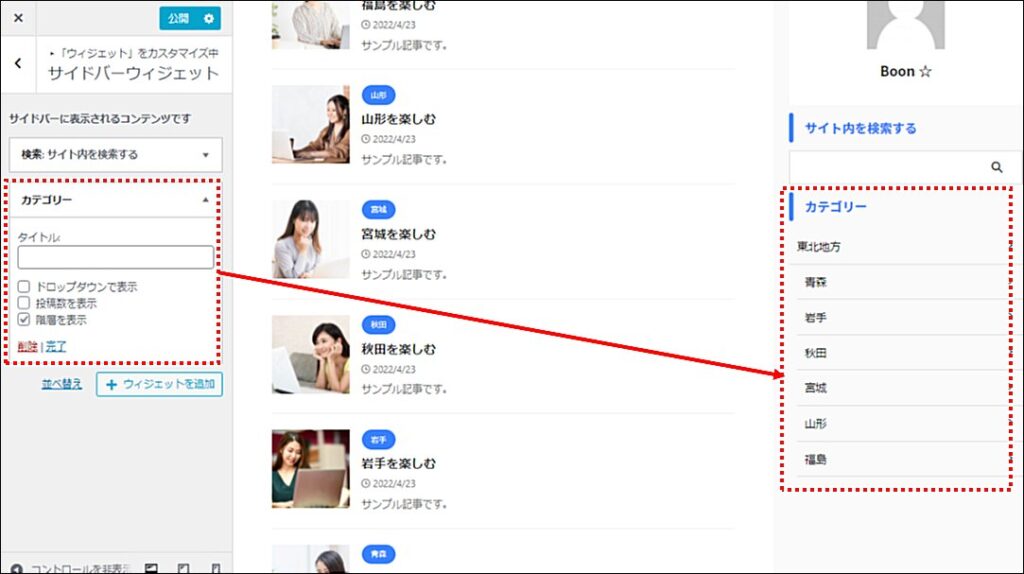
「カテゴリー」ウィジェットをサイドバーに設置します。
■ AFFINGER サイドバーウィジェット
AFFINGER テーマにて用意されているウィジェットです。
| ウィジェット | 概要 |
|---|---|
| 00_STINGER カスタム HTML | 任意の HTML コードを表示します。 |
| 01_STINGER サイドバーメニュー | サイドメニューを表示します。項目や並び順は「カスタムメニュー」で設定します。 |
| 02_STINGER 問合せボタン | 問い合わせボタンを表示するウィジェットです。 |
| 03_STINGER フリーボックス | トピックス風の自由なボックスです。 |
| 04_STINGER_RSS ボタン | RSS 配信用ボタンです。 |
| 05_STINGER 最新の投稿一覧 | 新着投稿一覧を表示します。 |
| 06_STINGER オリジナルボタン | オリジナルボタンを表示するウィジェットです。 |
| 07_STINGER お知らせエリア | お知らせ一覧を表示します。 |
| 08_STINGER カテゴリ別ボックス | カテゴリ別に表示を分けるボックスです。 |
| 09_STINGER カスタム投稿一覧 | カスタム投稿一覧を表示します。 |
| 10_STINGER 記事別ボックス | 記事別に表示を分けるボックスです。 |
| 11_STINGER プロフィールカード | サイト管理者紹介を表示します。 |
| 15_STINGER ランキングウィジェット | サイドバー用のランキングウィジェット |
| 17_STINGER ガイドマップメニュー | ガイドマップメニューを表示します。 |
| 18_STINGER ガイドマップメニュー | ガイドマップメニュー2を表示します。 |
それぞれのウィジェットの動作は実際に使って試してみてください。
まとめ
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)でのサイドバーの作り方を紹介させていただきました。
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマです。
ぜひ活用ください。よければ、本サイトを経由してのご購入をお願いします。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。