サイト全体(もしくは記事内)の画像を表示する際に、画面上に画像をフェーズイン(ぼわっと)表示させる方法です。
通常は CSS で実現しますが、WordPress の優良テーマ AFFINGER では、設定1か所で実現することが可能です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
フェードイン(ぼわっと)で画像を表示させるとは
実際にフェードイン(ぼわっと)表示するサンプルです。ページ表示時に動きますので、下のボタンを押してページを再読み込みしてください。

ボタンを押すとページを再読み込みします。
ページ表示時に上の画像を「ぼわっ(フェードイン)」と表示しています。
(ブラウザによっては動作しない場合があります)
※ こちらは CSS で実現していますが、AFFINGER では設定で実現ができます。
※ 当サイトではフェードイン表示を設定していませんので、上記の画像以外はフェードイン表示されません。
サイトの画像をフェードインで表示する設定
AFFINGER の管理にて設定します。

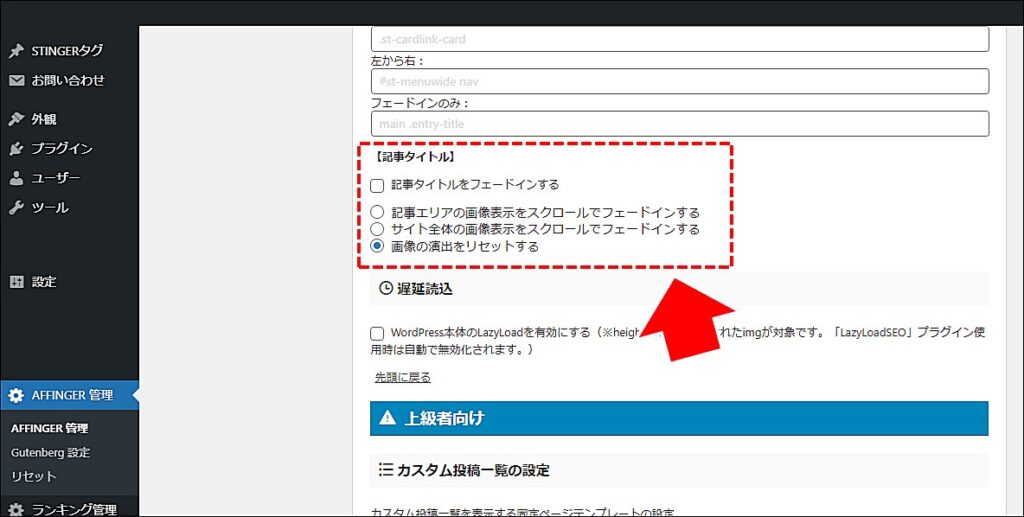
WordPress 管理画面から 「AFFINGER 管理」 → 「その他」 をクリックします。
フェードイン表示の有無を指定して保存します。
| 記事エリアの画像表示をスクロールでフェードインする | 記事内の画像を対象に画像を画面上に表示するタイミングでフェードイン表示します。 |
| サイト全体の画像表示をスクロールでフェードインする | サイト全体の画像を対象に画像を画面上に表示するタイミングでフェードイン表示します。 |
| 画像の演出をリセットする | フェードイン表示を行いません。 |
フェードイン表示のメリット・デメリット(AFFINGER)
画像のフェードイン表示はオシャレな機能ですが、メリットとデメリットを把握したうえで利用有無を検討ください。
■ フェードイン表示のメリット
- 見た目が綺麗である
- アニメーション効果でサイトが栄える
- (読み込みが遅いページの場合)ユーザを待たせる時間を感じさせない
■ フェードイン表示のデメリット
- (読み込みが早いページの場合)ユーザにページ表示を遅く感じさせてしまう
特に AFFINGER は WordPress のテーマの中では比較的 動作スピードが速いテーマです。さらに以下の対策によりサイトスピードは速くなりますので、フェードイン表示のデメリットを感じる場合があります。留意してご利用をご検討ください。
サイト表示を高速化させる方法
-

-
たった2つの方法で重いサイトブログを高速化(WordPress)
サイトの表示スピードが、たった2個の簡単な方法(プラグイン)で劇的に改善(高速化)します。待ち時間が少ないページはSEO効果も上がるため、必須でいれたいプラグインです。ぜひ、ご確認くださいませ。
続きを見る
まとめ
サイト全体(もしくは記事内)の画像を表示する際に、画面上に画像をフェーズイン(ぼわっと)表示させる方法です。
WordPress の優良テーマ AFFINGER では、設定1か所で実現することが可能です。
- WordPress 管理画面から 「AFFINGER 管理」 → 「その他」 で、画像表示の設定を行います。
Enjoy!ぼわぼわ表示するのはなかなかオシャレです。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
WordPress のおすすめテーマ
あなたのブログを強力にアピールし、読者を惹きつける、
魅力的なウェブサイトを手軽に作りたいですか?
そんな方に オススメのテーマが「AFFINGER」 です。
「AFFINGER」テーマを使えば、SEOに強く、集客力がアップし、
上級者でも満足できる、魅力的なウェブサイトが作れます。
ブログアフィリエイトを本気で戦うなら、「AFFINGER」の威力を体感してください。
\ WordPress のおすすめテーマ「アフィンガー」を詳しく見る /
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。