ブログのトップページのデザインには主に「ブログ型」と「サイト型」がありますね。
ブログ型は新着記事が見やすい一方、注目記事への導線が作りにくく、「サイト型」はトップページから読者に「これだ!」と思ってもらえる記事をアピールすることができます。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
サイト型トップページとは
サイトには大きく「ブログ型」と「サイト型」の構成があります。サイト型のトップページのほうが、よりユーザー(読者)を狙った記事に誘導できるため、サイト型記事がおすすめされています。
トップページの作り方
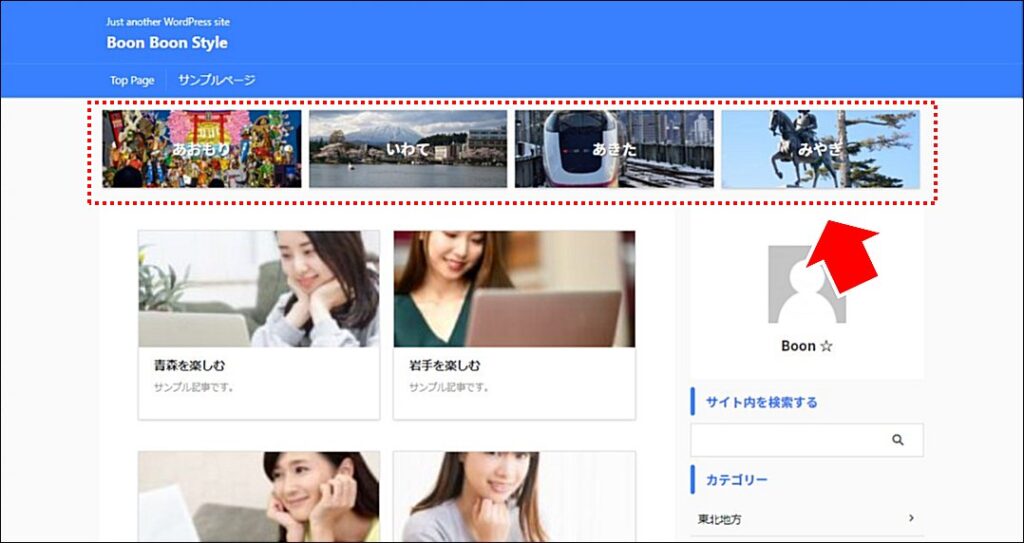
■ ヘッダーカードを作る
ヘッダーカードとは、サイト上部に配置するカード型のメニューのことです。
サイトの上部に常に表示されるカード型メニューのため、ユーザー(読者)の目にも止まりやすく、サイト内回遊率の向上につながります。
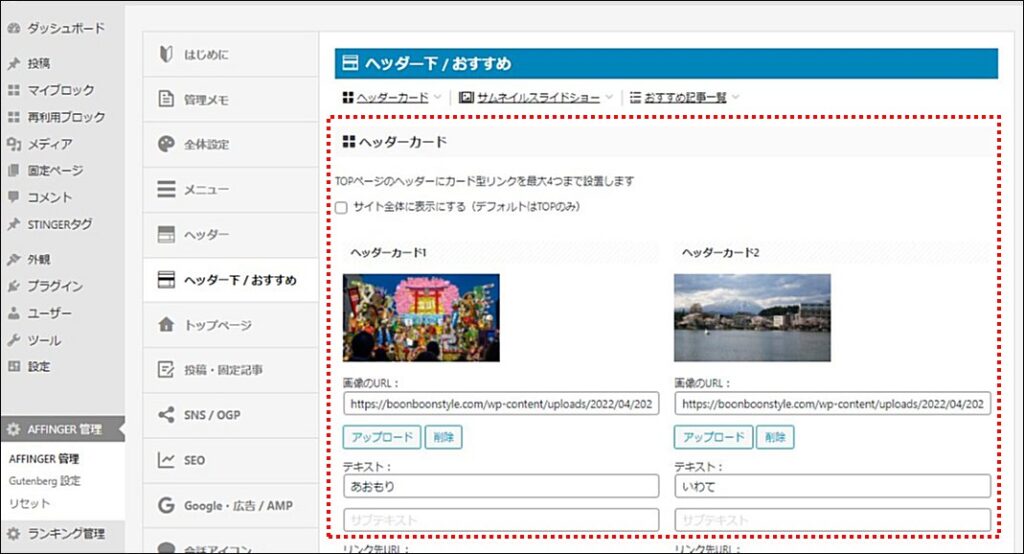
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」を選択します。
画像(イメージ)、表示テキスト、クリック時の移動先(URL)を設定することでヘッダーカードを表示できます。最大4枚まで配置可能です。
■ トップページのブログ表示の削除
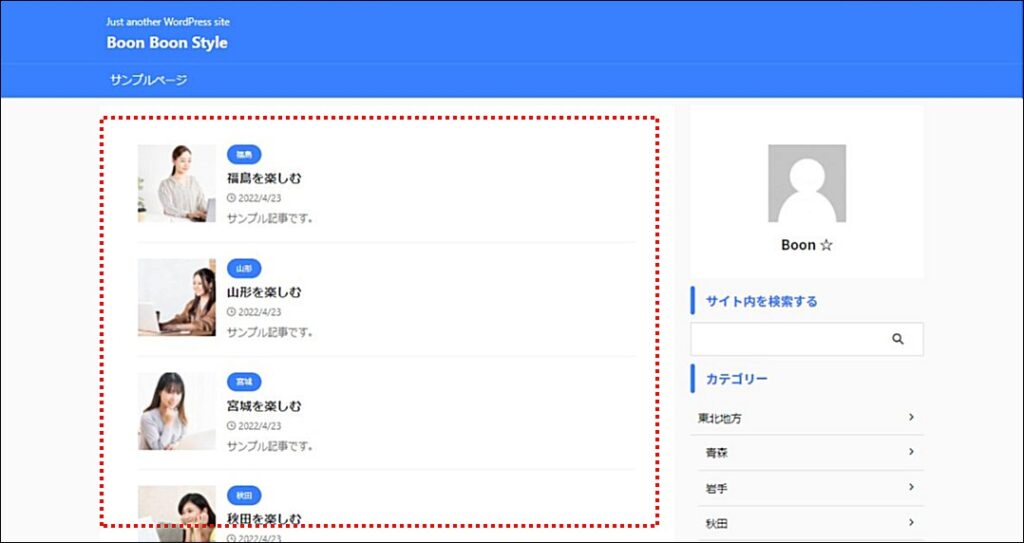
初期設定ではトップページには、「新着記事一覧」を表示しているので、非表示に設定します。
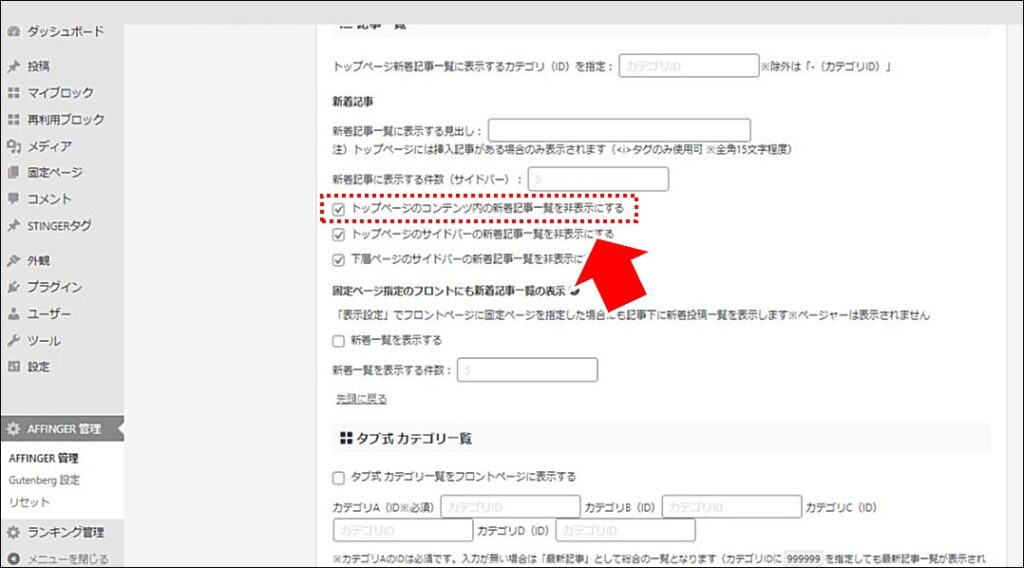
WordPress の管理画面から「AFFINGER 管理」→「トップページ」を選択します。
「トップページのコンテンツ内の新着記事一覧を非表示にする」をチェックすることで、新着記事一覧が非表示になります。
■ 固定ページの作成と、トップページへの配置
サイトのトップページは、「固定ページ」で見た目を作り、トップページに割り当てます。
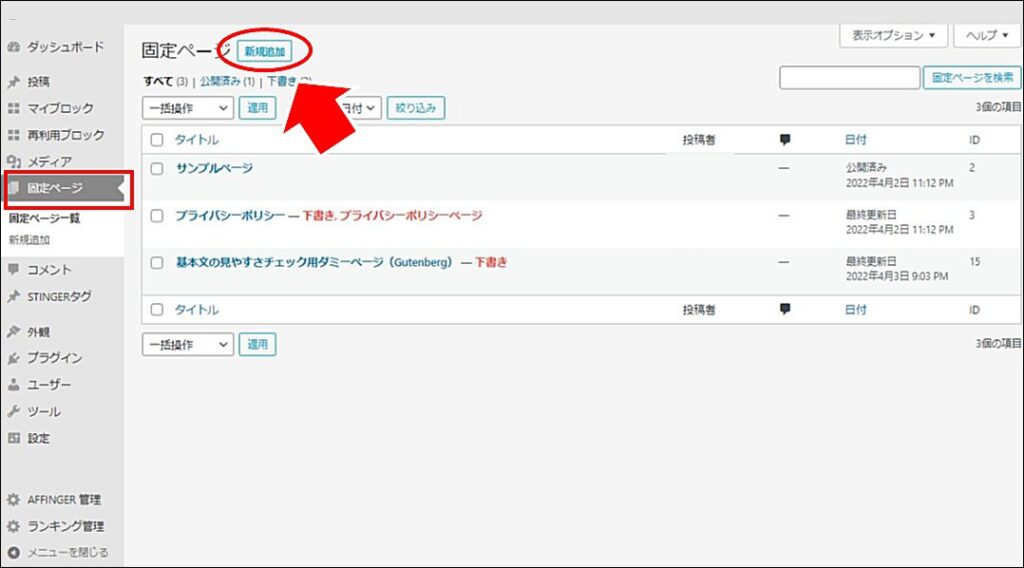
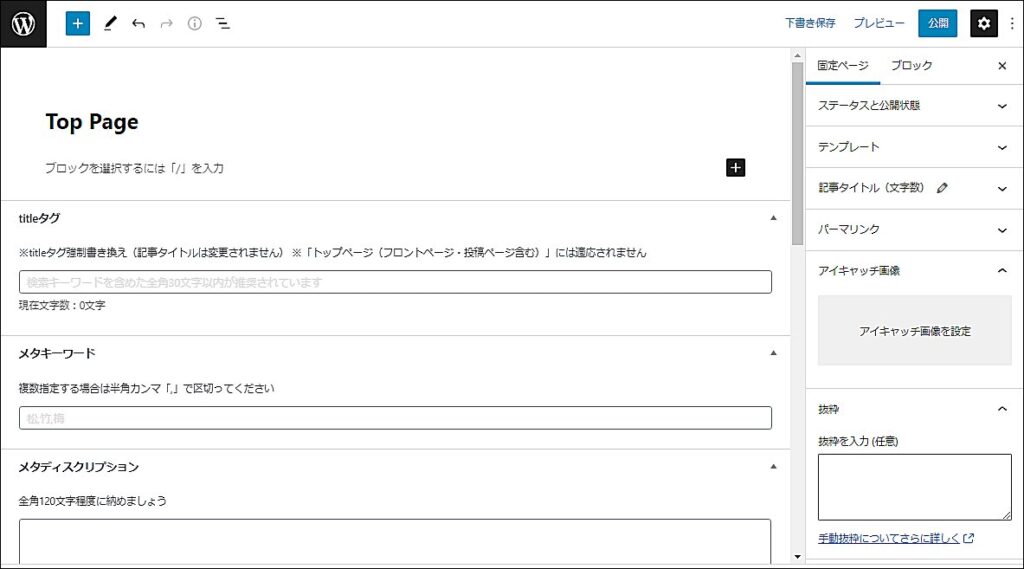
WordPress の管理画面から「固定ページ」→「新規作成」をクリックして固定ページを作ります。
固定ページのタイトルは「ブログ名」などブログタイトル(例:「Boon Boon Style」)にします。「公開」ボタンを押下し、ページを公開します。
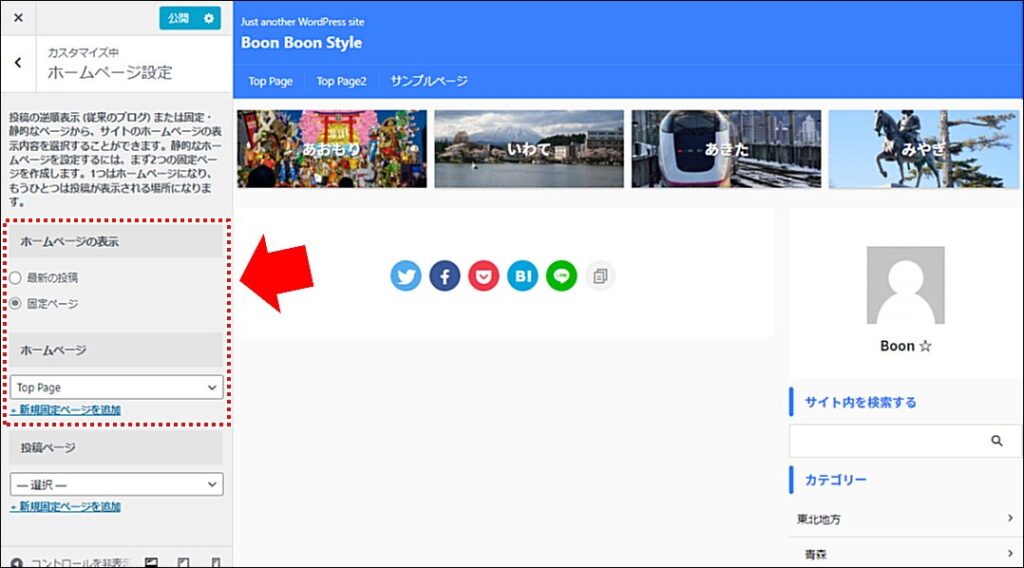
WordPress の管理画面から「外観」→「カスタマイズ」→「ホームページ設定」を選択します。
「ホームページの表示」を「固定ページ」に変更し、「ホームページ」でトップページに設定する固定ページを選択します。
■ カード型の記事リンクの配置
カード型記事を配置するための全体設定
トップページにお勧め(読んでほしい)記事へのリンクをカード型で配置します。
初期設定では、記事の画像(サムネイル)の表示が小さいため、設定を変更してカード型に見えるように設定します。
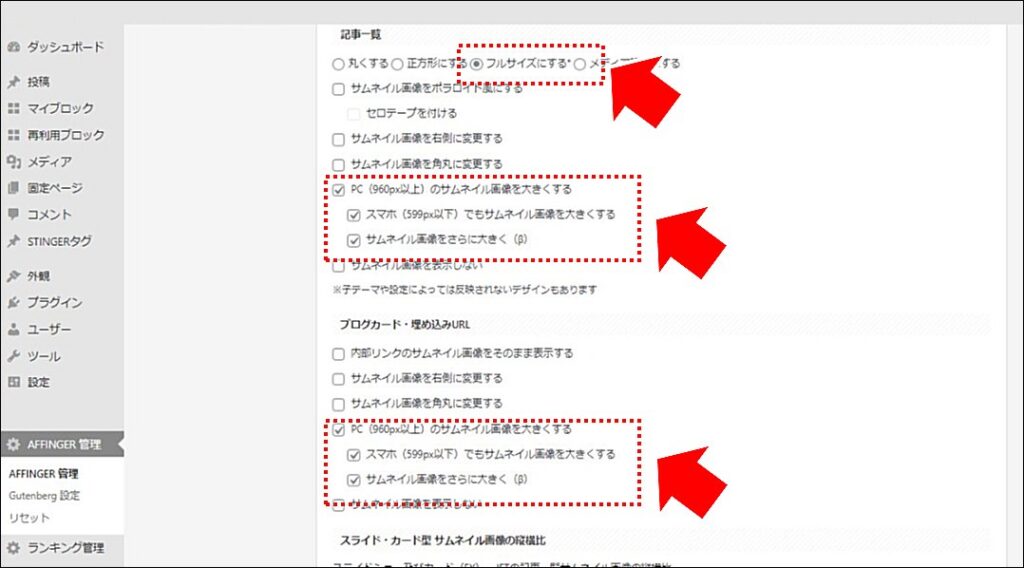
WordPress の管理画面から「AFFINGER 管理」→「全体設定」→「サムネイル画像設定」を選択します。
- 「フルサイズにする」を指定します
- 「記事一覧」の「PC(960px以上)のサムネイル画像を大きくする」をチェックします
- 「記事一覧」の「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックします
- 「記事一覧」の「サムネイル画像をさらに大きく」をチェックします
- 「ブログカード・埋め込みURL」の「PC(960px以上)のサムネイル画像を大きくする」をチェックします
- 「ブログカード・埋め込みURL」の「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックします
- 「ブログカード・埋め込みURL」の「サムネイル画像をさらに大きく」をチェックします
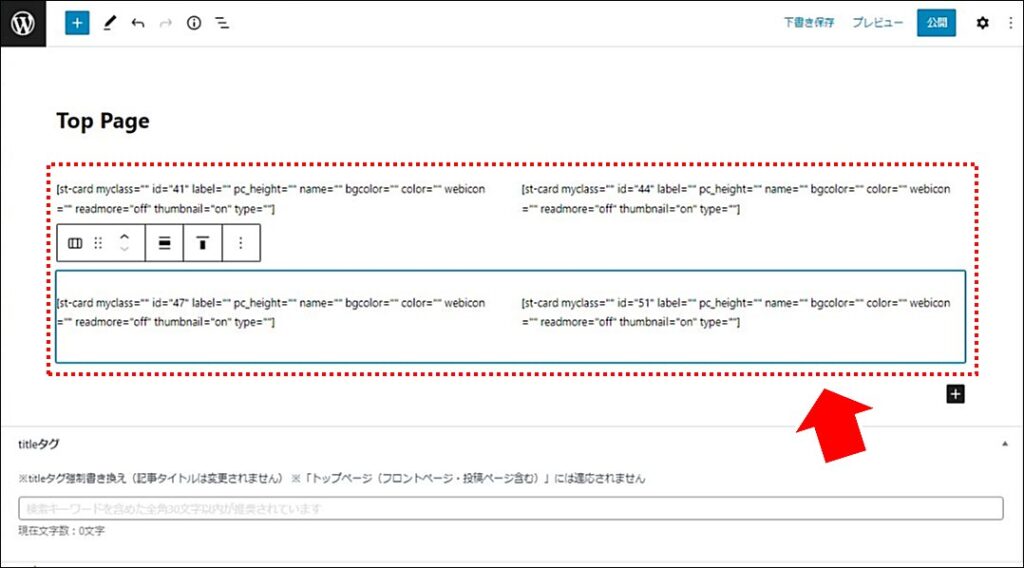
固定ページでカード型の記事リンクを配置する方法
トップページに設定した固定ページを編集します。
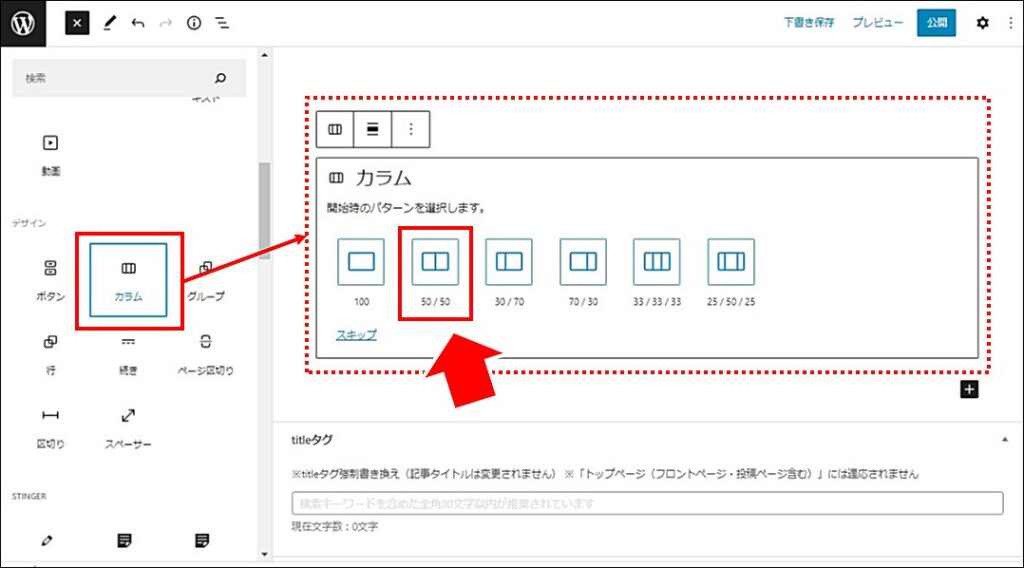
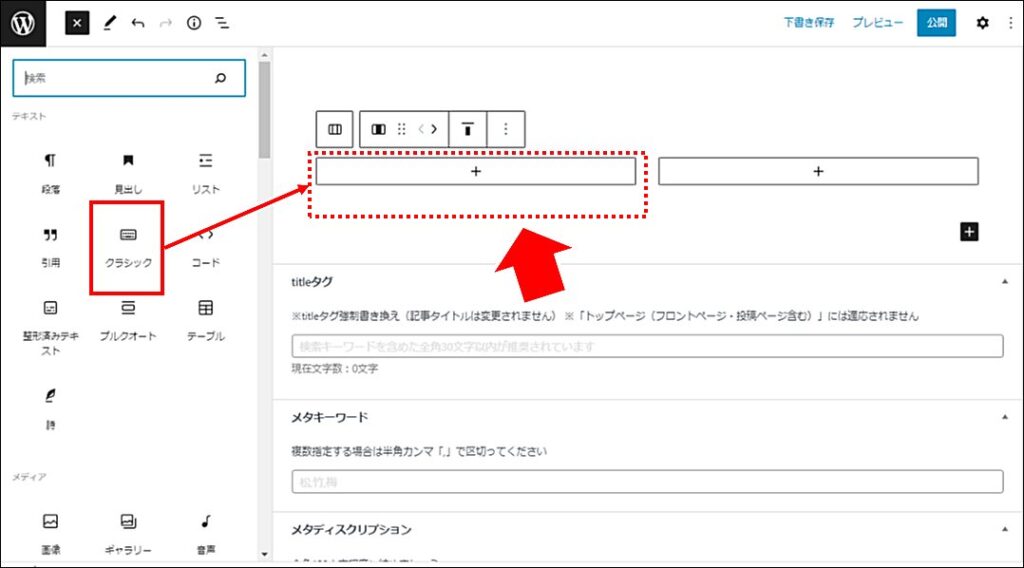
「カラム」ブロックを作成し「50 / 50」を設定します。
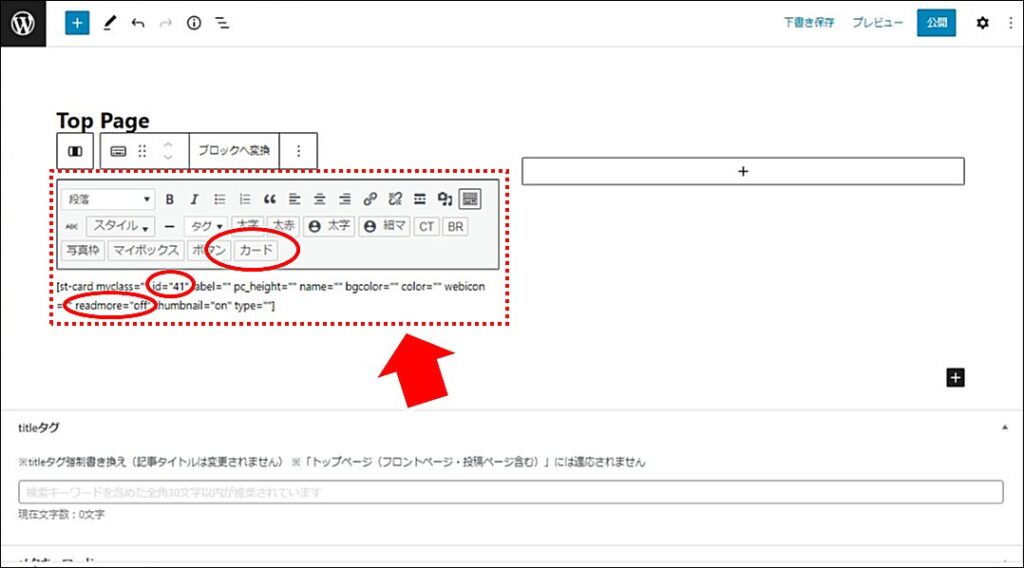
50 / 50 で分けたカラムに対して、「クラシック」ブロックを配置します。
クラシックブロックで「カード」を選択し、id に記事番号を設定し、readmore を off に書き換えます。

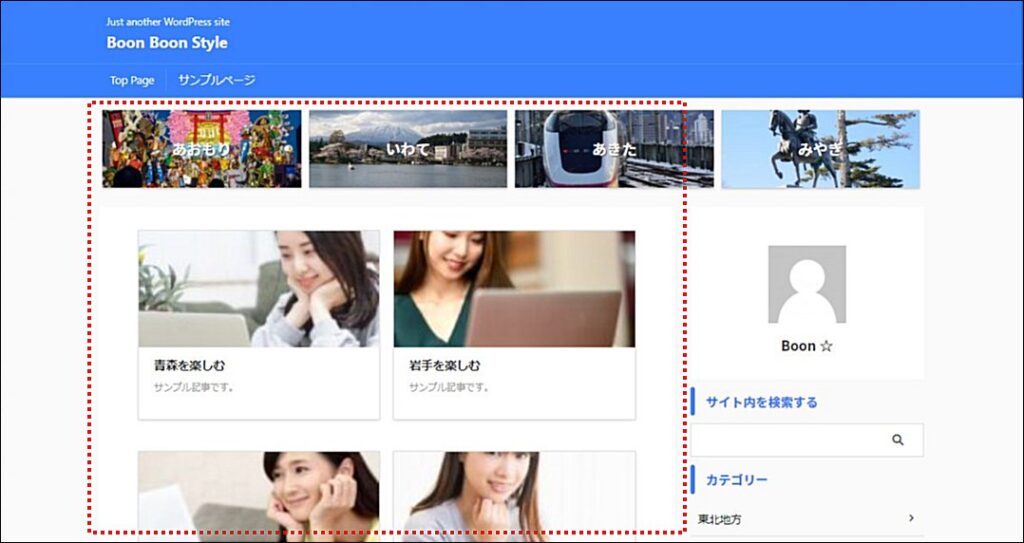
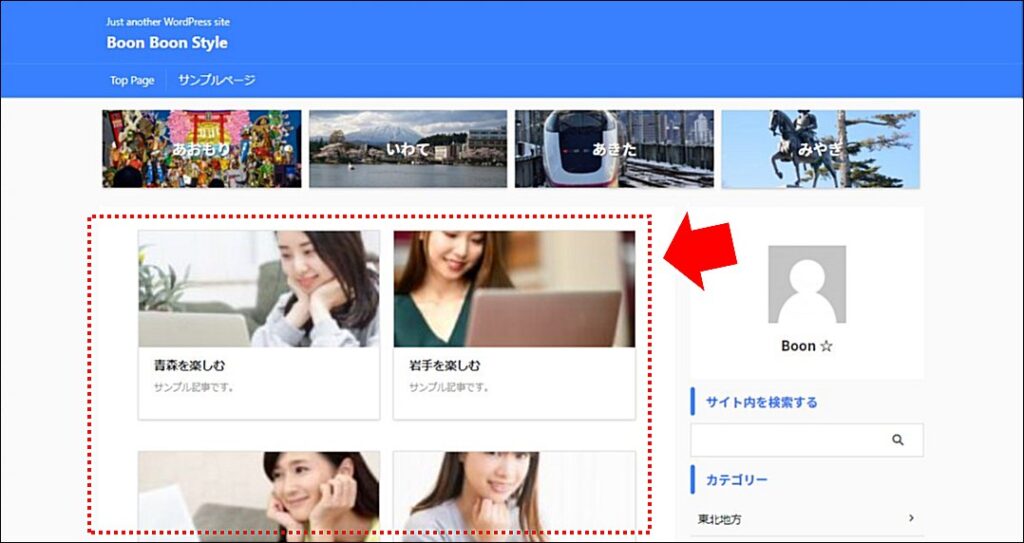
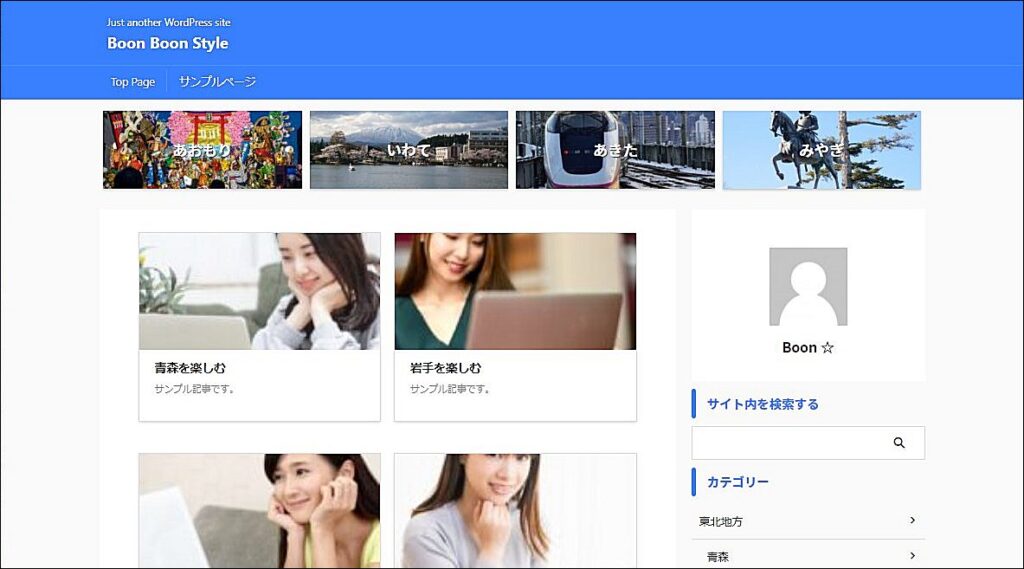
トップページに表示したい記事を並べて完成です。
「プレビュー」ボタン押下でプレビュー画面の表示、もしくは、「公開」ボタンを押して保存し、トップページを表示して、狙った通りのデザインや配置になっているか確認してください。
サイト型のトップページになっていれば完成です。
まとめ:サイト型トップページを作る
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)でのサイト型のトップページの作り方を紹介させていただきました。
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマです。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。