記事内にショートコードの文字列( [st-mybox] ~ [/st-mybox]、[検索] ) を書くと、変換されて表示されます。変換させずに表示させる方法です。
※ このノウハウ、どこで使うんだろう?(笑)
AFFINGER6 のテクニックなどを紹介するときに使えますね☆
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
ショートコードの文字列を変換させずに表示する方法
"[" / "]" を重ねる方法
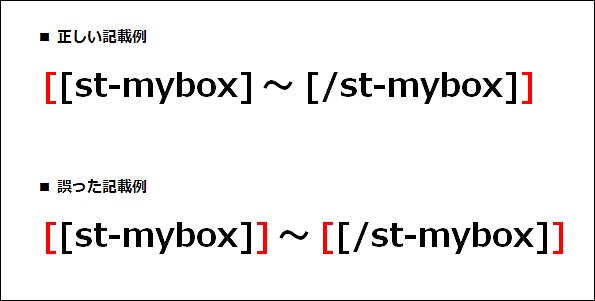
ショートコードの文字列を変換させずに表示させる場合、"[" を重ねて "[["、"]" を重ねて "]]" として書きます。
"[" と "]" は、ショートコードの始めと終わり(全体の最初と最後)に書きますので注意が必要です。

下の記載例は、"[[" や "]]" を使って表示しています。
※ 書き方によっては変換されてしまう場合がありますので試行錯誤が必要です。
[pre]、[pre: terminal]、[pre: shortcode] を使う方法
クラシックエディタの 「ボックスデザイン」 → 「pre」 ボックス、「pre: terminal」 ボックス、「pre: shortcode」 ボックスを利用すると、変換されずに書くことができます。
[pre] を使った場合
html
ショートコード:[st-mybox] ~ [/st-mybox]
ショートコード:[検索]
ショートコード:[st-kaiwa1] ~ [/st-kaiwa1]
[pre: terminal] を使った場合
command
ショートコード:[st-mybox] ~ [/st-mybox]
ショートコード:[検索]
ショートコード:[st-kaiwa1] ~ [/st-kaiwa1]
[pre: shortcode] を使った場合
shortcode
ショートコード:[st-mybox] ~ [/st-mybox]
ショートコード:[検索]
ショートコード:[st-kaiwa1] ~ [/st-kaiwa1]
【注意!】「カスタム HTML」 ブロックでは対応できない
HTMLコードで記号を表すことができますので、「カスタム HTML」 ブロックを使う方法が考えられるのですが、これは上手く動きません。
HTML では "&#" のあとに文字コードを書き ";" で閉じることで、指定の記号に変換して表示します。
| 記号 "[" | "&#" + "91"; |
| 記号 "]" | "&H" + "93"; |
この機能を利用して、「カスタム HTML」 ブロックにて "&♯91;検索&♯93;" と書きこむと、プレビューなどでは一時的に "[検索]" と表示されますが、記事を保存して改めて記事を開くと、"&♯91;" と記載していた部分が 自動的に "[" に変換されて保存されており、結果的に "[" が有効となります。(失敗します)
一瞬、うまくいった!と思ってウキウキするのですが、あとで泣いてしまうちょっと悲しいワナです。
まとめ
記事内にショートコードの文字列( [st-mybox] ~ [/st-mybox]、[検索] ) を書くと、変換されて表示されます。変換させずに表示させる方法です。
- "[" / "]" を重ねて記入する
- [pre]、[pre: terminal]、[pre: shortcode] ブロックを使う
この記事書いている途中、なんども自動変換されて大変でした!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。