「検索フォーム」はサイト内の記事を特定のキーワードで検索してくれる便利な機能です。ユーザー(読者)の利便性も高くなりますが、なによりも、自分が過去に書いた記事を探すときにとても楽です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
検索フォームをサイドバーに設置する
検索フォームには「検索フォーム用」ウィジェットが用意してあります。サイドバーにウィジェットを配置します。
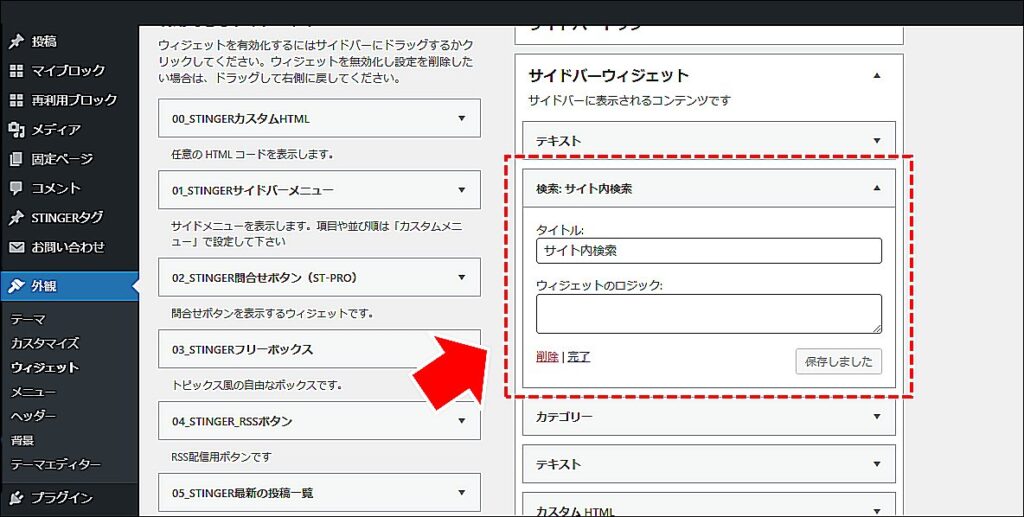
WordPress の管理画面から 「外観」 → 「ウィジェット」 を選択します。
サイドバーに「検索: サイト内検索」ウィジェットを配置します。
検索フォームの配色設定
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「検索フォーム」を選択します。
配色や、枠線の太さなどを指定することができますので、自分の好みの配色でデザインすることが可能です。
| 項目 | 内容 |
|---|---|
| 検索フォームの placeholder | 最初に表示されている文字列「ここに検索キーワードを入力してください」などを書きます。 |
| 文字・アイコンサイズ | 文字とアイコンのサイズを指定する。初期値でOKです。 |
| 検索フォームの背景色 | サイトの背景色に合わせて設定を変えてください。 |
| 検索フォーム内の文字色 | 初期値では文字色が「薄い灰色」ですので殆ど見えません。 検索するために入力した文字も薄く見えにくいため、適宜配色を変えてください。 |
| 検索フォームの枠線 | 初期値では文字色が「薄い灰色」ですので殆ど見えません。 サイトの背景と区別できるよう、適宜配色を変えてください。 |
| 検索フォーム枠線の太さ | 枠線の太さです。初期値でOKです。 |
| 検索フォームの丸み | 検索フォームの角を丸くする場合は数値をしています。 |
| 検索アイコンの色 | 検索アイコンを配色します。適宜配色を変えてください。 |
| 検索アイコンの背景色 | 検索アイコンの背景をを配色します。適宜配色を変えてください。 |
| 左右の余白 | 余白です。初期値でOKです。 |
| 上下の余白 | 余白です。初期値でOKです。 |
おまけ(検索フォームをショートコードで表示する)
AFFINGER テーマの場合、記事内に [検索] と記載すると、自動的に検索フォームに置き換えて表示します。
実際に配置した検索フォームが(↓)こちらです。
ちゃんと動きますのでキーワード入れて検索することが可能です。こちらの検索フォームの配色も、上述の設定を適用します。
便利な機能ですが、けっこう間違って、”カギカッコ +「検索」+ カギカッコ” と書いてしまい記事内に検索フォームを表示してしまいます。
まとめ
検索フォームのサイドバーへの設置と配色設定の方法です。
検索フォームは、自分で過去に書いた記事を探すときにめっちゃ便利です。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。