WordPress を導入してブログが始められる状況になりました。テーマ「AFFINGER」を導入してサイトをデザインしていきましょう。
購入、インストールが未済の方は、こちら を参照してインストールしてください。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
カラーパターンとデザインパターンを設定する
AFFINGER テーマをインストールしたばかりのころは全体的なカラーも初期値で画一的なシンプルなデザインです。
基本となる全体デザイン(カラーバリエーションとデザインパターン)が用意されているので、初期値としての全体感を設定することが可能です。
カラーやデザインは今後サイトを作っていく中で細かい設定を入れていくとデザインは変わってきます。あまり深くこだわらずに「この色いいな」程度で設定して問題ありません。
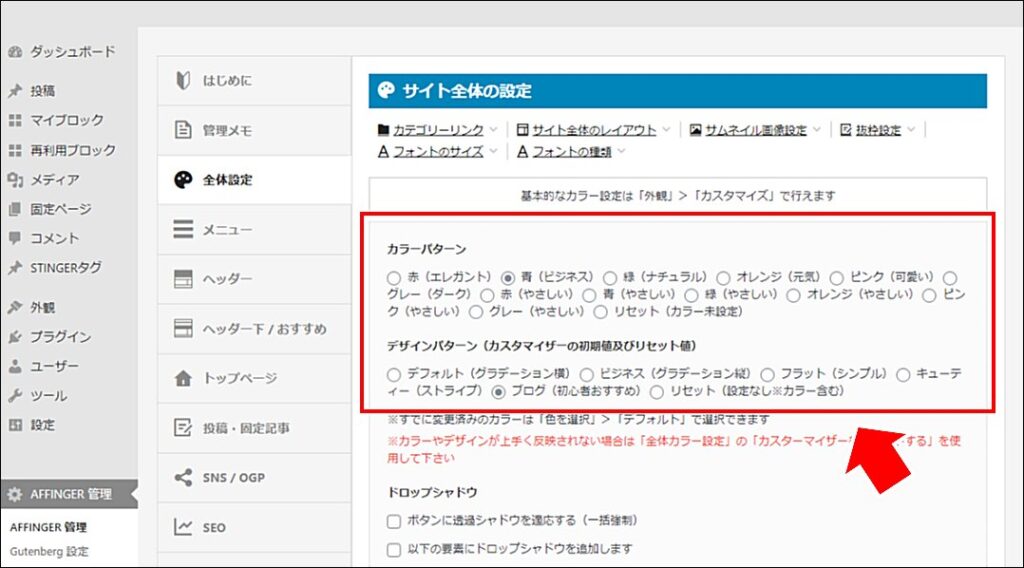
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、カラーパターンと、デザインパターンを設定します。
■ カラーパターンの設定
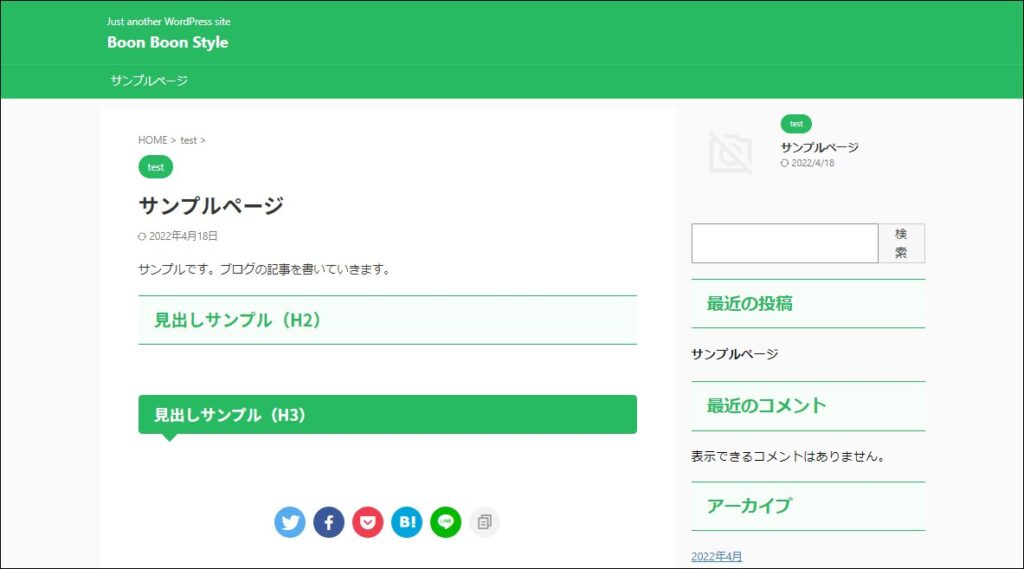
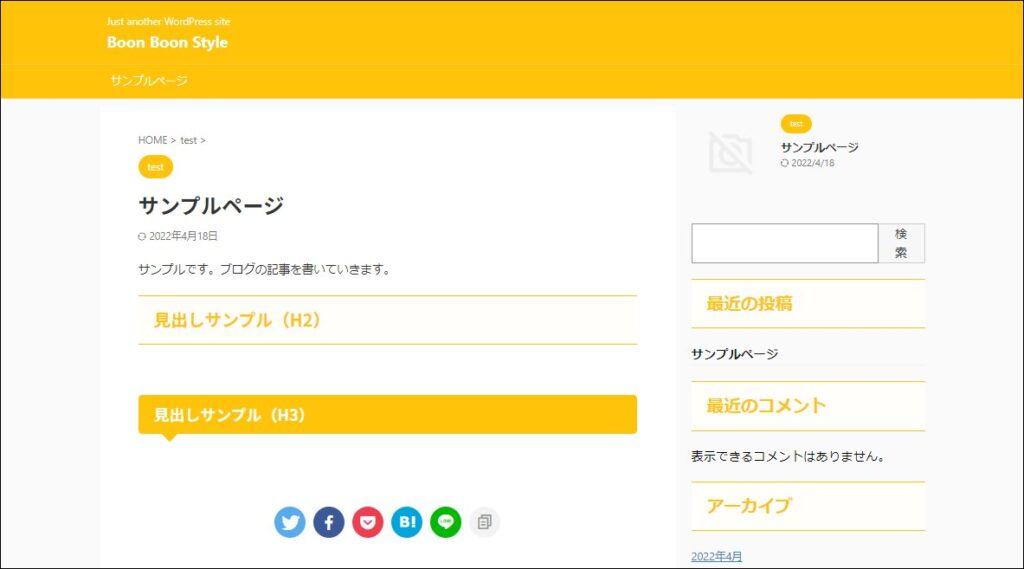
「赤(エレガント)」や「青(ビジネス)」など10種類以上のパターンが用意してありますので、お好みのカラー配色で設定します。
(イメージをクリックすることで大きく表示します)
パターンを変更したら、画面下方にある「SAVE」ボタンをクリックして反映します。
■ デザインパターンの設定
グラデーションのパターンなどの全体像を指定します。あまり大きな変化はありませんので、特に気にしなければ最初は「デフォルト(グラデーション横)」か「ブログ(初心者おすすめ)」で問題ありません。
(イメージをクリックすることで大きく表示します)
パターンを変更したら、画面下方にある「SAVE」ボタンをクリックして反映します。
基本的な部品をデザインする
「みだし」や「リスト」の、代表的な部品のデザインを設定していきます。
AFFINGER では、実際に部品を見ながら設定する方法がありますので、具体的に方法を解説します。
■ 部品デザインの準備作業
AFFINGER では、基本部品の見やすさをチェックできるダミーページが用意されています。
ダミーページで実際の見た目を確認しながら部品のデザインを設定していくための準備作業です。
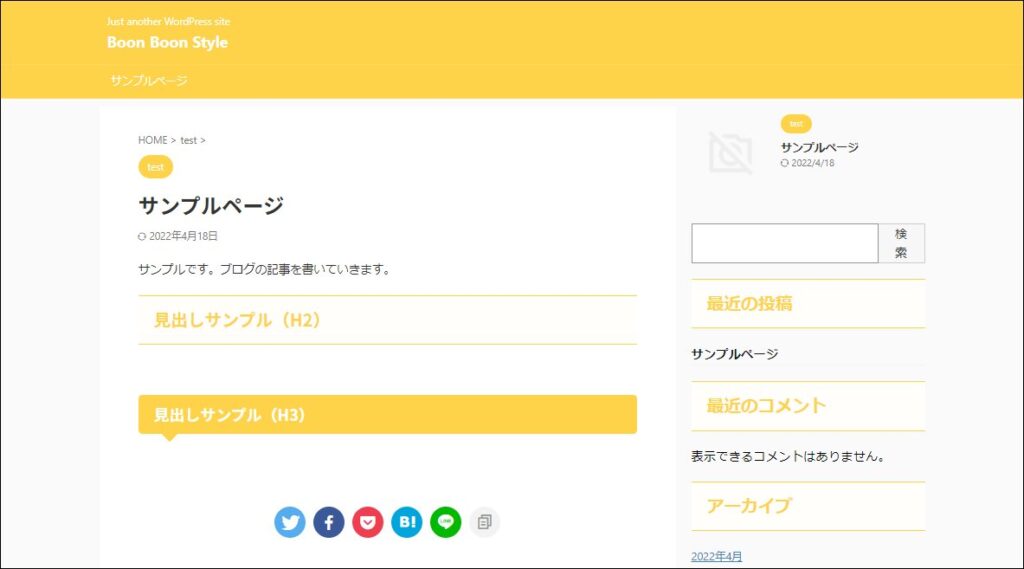
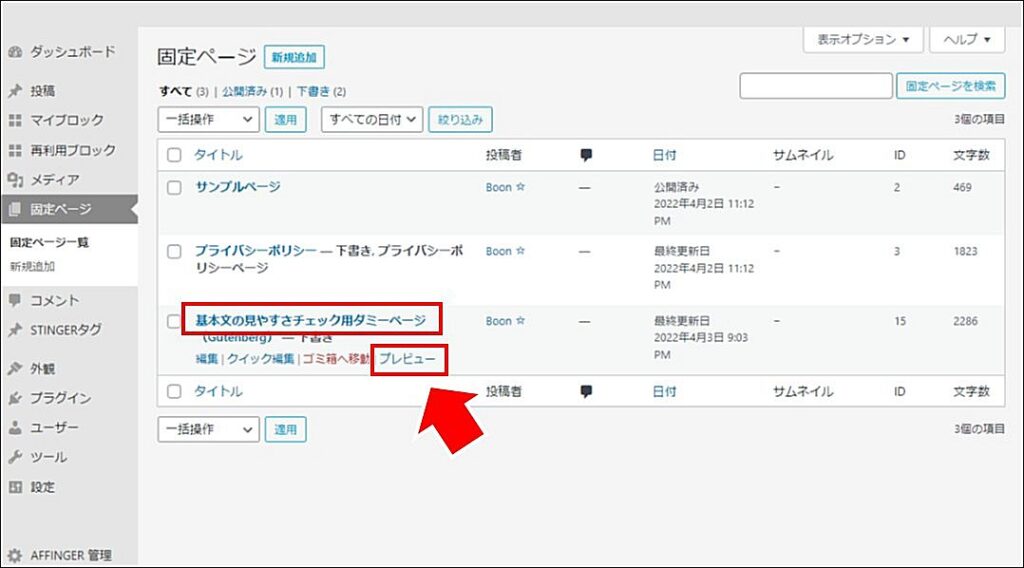
Step.1. 固定ページを表示する
WordPress の管理画面から「固定ページ」を表示し、「基本文の見やすさチェック用ダミーページ」の「プレビュー」をクリックします。
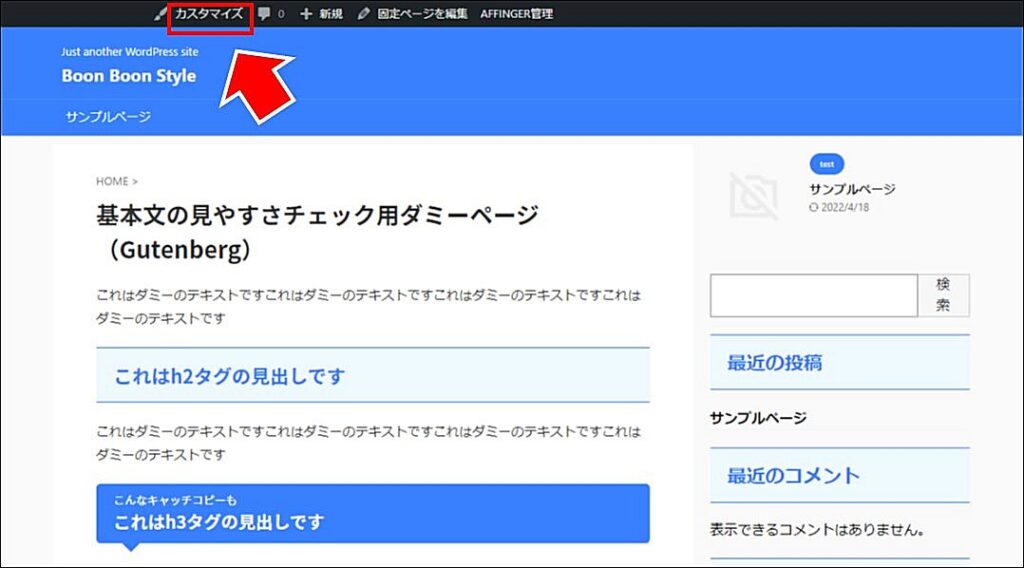
Step.2. 固定ページから「カスタマイズ」をクリックする
「上方」にある「カスタマイズ」をクリックします。
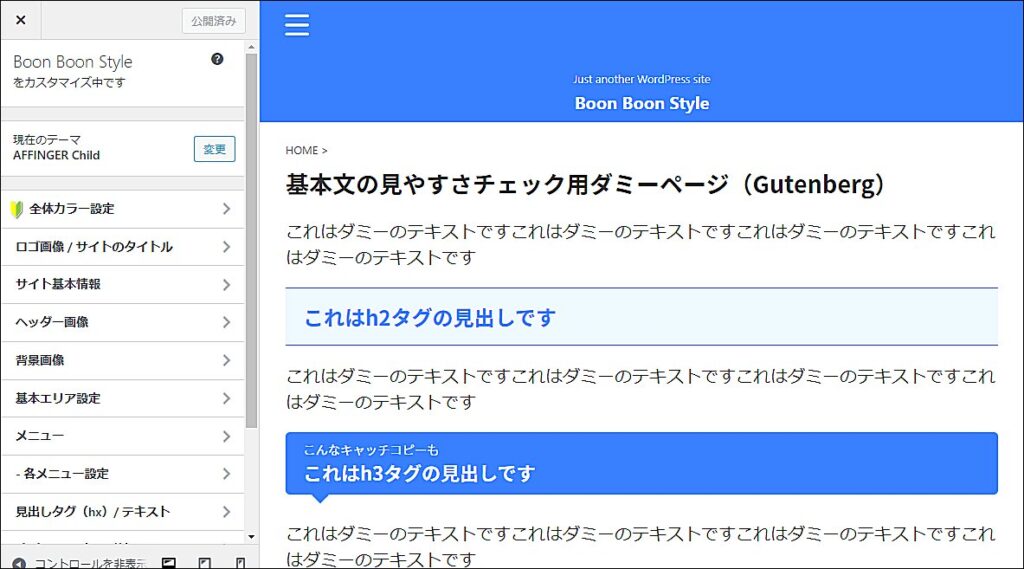
Step.3. 「カスタマイズ」画面を表示する
左側にカスタマイズのメニューが出てきます。デザインしたい設定を指定して変えていきます。
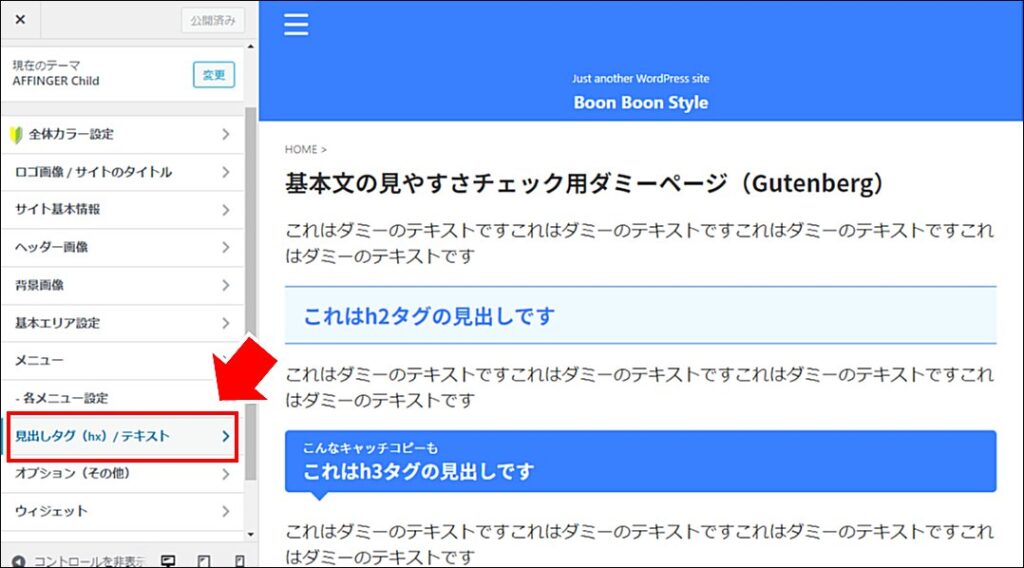
■「見出し」(H2 ~ H5)の設定

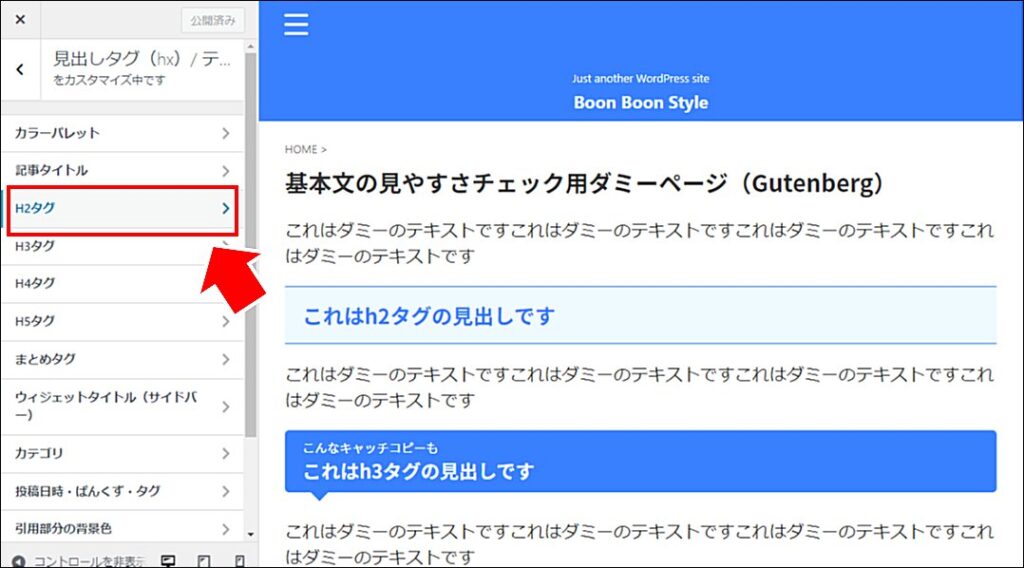
メニューから「見出しタグ(hx) / テキスト」をクリックします。
左側のメニューが変わりますので、「H2 タグ」をクリックします。
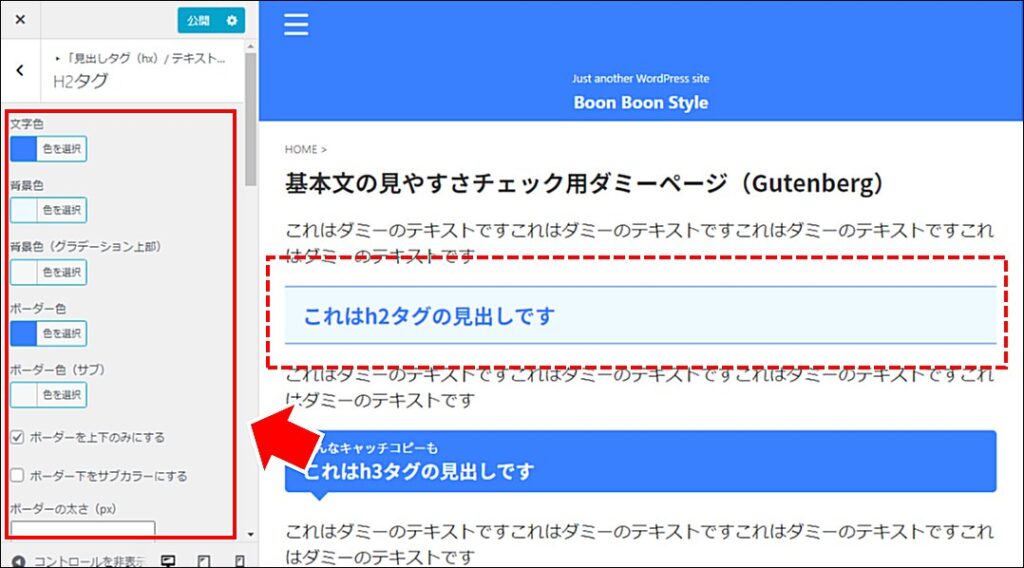
左側の設定で「配色」や「形」を指定します。変更すると同時に右側の画面も変わりますので、実際の見た目を見ながら設定可能です。
設定を保存する場合は、情報にある「公開」ボタンをクリックします。(左上の「<」クリックでカスタマイズメニューに戻ります)
同じ方法で、H3、H4、H5 タブの見た目も設定します。
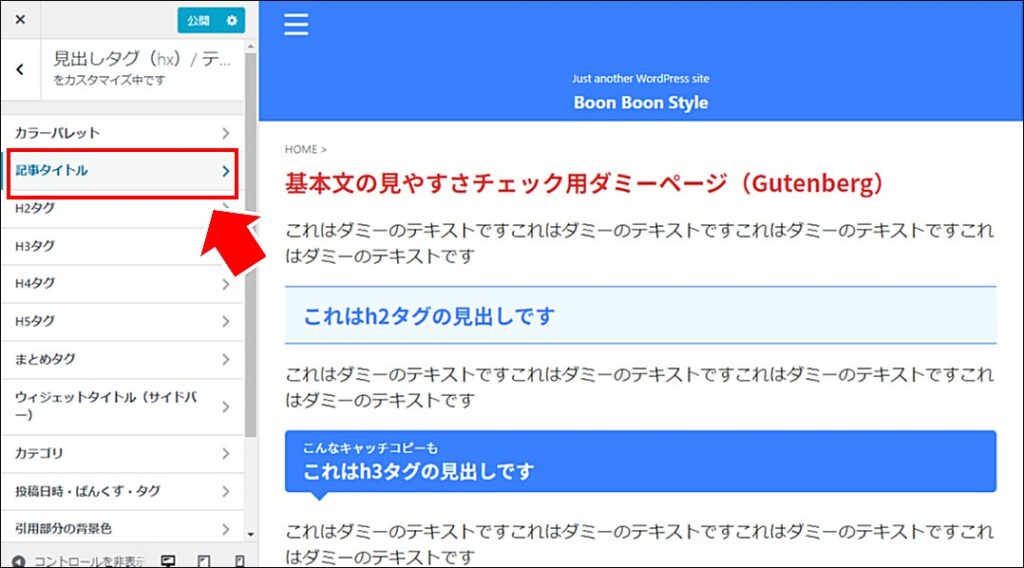
■「記事タイトル」の設定
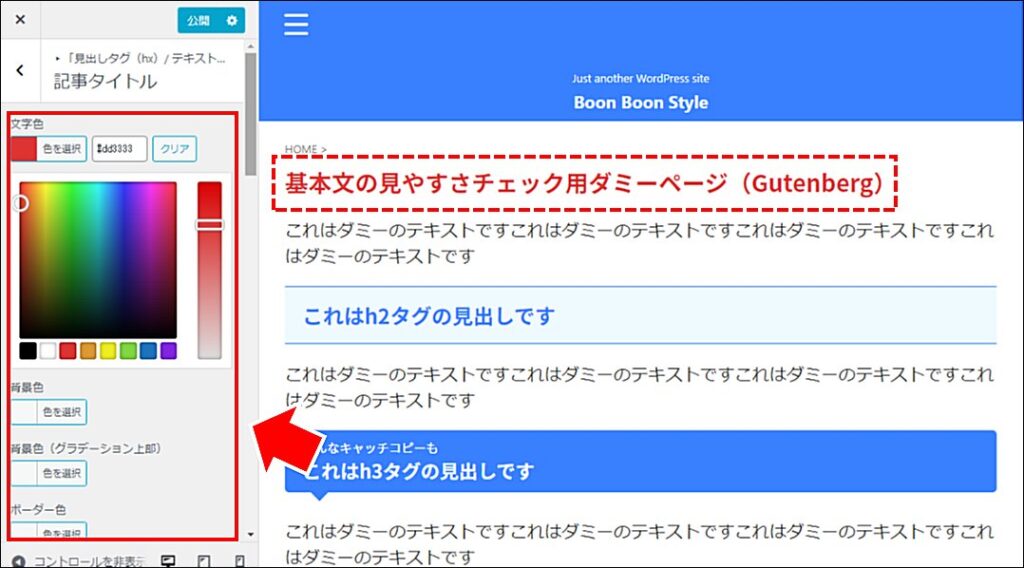
メニューから「見出しタグ(hx) / テキスト」→「記事タイトル」をクリックします。
左側の設定で「配色」や「形」を指定します。変更すると同時に右側の画面も変わりますので、実際の見た目を見ながら設定可能です。
■「リスト」のデザイン
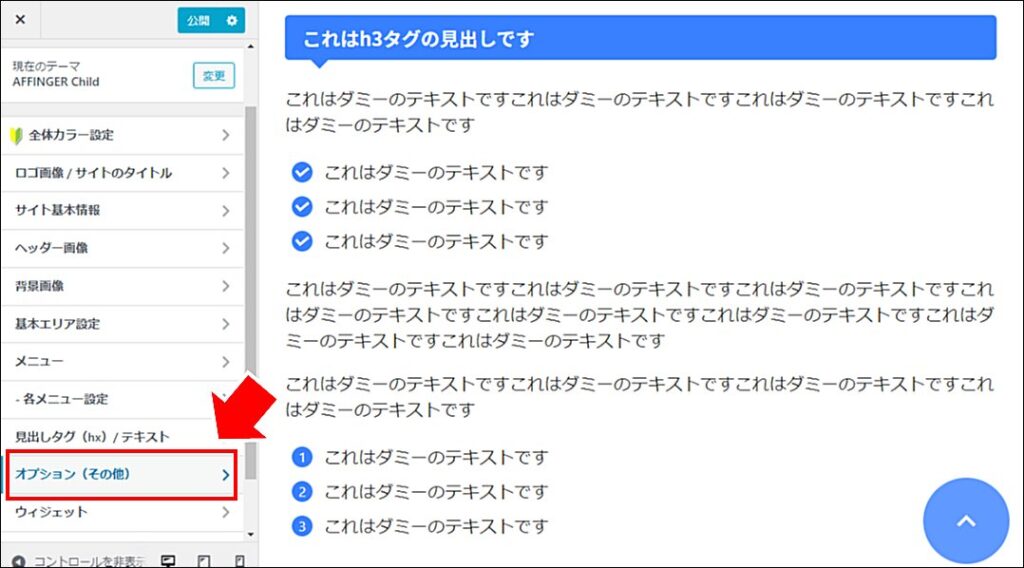
メニューから「オプション(その他)」をクリックします。
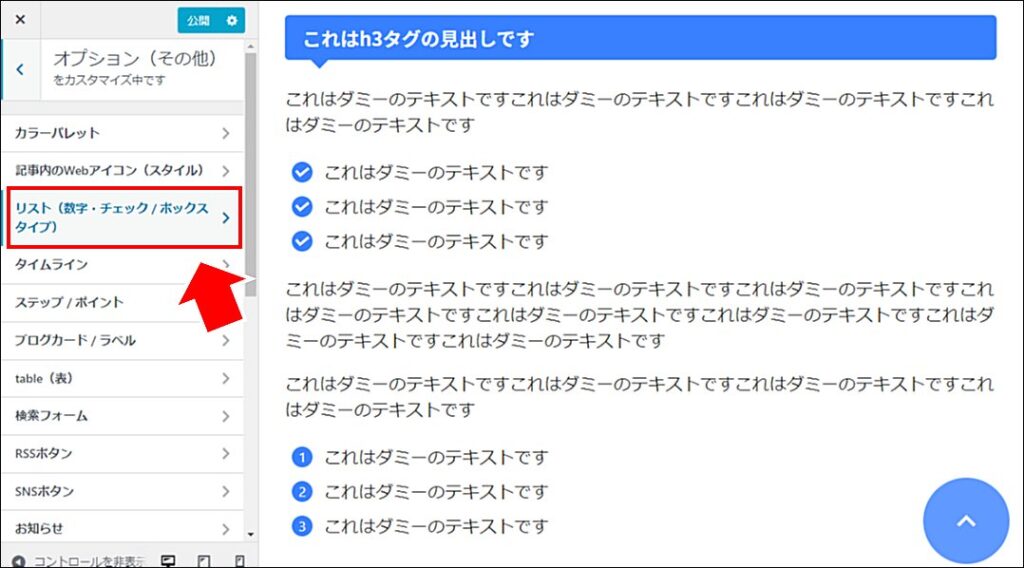
「リスト(’数字・チェック / ボックスタイプ)」をクリックします。
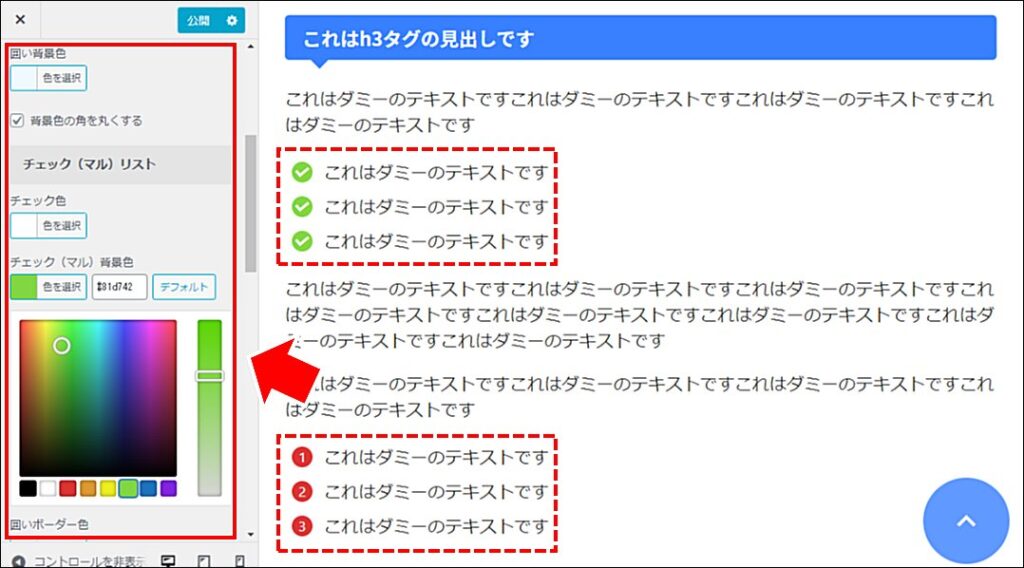
左側の設定で「配色」などを指定します。変更すると同時に右側の画面も変わりますので、実際の見た目を見ながら設定可能です。
他にも「テーブルの枠線の色」など細かい部品のデザインも変えられます。また今すぐに変えなくとも、ブログを作っていく中でいつでも変更可能です。
フォントサイズを指定する
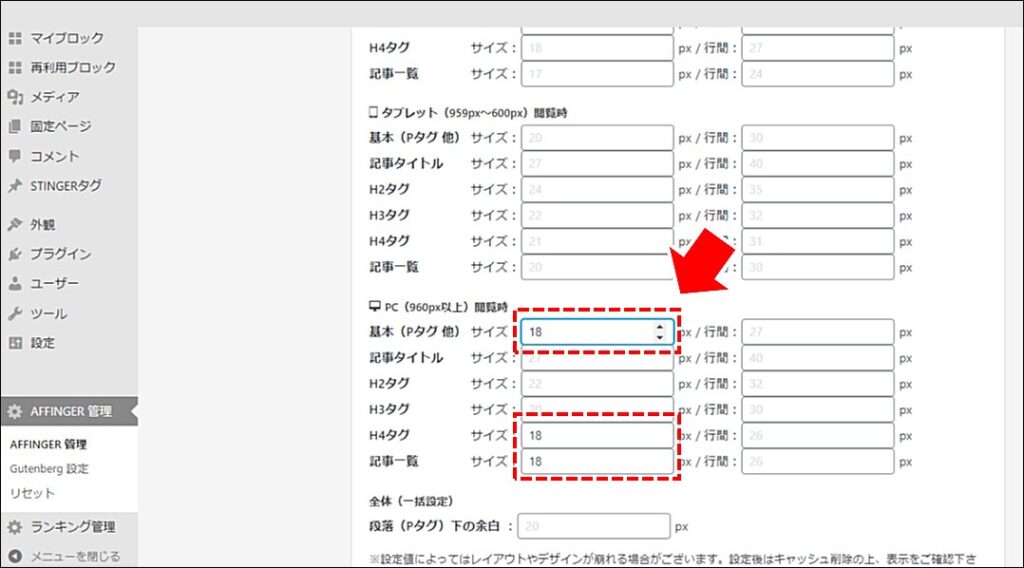
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択し、下側にスクロールして、「フォントのサイズ」を表示します。
基本的にはサイズは変更しなくても良いですが、「PC(960px以上)閲覧時」の「基本(Pタグ 他)」が 15pt、「H4タグ」が 16pt、「記事一覧」が 16pt と若干小さめなので、18pt ぐらいに大きくしても良さそうです。
※ Google の推奨するフォントのサイズは 16pt 以上と言われています。
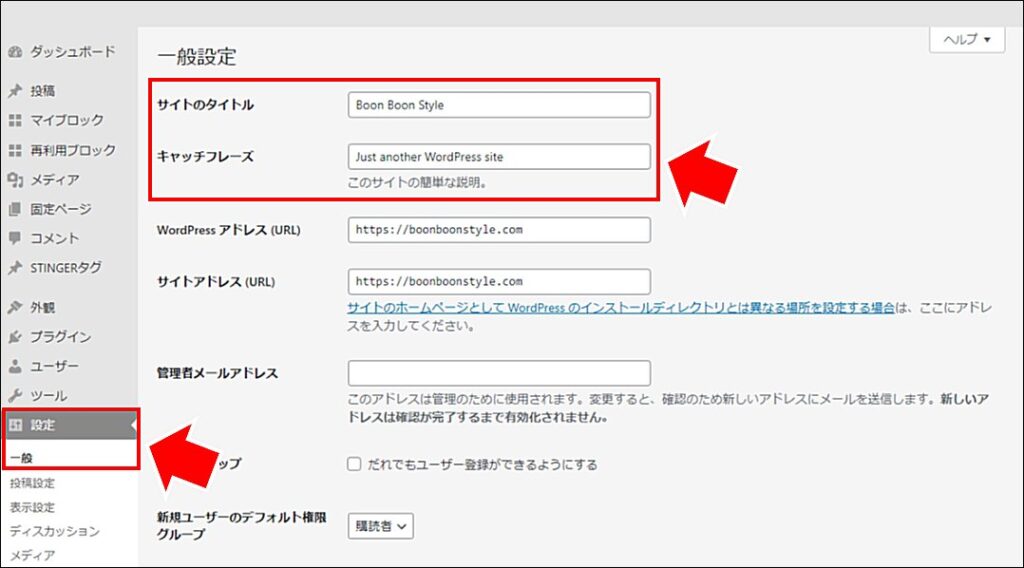
ブログのタイトルを指定する
WordPress の管理画面から「設定」→「一般」を選択し、「サイトのタイトル」と「キャッチフレーズ」を設定します。
まとめ:初期設定、最初にやるデザイン
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)インストール後の最初に行うデザインなどの設定を、本記事で手順を図解で紹介させていただきました。
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマです。ぜひ活用くださいませ。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。