広告:ページ内にてアフィリエイト広告を利用しています。
WordPress の記事エディタや、無料ブログのエディタの多くには、シンプルなアンダーラインがありません。
アンダーラインは一見リンクと見間違う場合がありますので、WEB ページでは装飾のための利用は推奨されていませんが、アンダーラインを引きたい場合はあります。
本記事では、WordPress ブログで、簡単にアンダーラインを引く方法 を紹介します。装飾は素敵なブログ記事を作るアイテムですね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
アンダーライン例
アンダーラインを引いた例です。
- アンダーラインを引いています。
- アンダーラインを引いていません。
商品紹介の記事などでは 蛍光アンダーライン(蛍光マーカー) のほうが見栄えが良いですが、学術論文などで特定の文章を特筆する場合などにはシンプルなアンダーラインが良い時もありますね。
アンダーラインを引く方法
アンダーラインを引きたい単語(または文章)の前後に、HTML タグ <span style=”text-decoration: underline;”> ~ </span> (または、<u> ~ </u>)を入力します。
<span style="text-decoration: underline;"> アンダーラインを引きたい単語(または文章) </span>Step.1 文章を書く、HTMLモードにする
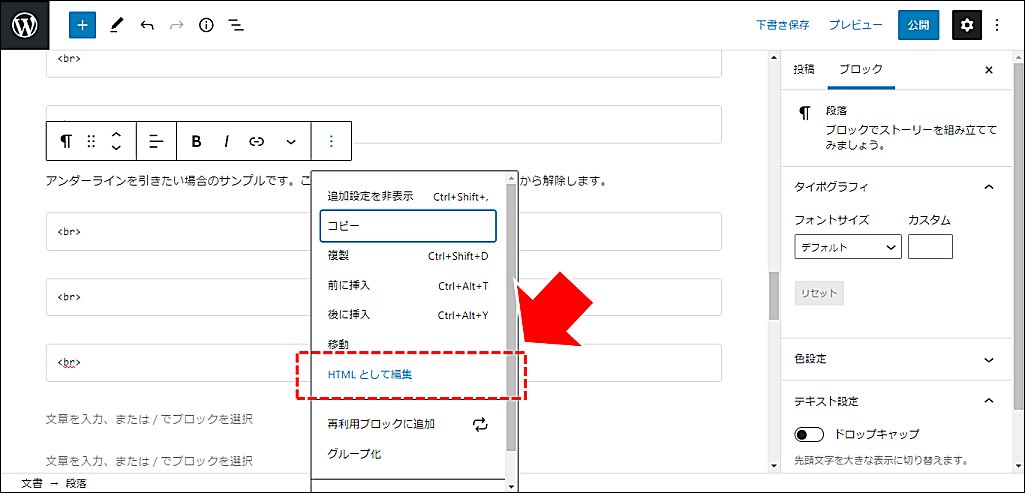
通常のブロックで文章を入力した後、「縦に3個点が並んでいるボタン」を押して、「HTML として編集」をクリックします。
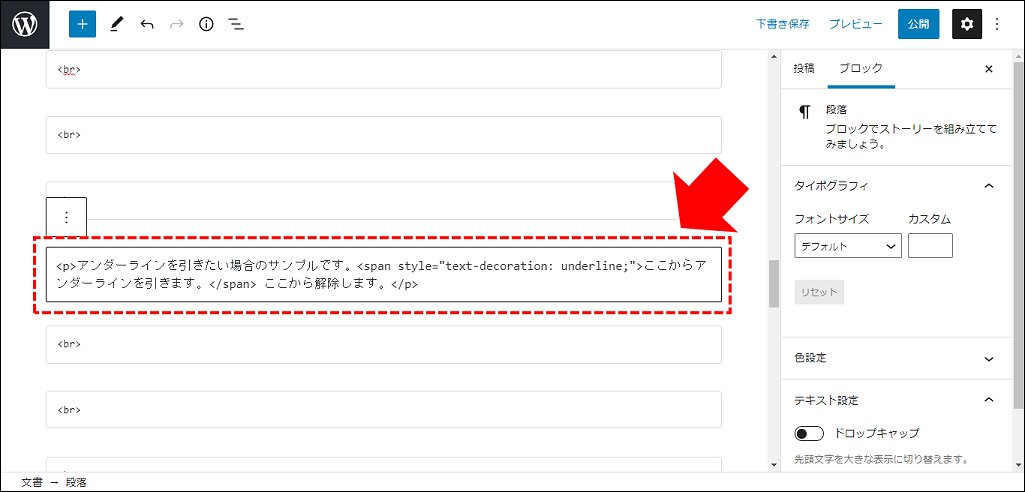
Step.2 アンダーラインの HTML タグを入力する
アンダーラインを引きたい単語(または文章)の前後に、HTML タグ <span style=”text-decoration: underline;”> ~ </span> (または、<u> ~ </u>)を入力します。
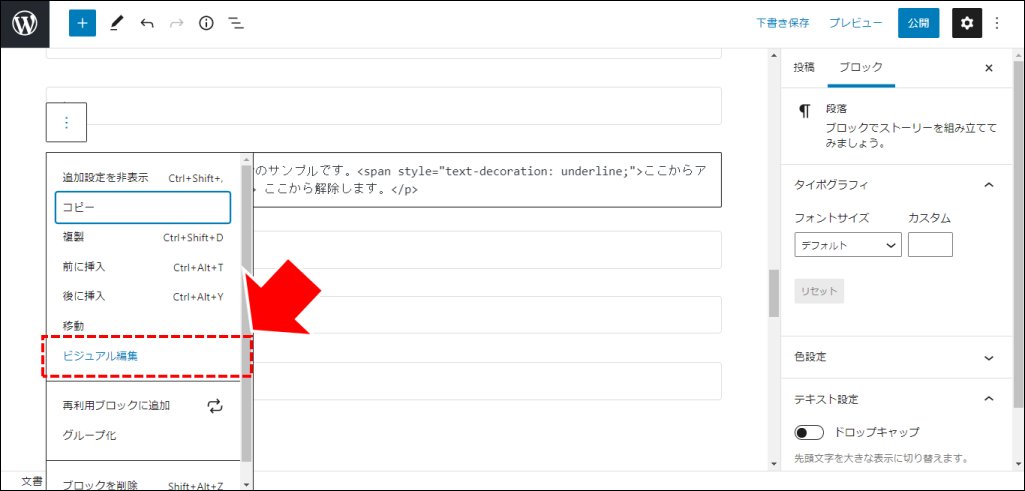
Step.3 ビジュアルモードに戻す
「縦に3個点が並んでいるボタン」を押して、「ビジュアル編集」をクリックします。
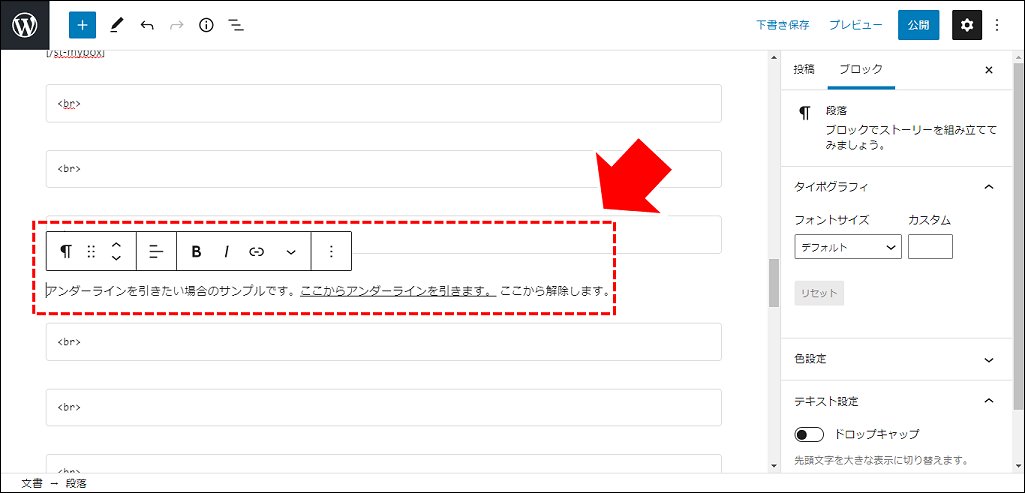
Step.4 完成
アンダーラインを引くことができました。完成です。
アンダーラインサンプル
「アンダーラインを引きたい場合のサンプルです。ここからアンダーラインを引きます。 ここから解除します。」
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:記事内の文章にアンダーラインを引く方法
WordPress の記事にアンダーラインを引きたい場合、単語(または文章)の前後に、HTML タグ <span style=”text-decoration: underline;”> ~ </span> (または、<u> ~ </u>)を入力することで実現できます。
- アンダーラインを引いています。
- アンダーラインを引いていません。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。