広告:ページ内にてアフィリエイト広告を利用しています。

画像を好きな形で切り抜きたい場合がありますよね。そういう形の画像を用意しても良いのですが、CSSで任意に切る撮ることができたら便利です。
記事では、画像を丸や三角や台形、任意の形でくり抜く方法を解説します。切っちゃいましょう!バシバシと。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像を切り抜く方法
切り抜く方法
画像を切り抜く場合は、CSS の「clip-path」を使います。具体的に切り抜くパターンごとに見ていきましょう。
■ 丸く切り抜く

正円で切り抜いています。
clip-path: circle(180px at 200px 200px);「clip-path」で circle を指定します。上記の例は半径 180px、中心位置 200px、200px で正円で切り抜いています。
■ 楕円に切り抜く

楕円で切り抜いています。
clip-path: ellipse(300px 180px at 300px 200px);
「clip-path」で ellipse を指定します。2つの半径(長径と短径)と位置を指定して楕円を定義します。
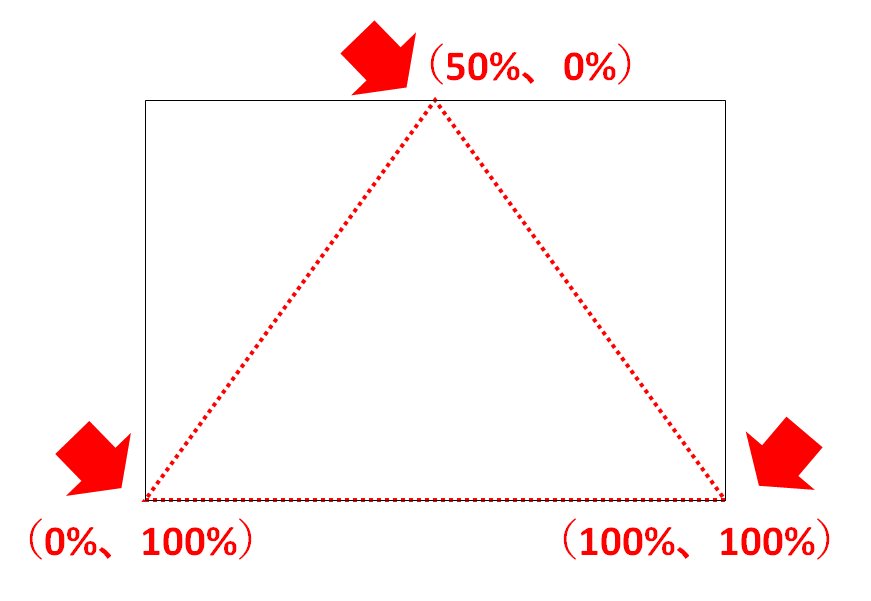
■ 三角形に切り抜く

三角形(山形)で切り抜いています。
clip-path: polygon(0% 100%, 50% 0%, 100% 100%);「clip-path」で polygon を指定します。三角形や多角形を指定する場合は各矩形の頂点を順番に指定します。

(横=x、縦=y)で指定します。画像の左上が( 0% 0% )、画像の右上が( 100% 0% )、画像の右下が( 100% 100% )です。画像のど真ん中は( 50% 50% )ですね。
■ 台形(左側をカット)に切り抜く

台形(左側を斜めにカット)で切り抜いています。
clip-path: polygon(0% 100%, 30% 0%, 100% 0%, 100% 100%);「clip-path」で polygon を指定します。台形は頂点が4点ありますので、各頂点を指定しています。
■ 台形(下側を斜めにカット)に切り抜く

台形(下を斜めにカット)で切り抜いています。
clip-path: polygon(0% 0%, 100% 0%, 100% 80%, 0% 100%);「clip-path」で polygon を指定します。台形は頂点が4点ありますので、各頂点を指定しています。
■ ぐにょぐにょ(好きな形に)に切り抜く

ぐにょぐにょに切り抜いています。
具体的には、svg ファイル(画像をベクトルで指定したもの)を利用して、切り抜く矩形を指定します。
方法は以下の通りです。
svg ファイル(画像)を用意します。
svg ファイルは内部がテキストになっていますので、メモ帳などで開けます。開いてそのまま html で表記します。
<svg version="1.1" height="0" width="0">
<clipPath id="my-svg-1">
<path fill="#000000" d="M 134.175781 (途中省略...) 170.714844 "/>
</clipPath>
</svg>そのまま書くと画面に svg ファイルを表示してしまうので、height=”0″ width=”0″ を指定して大きさのない画像にします。
path タグの前後を、clipPath で囲みます。この時に、任意の名前( id )をつけます。
html で書いた svg ファイルの矩形を CSS で結び付けます。
clip-path: url(#my-svg-1);url を指定して、svg を記述した際につけた任意の名前に先頭に # をつけて指定します。

完成です。
WordPress で使う場合
使う場合
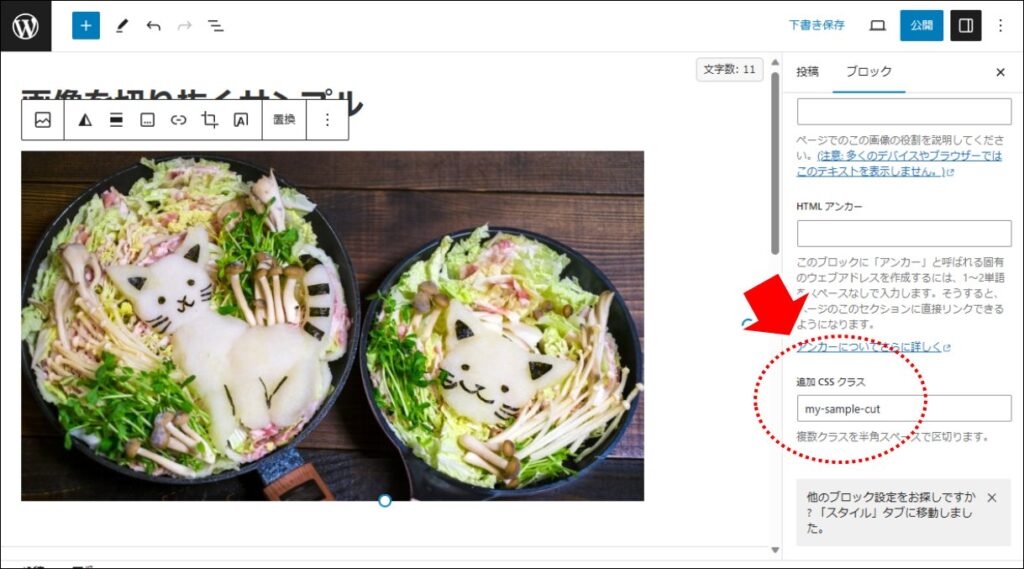
WordPress で記事に貼った画像に使う場合はちょっとコツがあります。順に説明します。

- 画像に「追加 CSS クラス」で任意のクラス名(例:my-sample-cut)を指定する
WordPress の画像は、div タグで自動で囲まれ、その div タグのほうに、任意で付けたクラス名が付与されます。そのままクラス名を指定して切り抜くと、img ではなく div タグのほうを切り抜いてしまうため、明示的に img のほうに CSS を適用します。
<style>
.my-sample-cut img {
clip-path: circle(180px at 200px 200px);
}
</style>

完成です。切り抜けました。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像を丸や三角や台形、任意の形でくり抜く方法
画像を任意の形で切り抜くには、CSS の clip-path を利用します。
- 正円でくり抜く場合は「clip-path: circle」を利用する
- 楕円でくり抜く場合は「clip-path: ellipse」を利用する
- 多角形で切り抜く場合は「clip-path: polygon」を利用する
- 任意の形で切り抜く場合は svg イメージを利用する
ぐでんぐでんに切り抜いて、かっこいいホームページを演出してくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。