WordPress を導入してブログが始められる状況になりました。テーマ「AFFINGER」を導入してブログ記事を書いていきましょう。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
記事を作成する(記事の新規作成)
AFFINGER テーマを使って記事を書いてみます。最初からすべてを綺麗には作れませんが、まずは使ってみましょう!
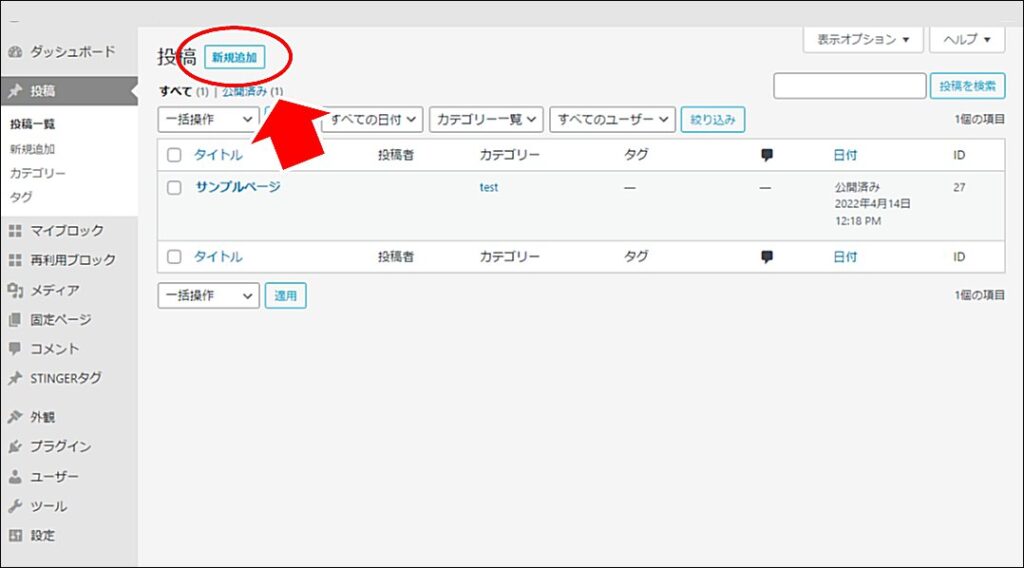
WordPress の管理画面から、「投稿」をクリックし、一覧画面から「新規作成」をクリックします。(新規記事を作成します)
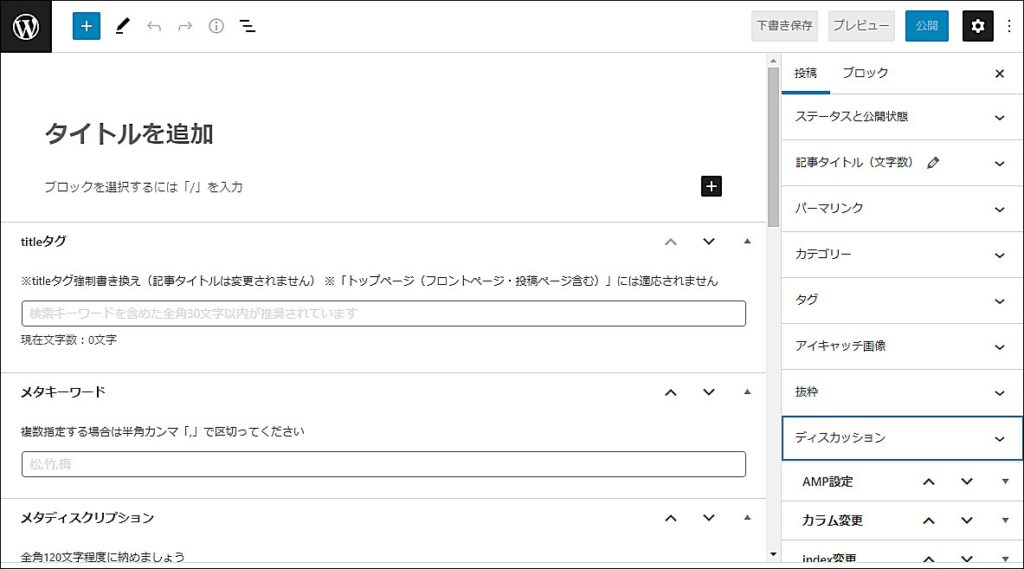
記事作成画面を表示します。AFFINGER は WordPress のブロックエディタに対応していますので、ブロック単位で視覚的に記事のデザインを作成していくことが可能です。
記事の書き方(使い方)
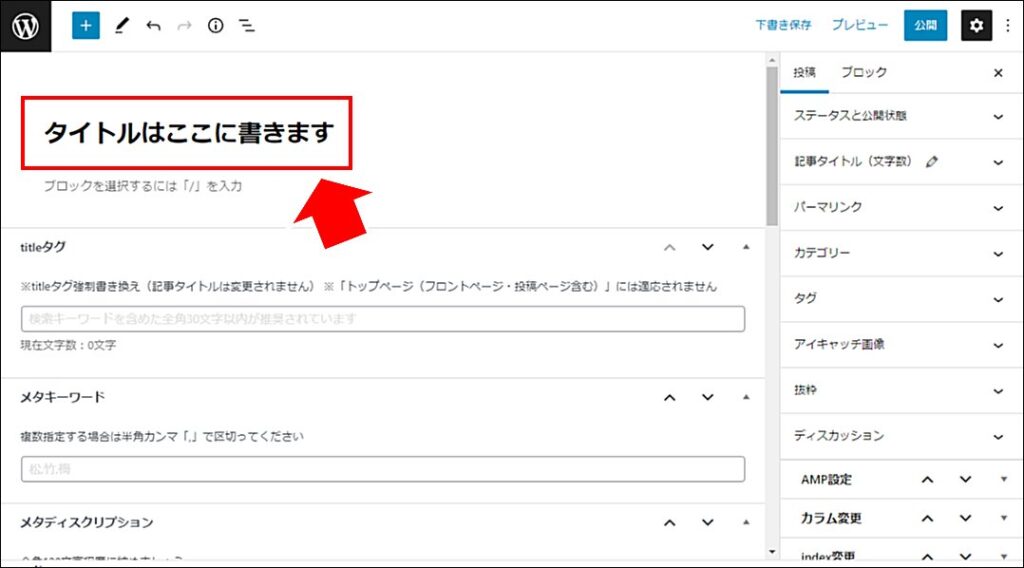
■ 記事のタイトルの入力方法
記事のタイトルは、編集画面の最上部に平文で入力します(あとから変更も可能です)。
■ 「段落」ブロックの使い方(記事本文の装飾)
「段落」ブロックの作り方
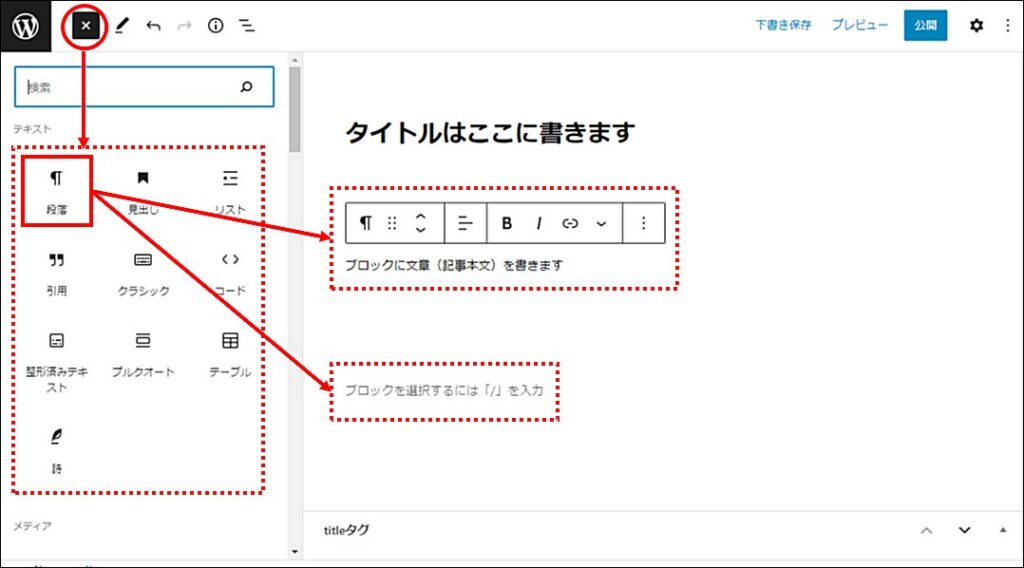
「段落」ブロックの作り方(1)ー ブロックリストから作成
左上の(+)ボタンを押してブロックリスト(左側)を表示し、「段落」をクリックすることで「段落」ブロックを挿入します。
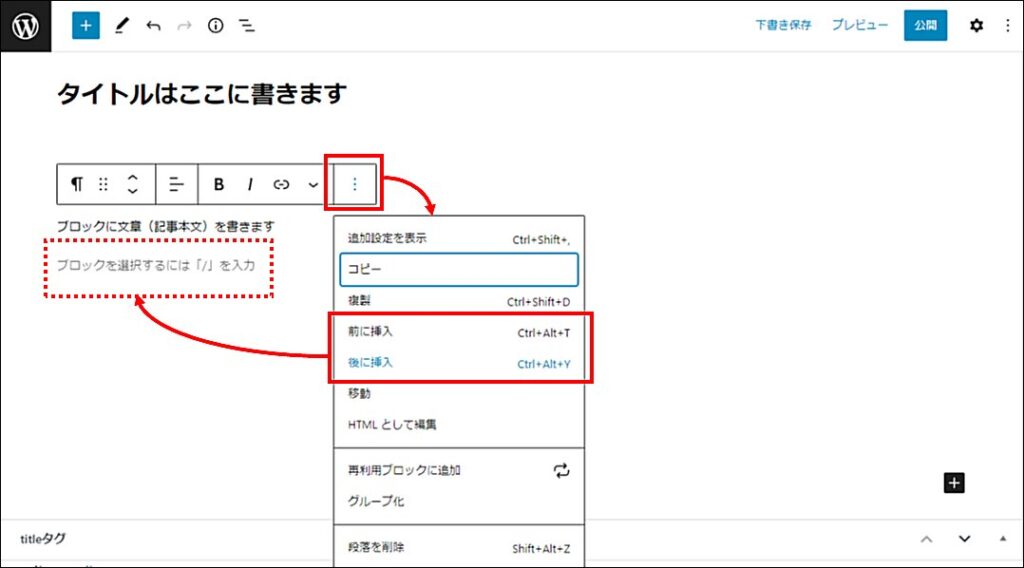
「段落」ブロックの作り方(2)ー メニューから作成
メニューから「前に挿入」「後に挿入」をクリックすることで「段落」ブロックを追加します。
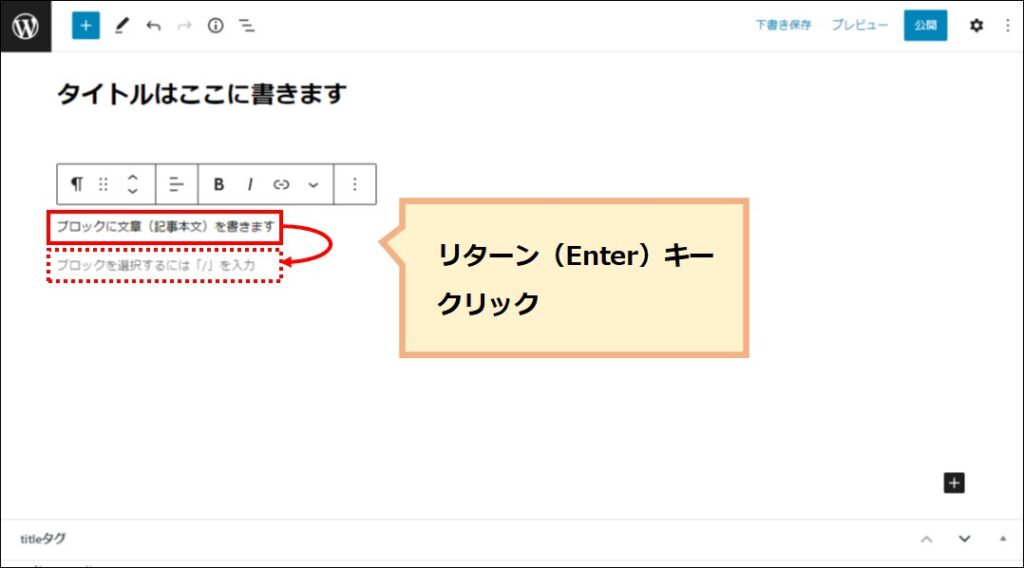
「段落」ブロックの作り方(3)ー リターン(Enter)キークリックで作成
段落ブロック状でリターン(Enter)キーをクリックすると、下に新しい「段落」ブロックを追加します。
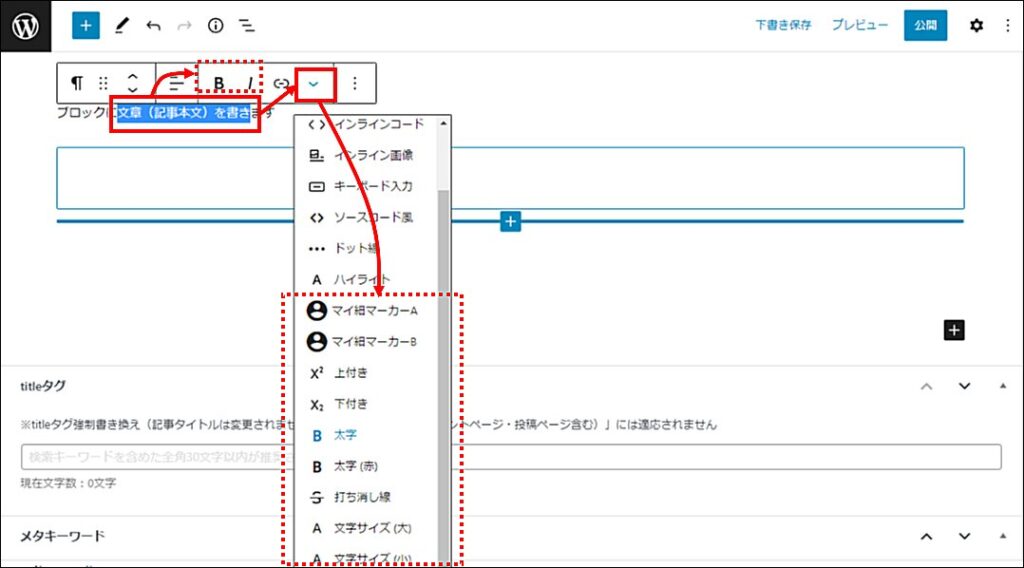
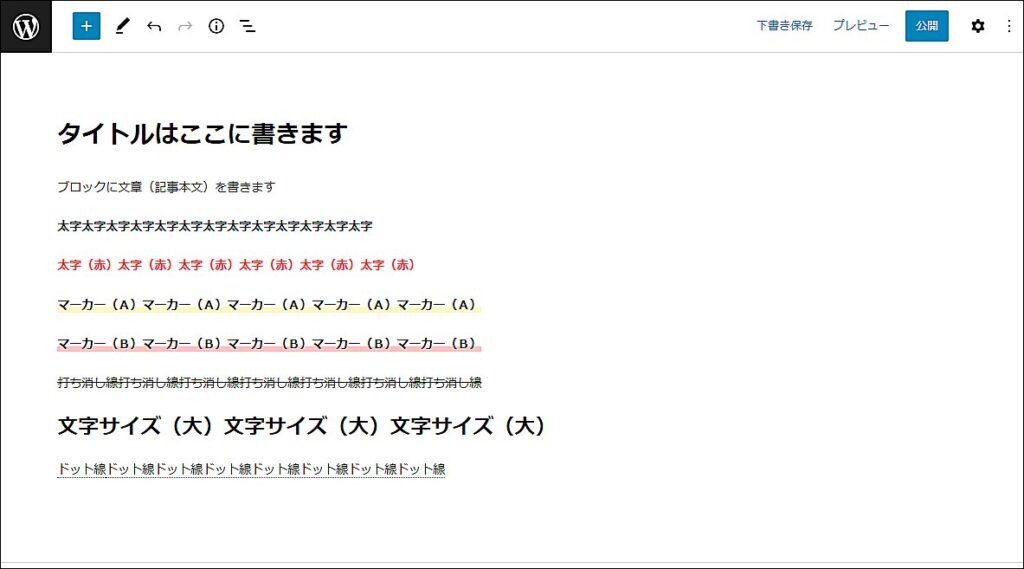
基本的な文字装飾(太字や、マーカーなど)
装飾する文章を選択して、「B」ボタン(太字)、「I」ボタン(斜め文字、イタリック)にします。もしくは、メニューを表示して、マーカーや、打ち消し線、太字(赤)などの装飾をします。
■ 文字装飾の例(サンプル)
※ マーカーは「クラシックブロック」を用いることにより更に4色追加で利用することができます。(色は別途設定可能です)
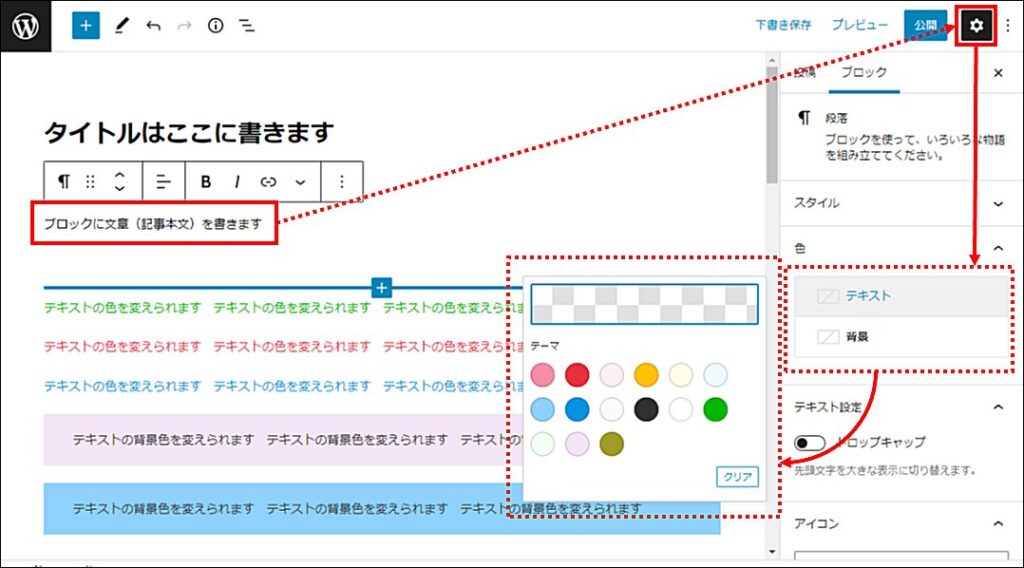
テキスト色と背景色の変更
右上の設定アイコンを押下して、設定画面(右側)から、テキスト色と背景色を設定します。
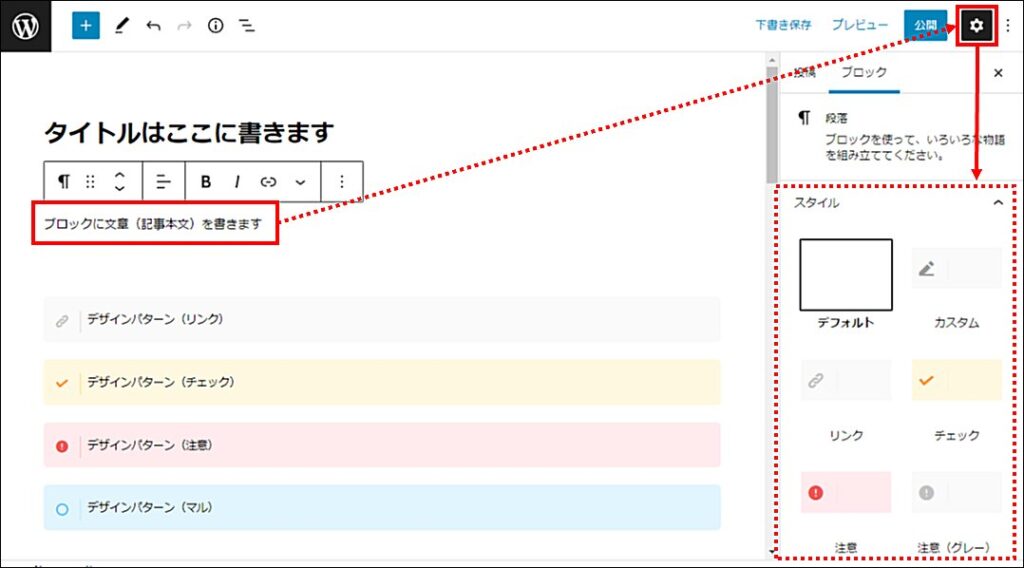
デザイン(スタイル)パターンの変更
右上の設定アイコンを押下して、文章のデザインパターンを指定します。
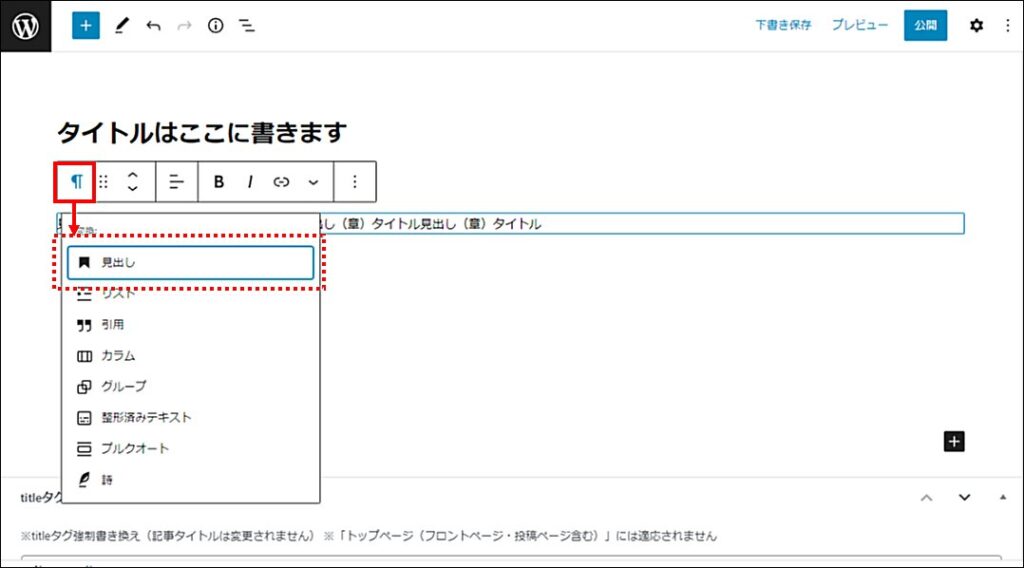
■ 「見出し」ブロックの使い方(H2、H3、H4、H5)
「見出し」ブロックの作り方
段落ブロックから、ボタンバーの「左上のボタン」をクリックして「見出し」を選択します。
段落ブロックから、ボタンバーの「H(数字)」をクリックして、H2、H3、H4、H5、H6 を指定します。
※ H1 は記事のタイトルになるので、通常は指定しません。
デザイン(スタイル)パターンの変更
右上の設定アイコンを押下して、文章のデザインパターンを指定します。
※見出しはサイト共通で設定しているので作成時に設定したデザインを自動で適用します。選択しているブロックだけデザインを変えたい場合に、右側のスタイルで変更します。
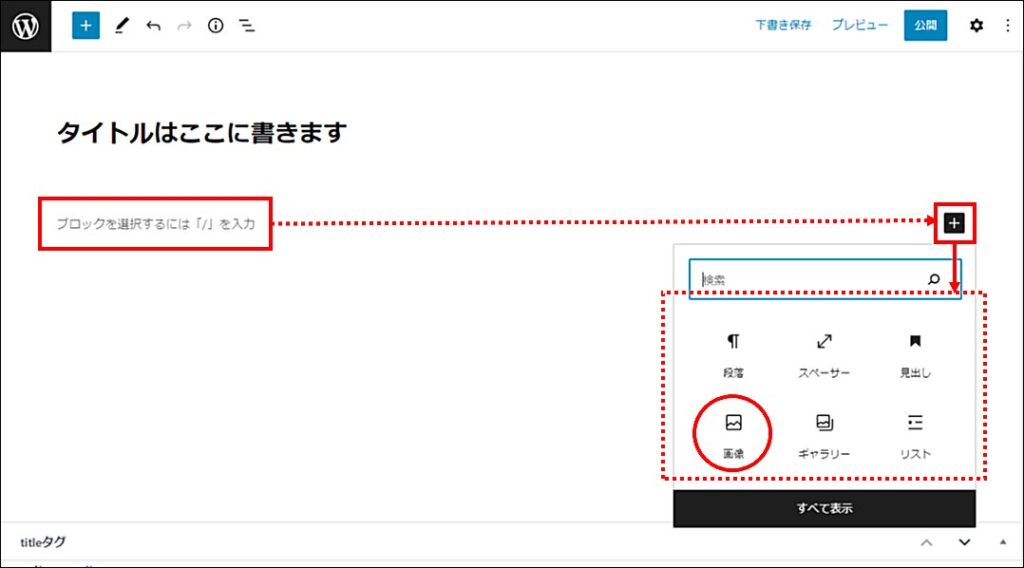
■ 「画像」ブロックの使い方(イメージの貼り方と装飾)
「画像」ブロックの作り方
段落ブロックから、右側の「+」ボタンをクリックして、画像を選択します。
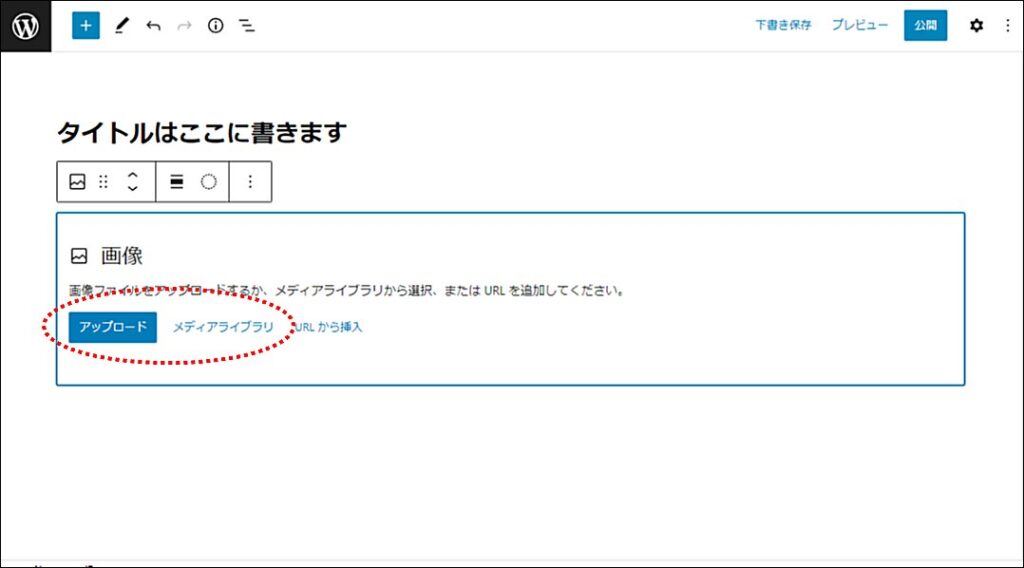
「アップロード」または「メディアライブラリ」で表示する画像を指定します。
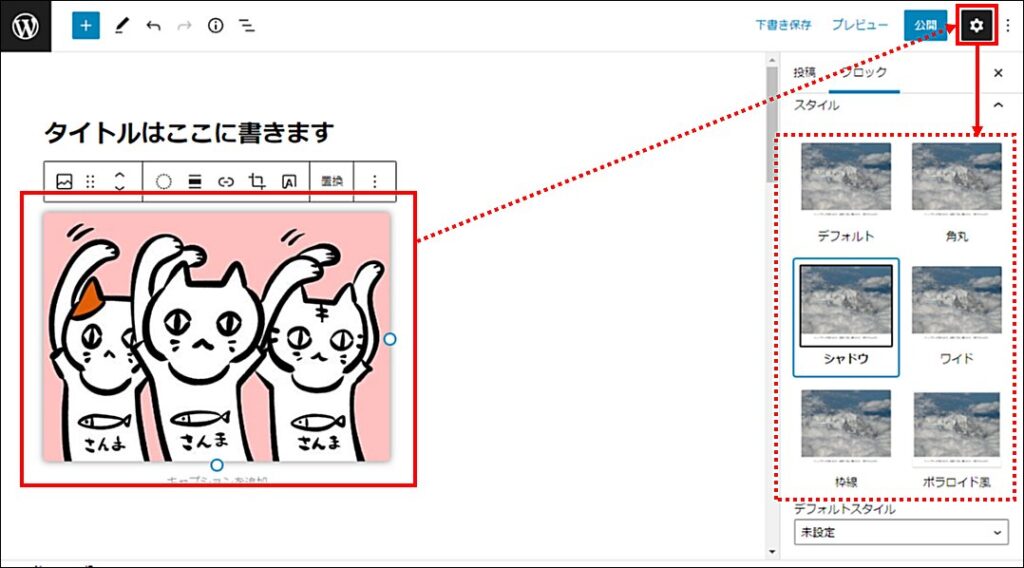
デザイン(スタイル)パターンの変更
右上の設定アイコンを押下して、画像のデザインパターン(「角丸(角を丸くする)」や、「シャドウ(画像に影を付ける)」など)を指定します。
■ 「ボタン」ブロックの使い方
「ボタン」ブロックの作り方
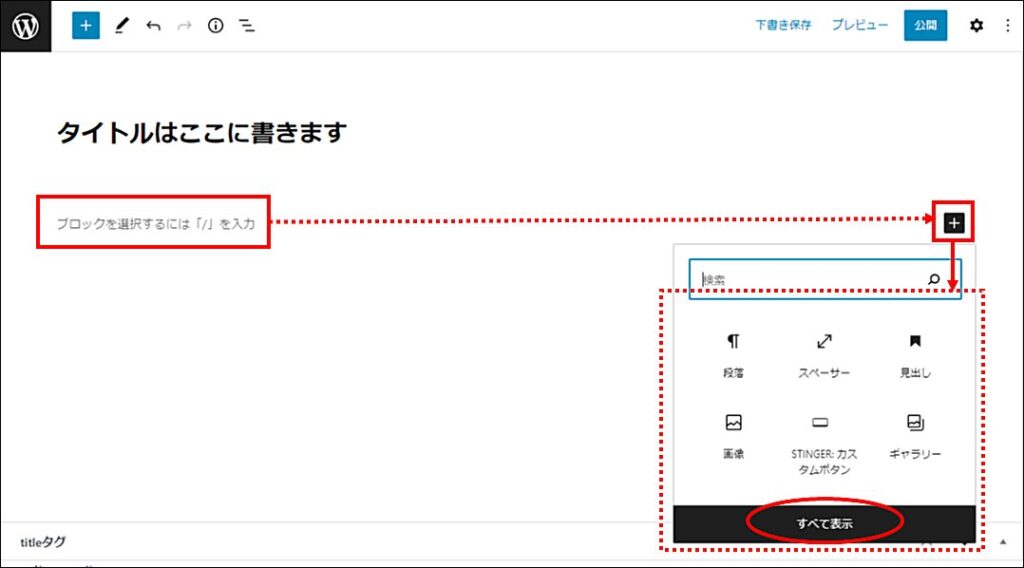
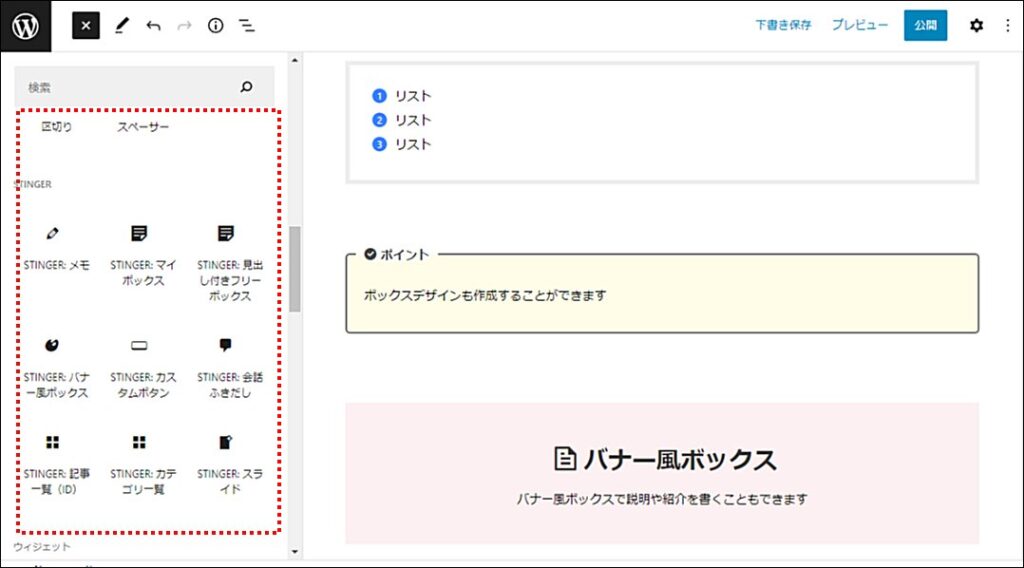
段落ブロックから、右側の「+」ボタンをクリックして、「すべて表示」を選択します。
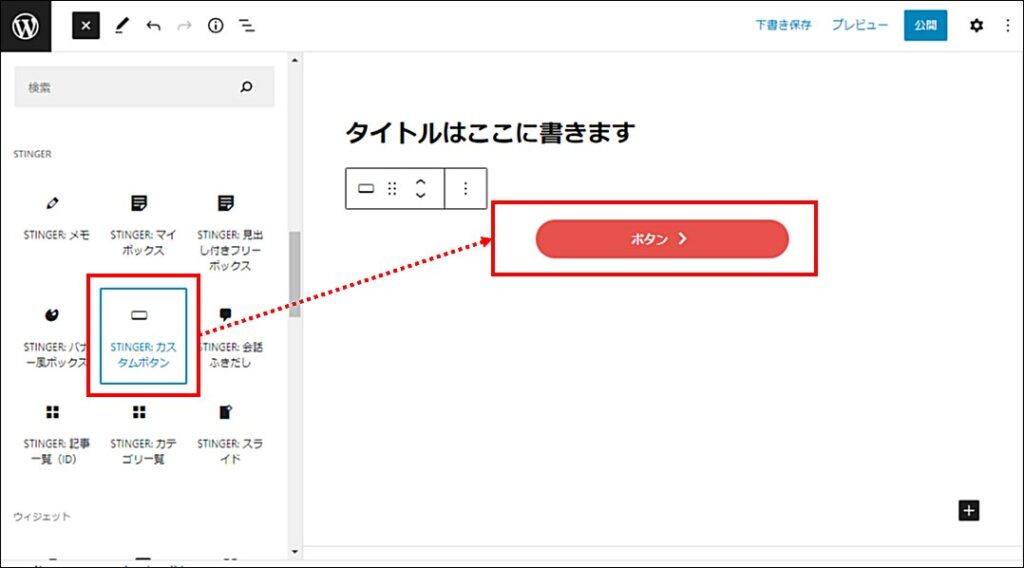
「STINGER カスタムボタン」をクリックして、「ボタン」ブロックを作成します。
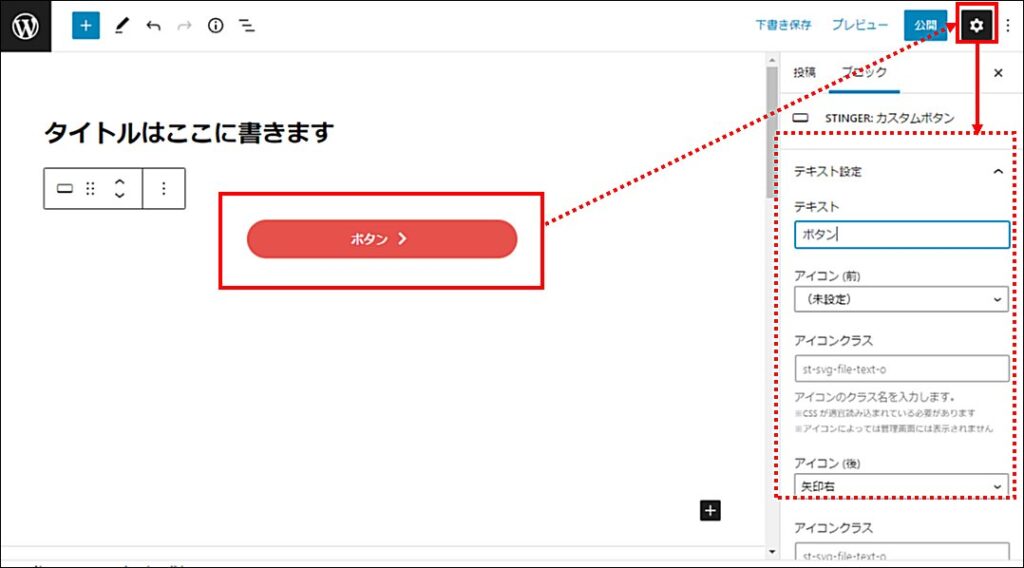
「ボタン」ブロックの設定
右上の設定アイコンを押下して、ボタンの各設定を行います。
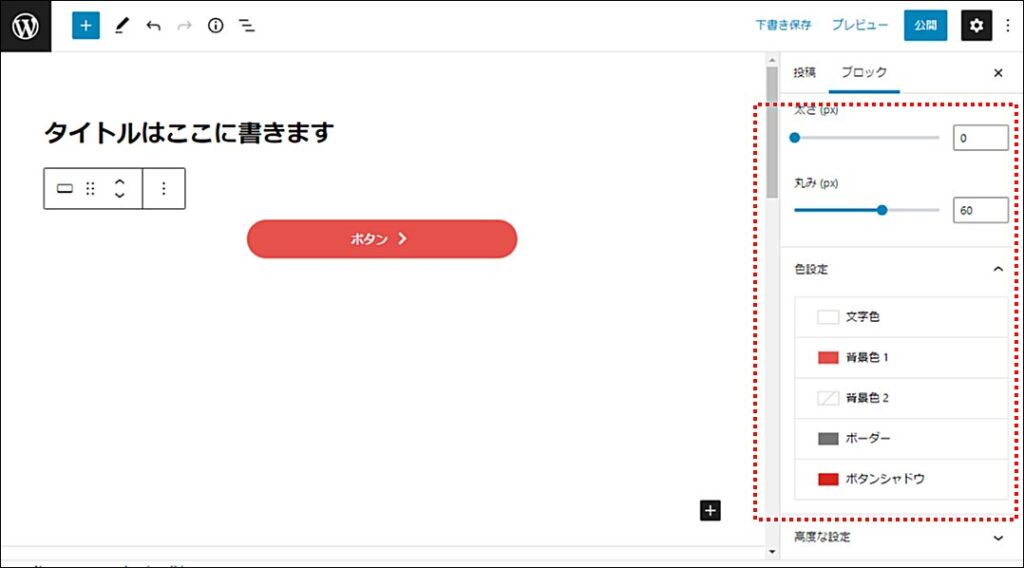
ボタンの太さ、角の丸み、配色なども指定可能です。
| 項目 | 内容 |
|---|---|
| テキスト | ボタンのテキストを指定します |
| アイコン(前) | テキストの左側のアイコンを指定します |
| アイコン(後) | テキストの右側のアイコンを指定します |
| 太字 | テキストを太字にします |
| リンク設定 | ボタンクリック時のリンク先を指定します。 「nofollow」の設定、「新しいページで開く」設定もできます |
| Google Analytics のイベントラベル | カスタムボタンに名前を付けて、Google Analytics と連携します。 (ボタンがクリックされた回数を Google Analytics で確認することができます) |
| ボタンの横幅 | ボタンの横幅を指定します |
| 影 | ボタンに影を付けます |
| 光る演出 | ボタンにヒカル演出を入れます |
| 配色 | テキスト食、背景色、ボーダーの色、ボタンの影の色を指定します |
■ その他
「テキスト」や「見出し」、「画像」、「ボタン」の他にも多くのブロック(部品)が用意されています。
多くのブロックが用意されており、ノーコード(HTML や CSS の記載が不必要)、かつ、設定で多様な記事の表現ができるようになっています。
記事の公開
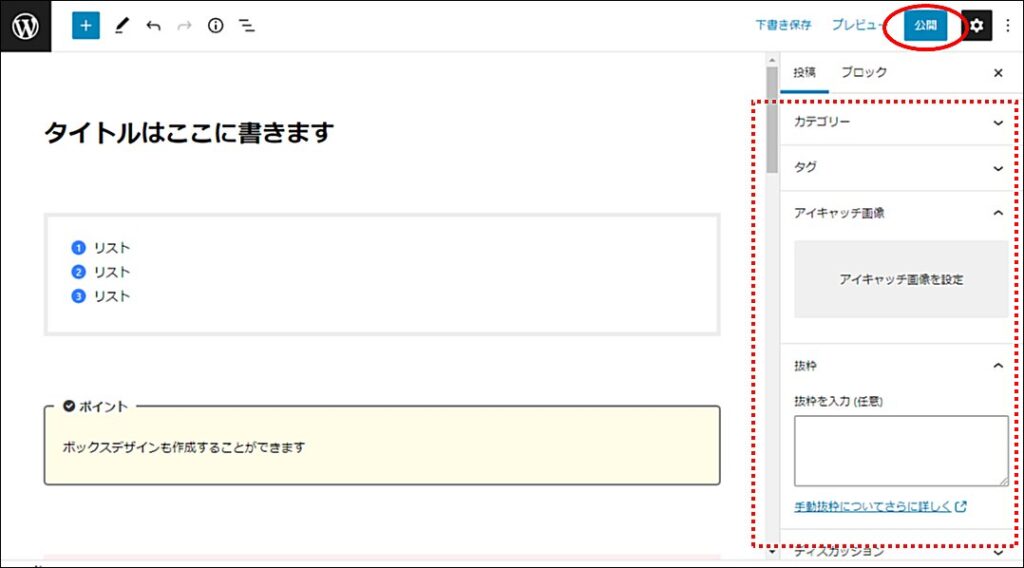
記事の設定、「アイキャッチ」や、記事の抜粋を入力して、「公開」ボタンで記事を公開します。
記事完成です。
まとめ
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)での記事の書き方を本記事で紹介させていただきました。
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマですね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。