広告:ページ内にてアフィリエイト広告を利用しています。

記事全体をセンタリングで書いているとき、リストだけ左側に寄ってしまうのは見栄えが良くありません。センタリングしたい場合もあります。
本記事では、リスト(箇条書き)や、グループ化したブロック群を、センタリングする方法を解説します。うまく利用して、読みやすい記事を書いていきたいですね。
※ ご利用の WordPress テーマによっては使えない場合があります。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
リストをセンタリングする例
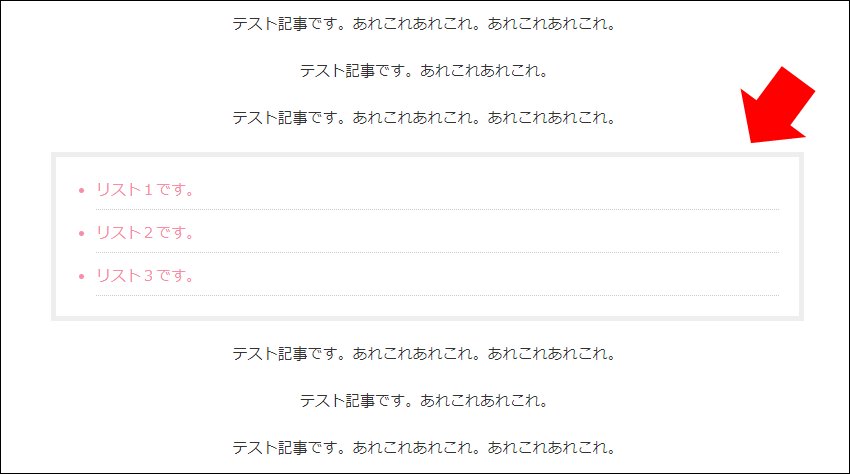
通常、記事全体をセンタリングして書いている場合、リストを挿入するとリストだけ左寄せになります。

リストだけ左寄せなのが気になりますね。わかりやすいように「枠」を付けていますが、「枠」が無いともっと目立ちます。

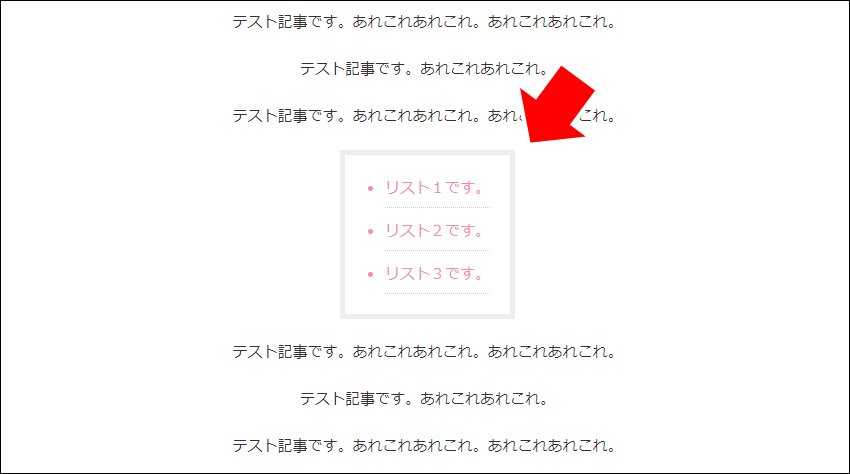
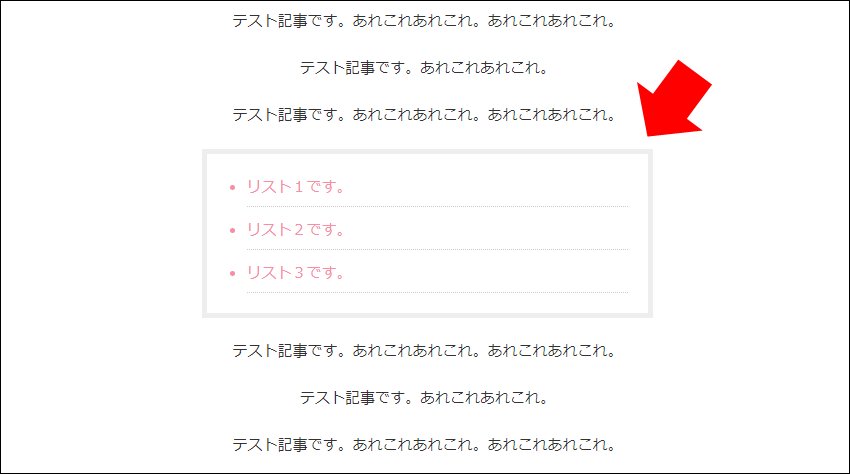
センタリングすると、記事全体とレイアウトがあってよい見た目になります。
リストや、特殊なブロックはそのままではセンタリングできない場合がありますので解決方法を紹介します。
リストなどのブロックをセンタリングする方法
■ AFFINGER を利用する場合
Windows のテーマ「アフィンガー」を利用している場合の例です。(他テーマでも考え方は一緒です)
※本操作は、AFFINGER で動作を確認しています。

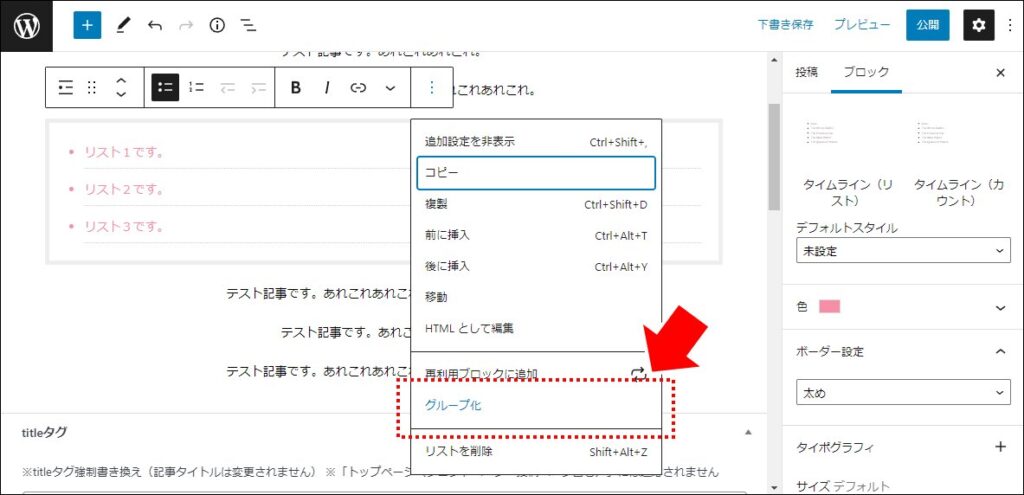
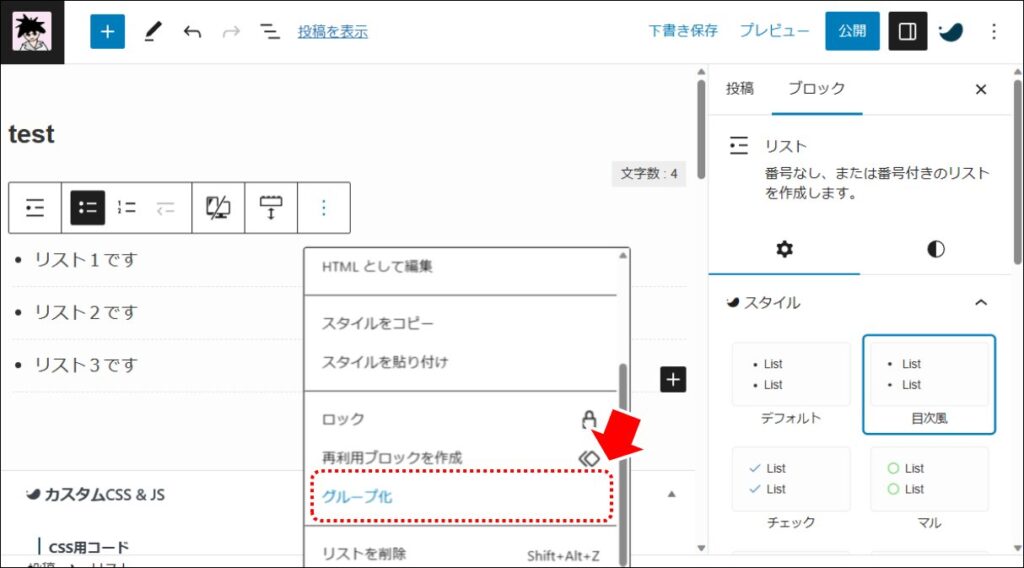
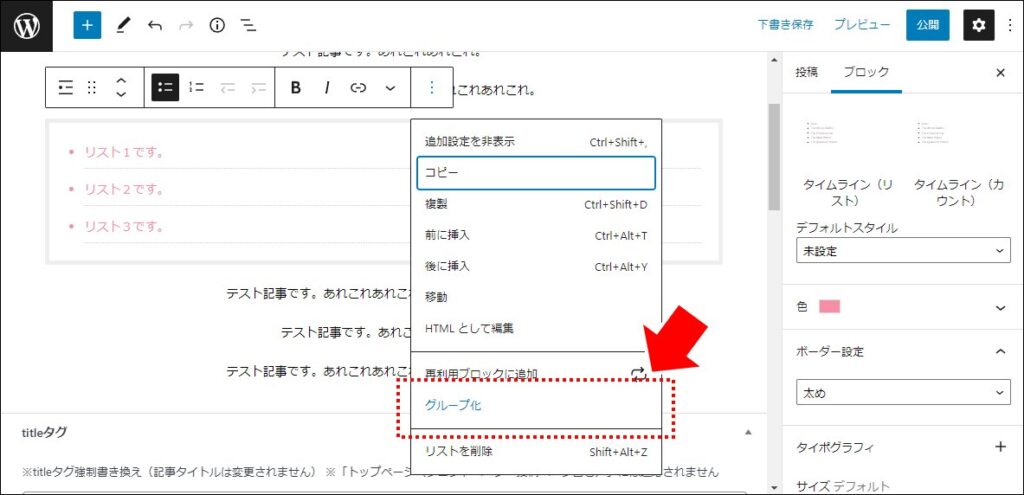
- リストなどのブロックを「グループ化」する

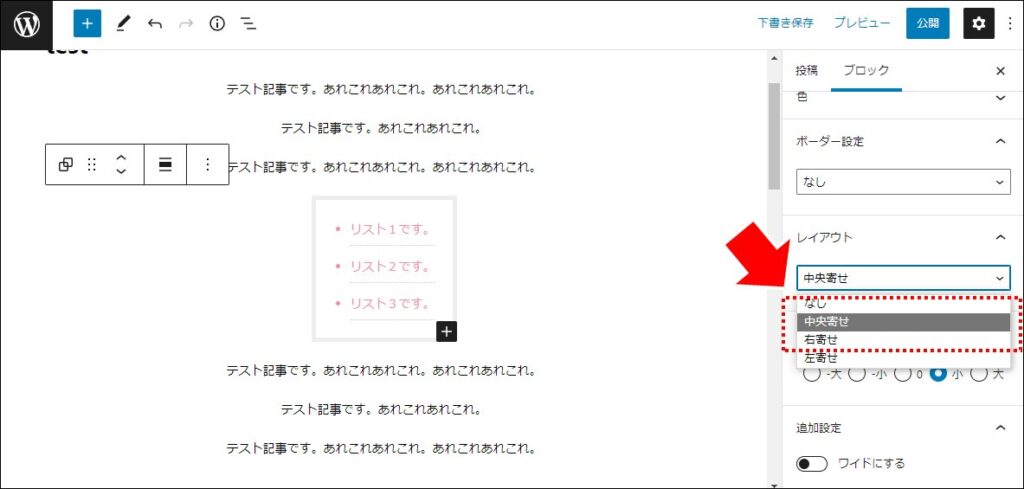
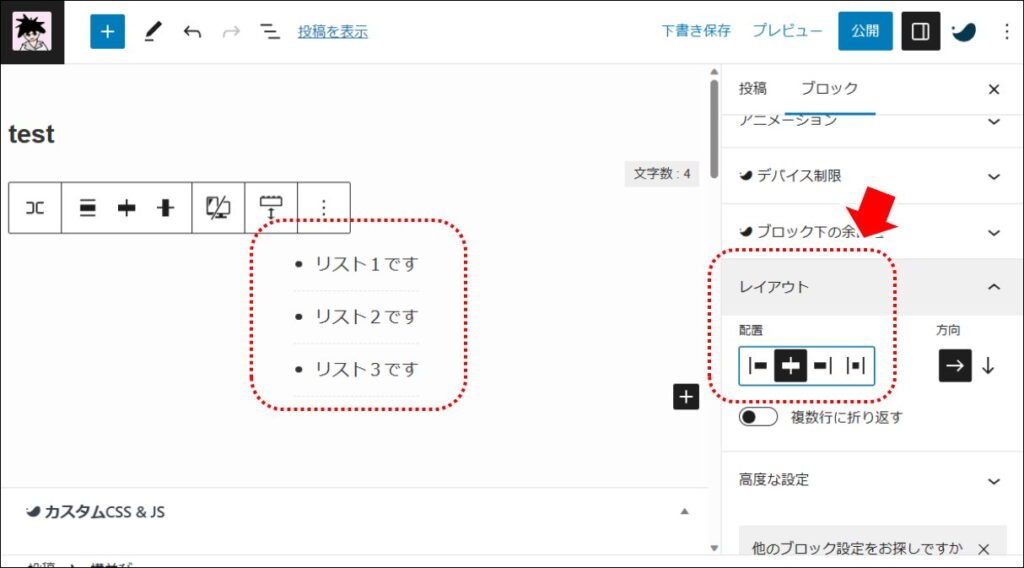
- グループのプロパティから、「レイアウト」で中央寄せを指定する
横幅は自動調節されます。
完成です。
■ SWELL を利用する場合
Windows のテーマ「SWELL」を利用している場合の例です。(他テーマでも考え方は一緒です)
※本操作は、SWELL で動作を確認しています。

- リストなどのブロックを「グループ化」する

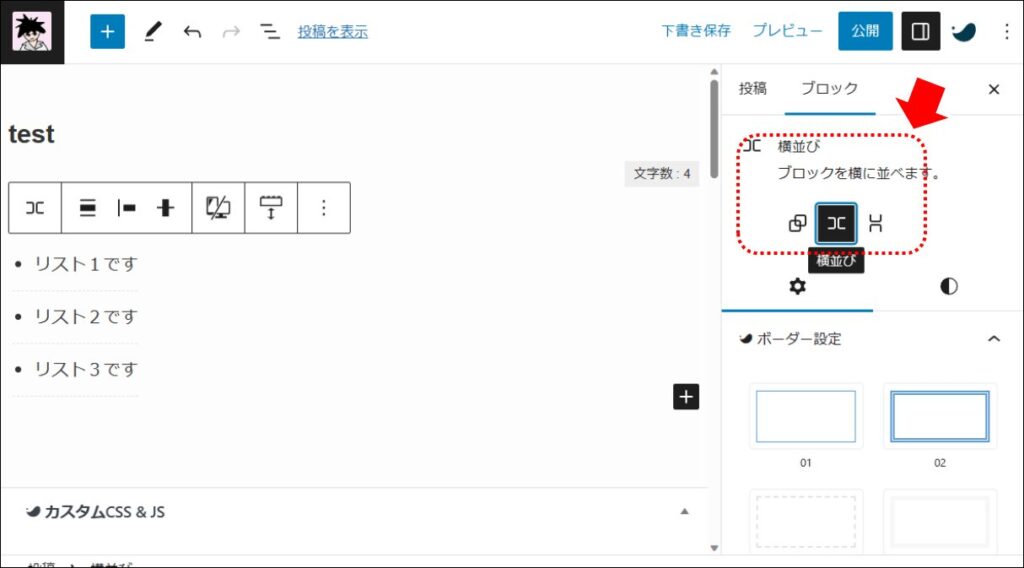
- グループのプロパティから、「横並び」を指定する

- 「レイアウト」で「中央揃え」を指定する
横幅は自動調節されます。
完成です。
横幅を自分で決めたい場合
グループの「レイアウト」を使った場合は横幅が自動調節されますが、横幅を自分で指定する場合は、CSS で対応します。

上図では、横幅を60%にして、センタリングしています。
■ AFFINGER、SWELL 共通
※本操作は、AFFINGER、SWELL の両方で動作を確認しています。

- リストなどのブロックを「グループ化」する

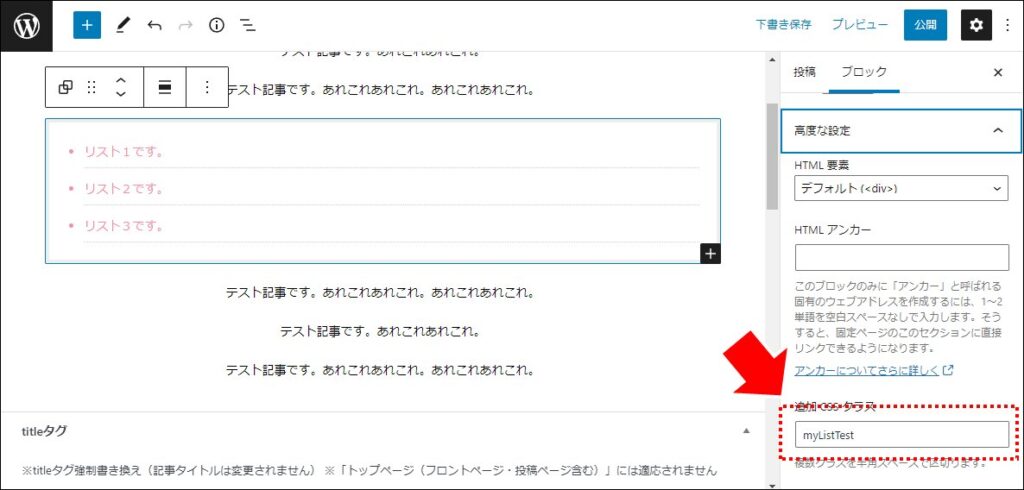
- グループのプロパティから「高度な設定」の「追加CSSクラス」に、任意の文字列(クラス名)を入力する
※ここでは、仮に「myListTest」と入力しています。

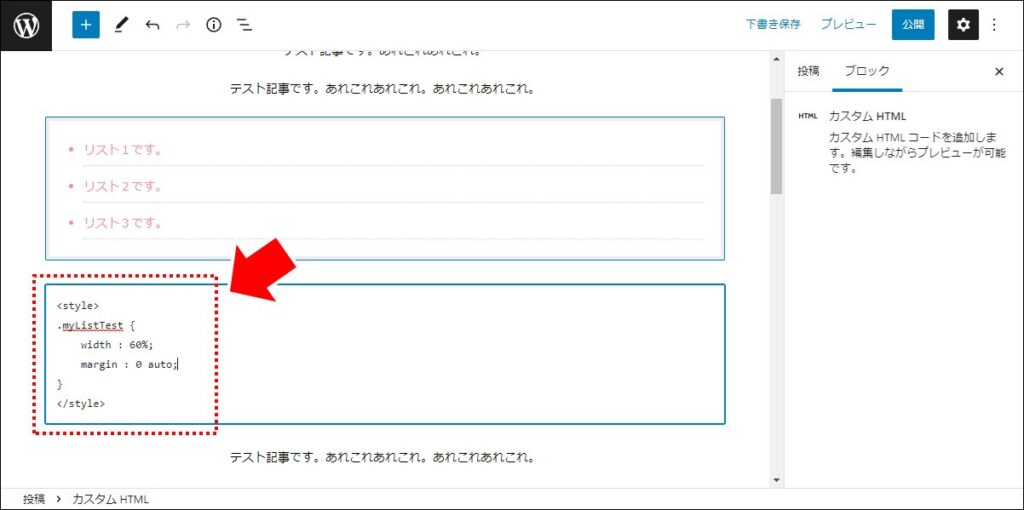
- 「カスタム HTML」ブロックなどで、CSS を定義する
定義する CSS は次の通りです。
<style>
.myListTest {
width : 60%;
margin : 0 auto;
}
</style>「width」が横幅です。60% とブラウザサイズ(記事エリア)に対してパーセント指定していますが、400px など、実値で指定することもできます。
「margin : 0 auto」で、センタリングします。
完成です。プレビューで確認してください。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:リストブロックをセンタリングする方法
リスト(箇条書き)や、グループ化したブロック群の横幅を調整して、センタリングして見た目を整える方法です。
- 「リスト」など通常ではセンタリングできないブロックをセンタリングする場合は、グループ化して「中央揃え」を設定する
- 横幅を任意で指定する場合は、CSSを用いる
ぜひ、レイアウト的にも、見た目麗しい、記事をたくさん、書いてくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。






















