
AFFINGER6 ではページの右下に「トップへ戻る」ボタン(丸いアイコン)が標準実装されています。
標準のボタンとは別に、ページ下に「トップへ戻る」ボタンを配置して、押下時にスクロールしながらページ最上部へ戻る機能の実装方法を紹介します。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
「トップへ戻る」 ボタンの実装イメージ
■ 「トップへ戻る」 ボタン
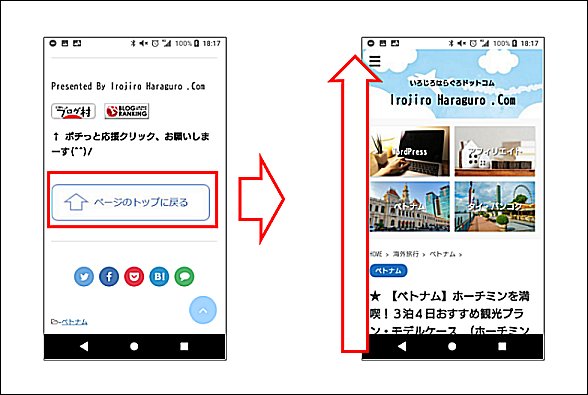
本記事で紹介する 「トップへ戻る」 ボタンです。

ページ下部にボタンを配置し、クリックでページが上にスクロールして、ページの上部に戻ります。
■ AFFINGER6 の標準の 「トップへ戻る」 アイコン
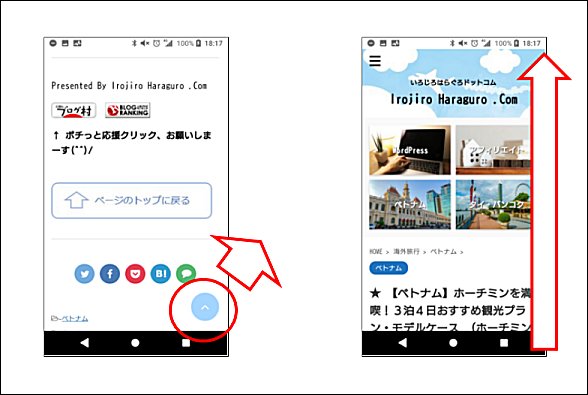
AFFINGER6 は標準でページの右下に 「トップへ戻る」 アイコンを実装しています。

ページを少し下にスクロールすると右下に丸いアイコンを表示して、クリックすると、(比較的ゆっくり)ページの上部に戻ります。
記事を読んでいる途中に先頭に戻りたいときに便利ですが、ちょっと目立ちにくい(気が付かない)。
「トップに戻る」 ボタンの両方を併用するのが、両方のメリットを活かし、デメリットを補完していてよい方法だと思います。
「トップに戻る」 ボタンの実装方法
今回は、AFFINGER6 の機能を最大限に活かして、すべてのページの下部にボタンを設置する方法として紹介します。
※ 「STINGERタグ管理プラグイン」 を利用します。
■ Step.1 ボタンの画像を用意する
「トップに戻る」 ボタンの画像を用意します。自分で作るか、フリーや有料のサイトから用意します。
(クリックすると実際に動作します)
※ 上記の画像の流用はお控えくださいますようお願いします(著作権は当サイトが所有しています)
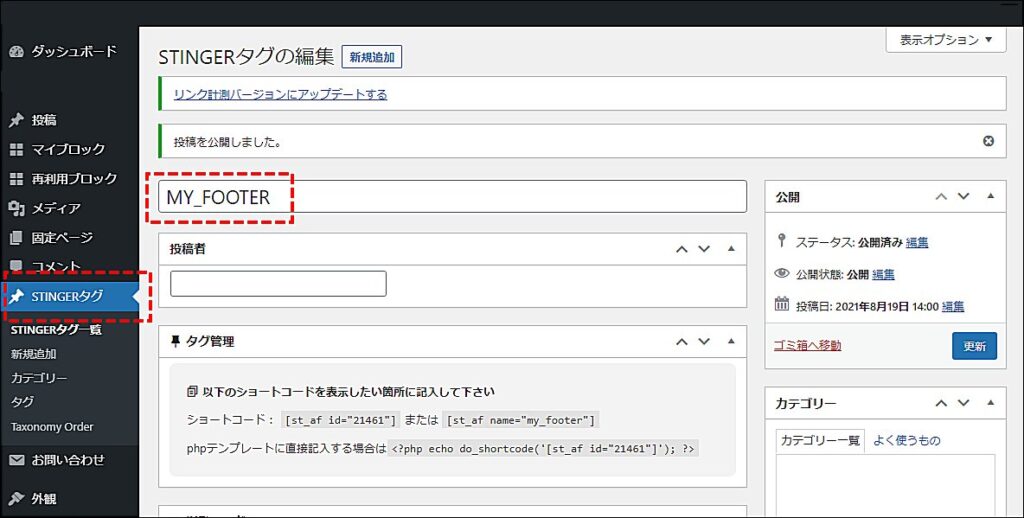
■ Step.2 フッター用の STINGER タグを用意する

WordPress の管理画面から 「STINGERタグ」 を新規作成して、任意の名前を付けてください。(ページフッターがわかる名前にするとよいです)
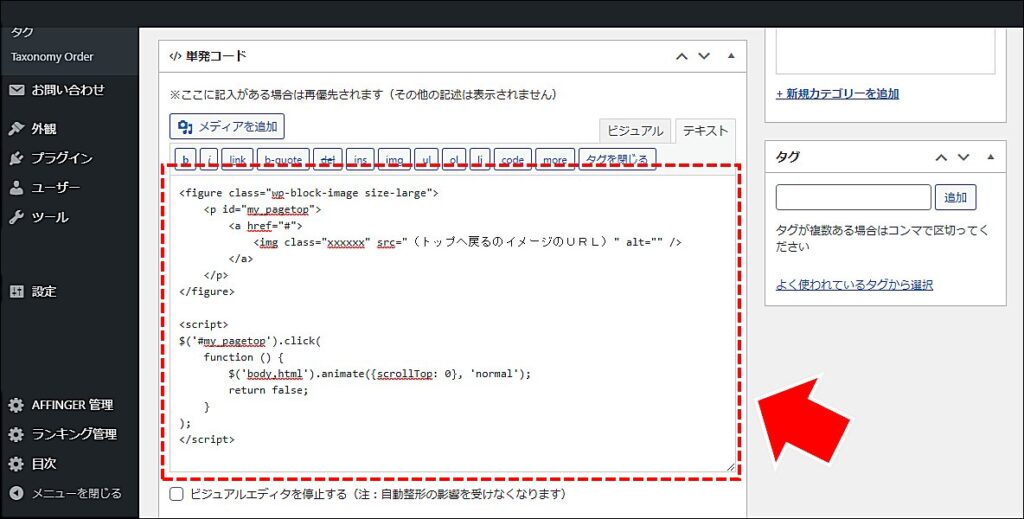
■ Step.3 画像とコードを入力する

STINGER タグの本文にテキスト形式で次のコードを埋め込みます。
■ イメージを表示するコード例です
<figure class="wp-block-image size-large">
<p id="my_pagetop">
<a href="#">
<img class="xxxxxx" src="(トップへ戻るのイメージのURL)" alt="" />
</a>
</p>
</figure>「(トップへ戻るのイメージのURL)」は、イメージのURLに置き換えてください。
※ WordPress の編集方法(通常の方法)でイメージを貼りつけても良いですが、<p id="my_pagetop"> ~ </p> でリンクと画像をくくることが必要です。
■ クリックでスクロールさせるコード例です
<script>
$('#my_pagetop').click(
function () {
$('body,html').animate({scrollTop: 0}, 'normal');
return false;
}
);
</script>■ 保存します
コードを入力して STINGER タグを保存します。
この際、「閲覧できません ( Forbidden access )」と表示されて保存できない場合があります。その場合は、以下の記事を参照してください。
■ 「閲覧できません ( Forbidden access )」エラー発生時の対応方法
-

-
【WordPress】閲覧できません ( Forbidden access ) (レンタルサーバー別対処方法を紹介)
WordPress で(主にコンテンツにスクリプトを書いて)保存した場合に、「閲覧できません」と表示されて保存ができない場合の原因と対処方法を簡単に説明します。
続きを見る
■ Step.4 各記事の下方に、作成した STINGER タグを設置する
各投稿記事の最後に作成した STINGERタグを貼り付けます。
STINGERタグにしておくことで、コードを一括して管理することができるため、変更したい場合(画像を変えたい、スクロールのスピードを変えたいなど)、タグの内容を変更することで前ページに変更を反映することができます。
完成です。
まとめ
AFFINGER6 を有効活用して、「トップに戻る」 ボタンを実装する方法です。
- AFFINGER6 の標準の 「トップに戻る」 と、本記事の 「トップに戻る」 の併用が有用です
- 「トップに戻る」 ボタンは離脱率(直帰率、Bounce Rate )の改善を期待できます
- 「トップに戻る」 ボタンは STINGER タグと組み合わせることで前ページを一括して管理できて便利です
「トップに戻る」 ボタンは有用ですので、ぜひ、実装してみてください。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。