基本的にブログの記事は、上から下に縦に並べて文章やイメージを配置していきます。
しかし、パソコンのブラウザは横長ですので、記事を縦に2列に分割して表示したい場合もあります。
WordPress のテーマ、AFFINGER を使って、記事を横2列で表現する方法を紹介します。
記事が間延びせず、新聞のように区画の良いページを作る場合に最適です!
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
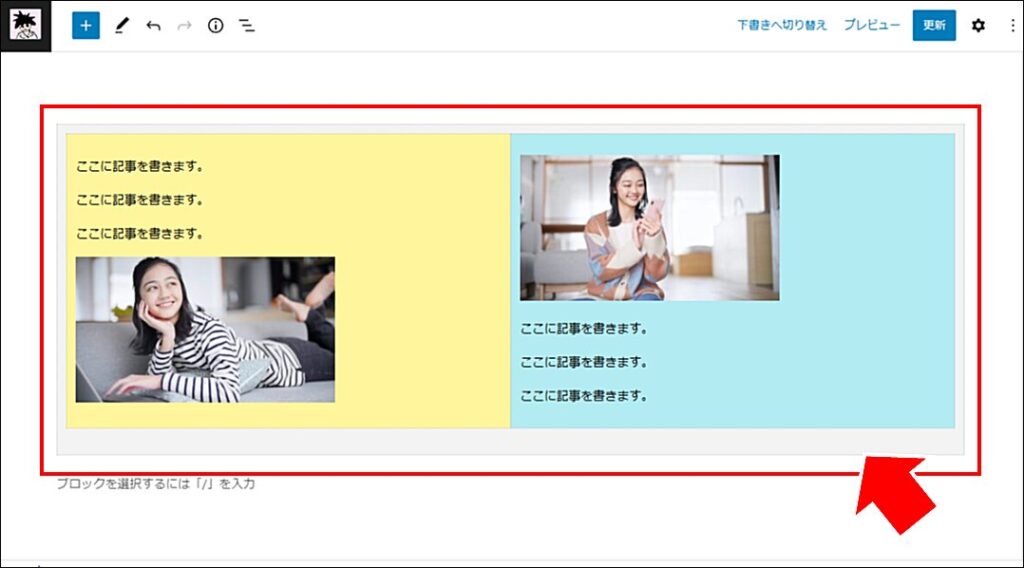
横2列の記事のイメージ
横2列に記事を分割して並べたイメージです。
横2列の作り方(WordPress 標準機能で作る方法)
WordPress 標準のブロック「カラムブロック」を使って縦2列を実現することが可能です。
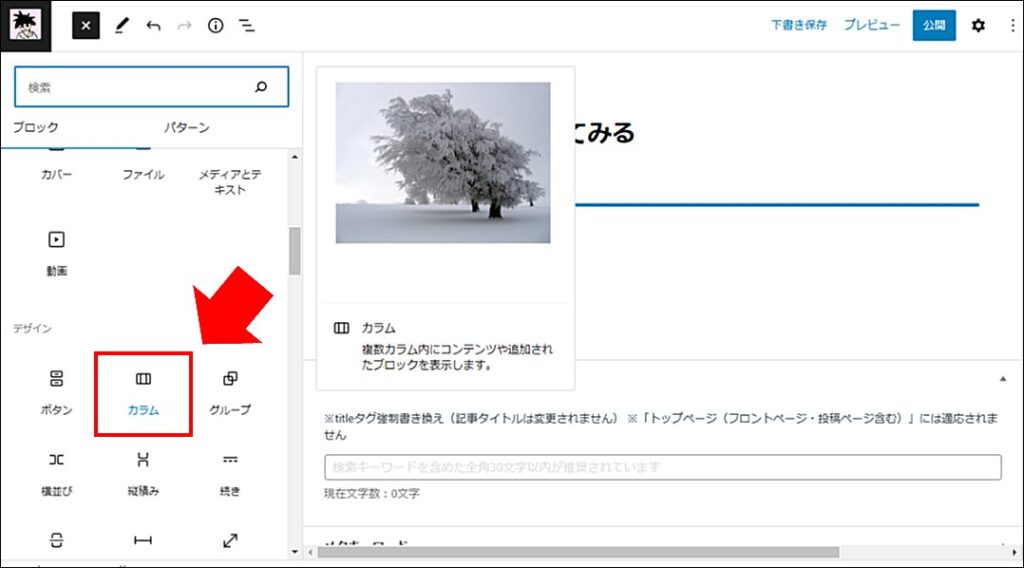
■ Step.1 カラムブロックを指定する
「カラムブロック」 を選択します。
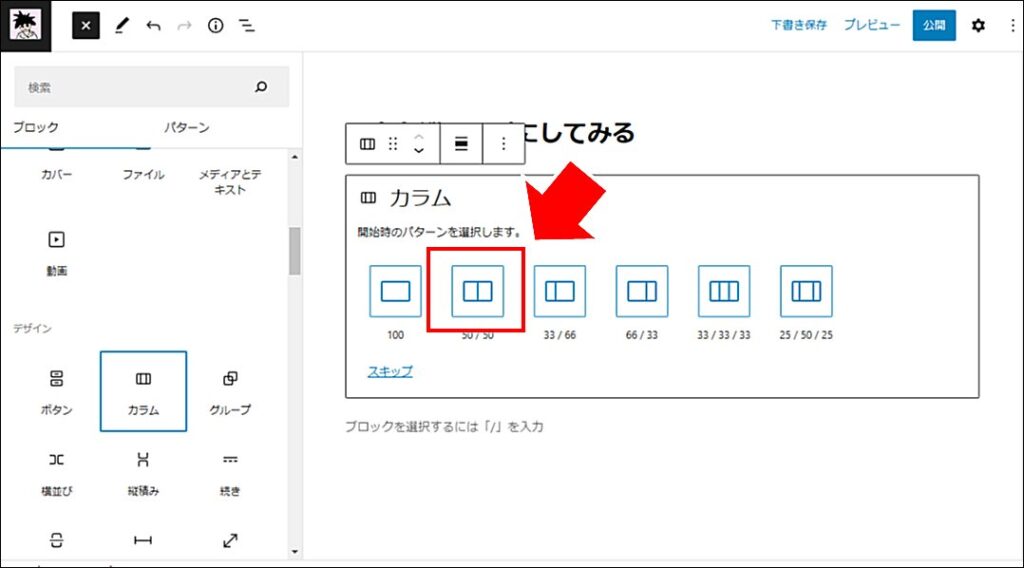
■ Step.2 50 /50 を選択する
分割数を指定します。縦に2列に分ける場合は、 50 / 50 を指定します。
もう一度、設定が表示される場合があるので、あらためて、50 / 50 を指定します。
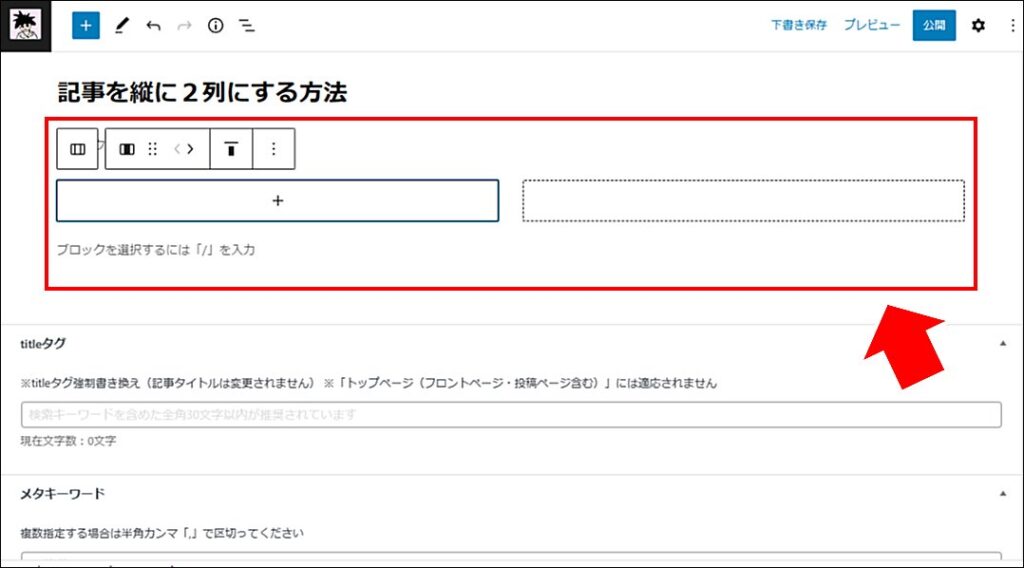
■ Step.3 記事を書く
左右に「+」ボタンが表示されます。
「+」ボタンを押すことで記事を作ることができます。各々に記事を作っていきます。
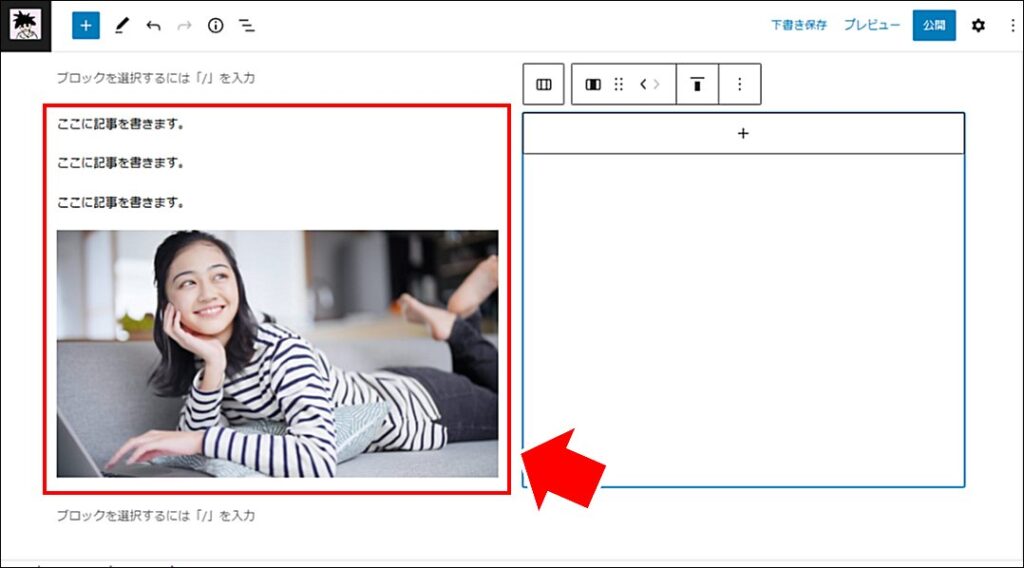
左側に記事を書いていきます。
右側に記事を書いていきます。
完成です。
横2列の作り方( AFFINGER の機能で作る方法 )
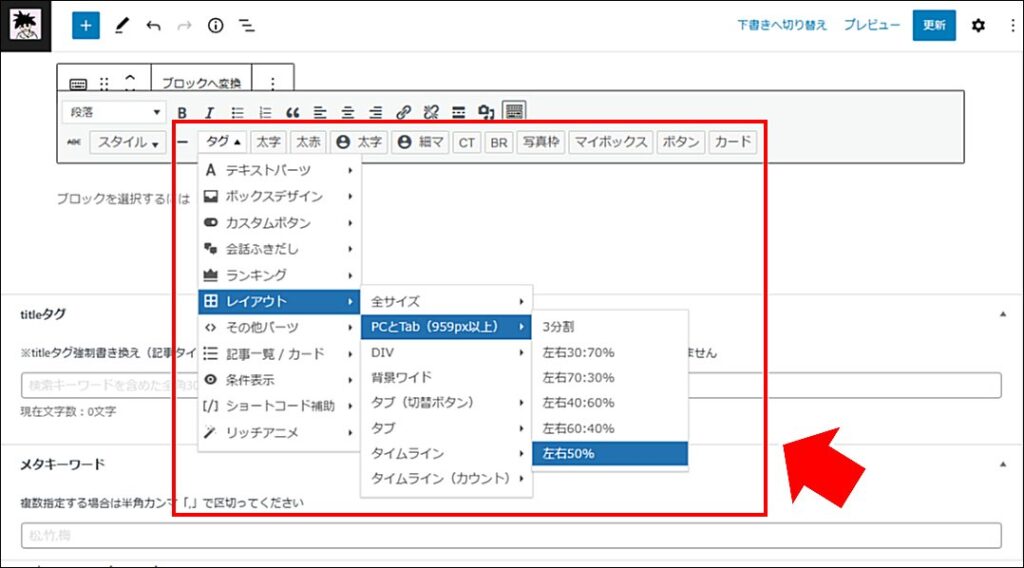
■ Step.1 「左右50%」を指定する
「クラシックブロック」を選択し、「レイアウト」 → 「PCとTab(959px以上)」 → 「左右50%」 を選択します。
■ Step.2 記事を書く
左(黄色)、右(青)に分かれますので、各々に記事内容を入力します。
完成です。
まとめ
AFFINGER6 テーマでは、横2列の記事を作ることができます。
スタイリッシュな WEB サイトを作れますね!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。