広告:ページ内にてアフィリエイト広告を利用しています。

WordPress の記事に貼る ASP の広告をセンタリングすることで見栄えを整え、読者のクリック率向上につなげたい場合があります。
本記事では、広告をセンタリングして表示する方法を紹介します。記事の見栄えが良くなりますね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
広告の表示位置(左・中央・右)
ASPなどから取得した広告コードを WordPress の記事に貼った場合、基本的に広告は左寄せになります。
左寄せの例
記事の作り(構成)によってはセンタリング(中央寄せ)したほうが見栄えが良いことがあります。
センタリング(中央寄せ)の例
広告の表示位置をセンタリング(中央寄せ)する方法を紹介します。
センタリング(中央寄せ)にする方法
■ HTML + CSS でセンタリングする方法
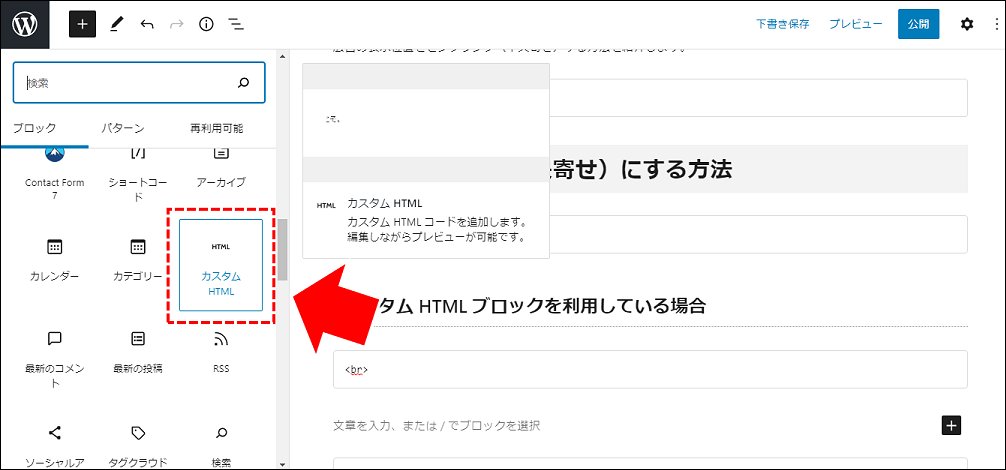
カスタム HTML ブロックで広告のコードを貼り付けている場合は、コードの前後にセンタリングの HTML タグを追加します。
<div style="text-align:center">
<a href="xxxxxxx.html?aaa=aaa">
<img src="https://xxxxxxx.com/images/xxxxxxx.jpg" alt=""/>
</a>
</div>センタリングで表示します。
<center> ~ </center> タグで括っても同じようにセンタリングします。
■ グループ化してセンタリングする方法
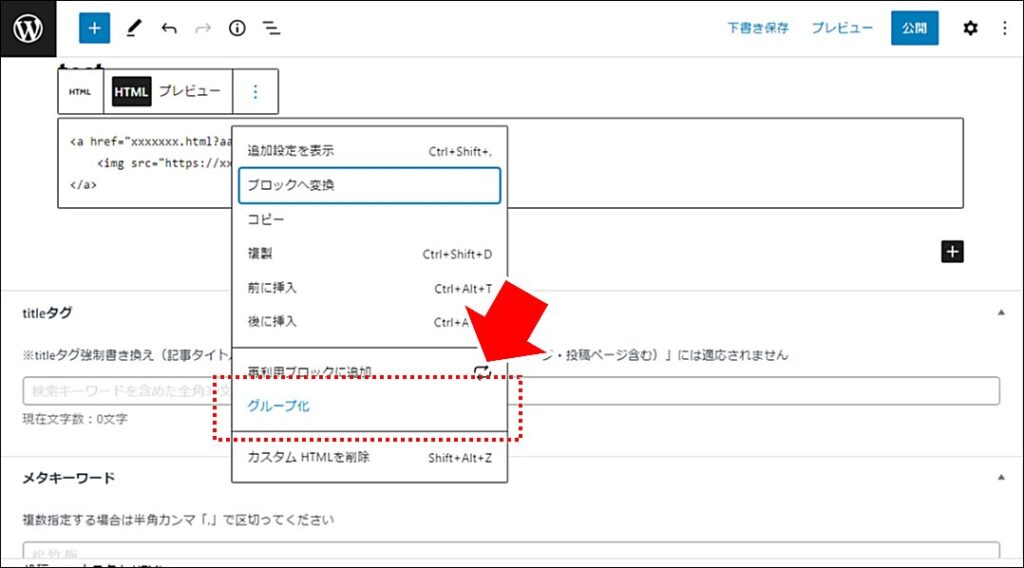
広告を貼り付けているブロックを「グループ化」します。
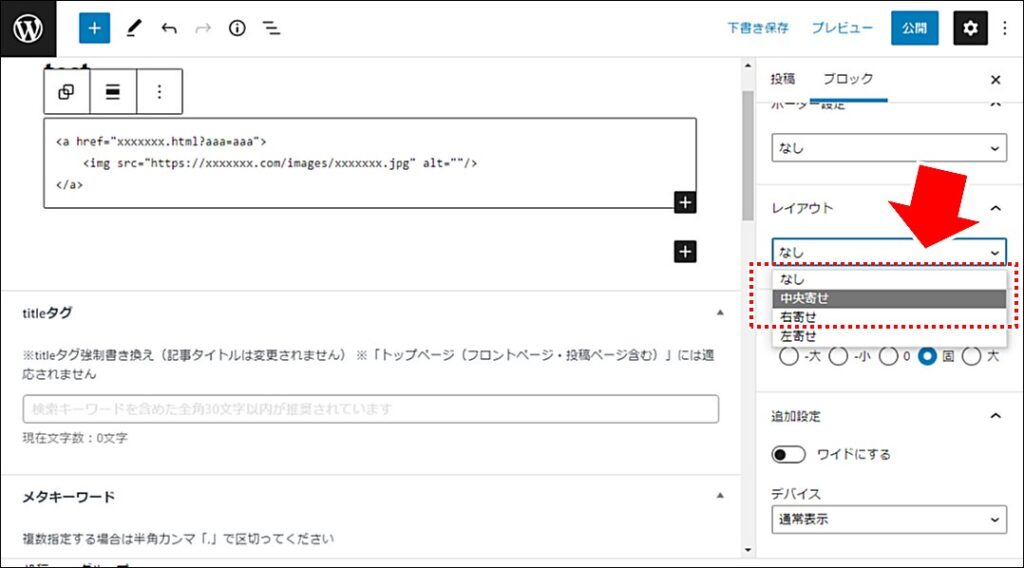
グループの設定で、レイアウトから「中央寄せ」を選択することで、ブロックを中央表示することができます。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:記事に貼った広告をセンタリングする方法
広告をセンタリングして表示する方法を紹介します。
- HTML+CSS で中央寄せを指定する
- グループ化してレイアウトの設定で中央寄せを指定する
広告センタリングも使って、ぜひ、かっこいい記事(ページ)を作ってくださいね☆彡
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。