広告:ページ内にてアフィリエイト広告を利用しています。
記事内に目次を用意することで、読者がスムーズに記事を読み進めることができるだけでなく、SEOにも大きな効果を発揮します。
効果的に目次を配置することで、読者がストレスなく記事を読むことができ、ユーザビリティを高めることができます。
本記事では、WordPressで目次を作成する方法と、サイドバーで追従型の目次を作成する方法を紹介します。目次があると記事が読みやすくなりますね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
目次を作ろう(目次の作成例)
記事内の目次と、サイドバーに設置する目次(かつ縦スクロールしても表示され続ける追従型)などを作成することができます。サイトや記事の内容、雰囲気に合わせて利用することで、よりよいサイトにしていく一つの方法です。
追従型の目次を利用した記事のイメージを動画で紹介します。
目次の作り方
WordPress で目次を作る方法は大きく分けて3種類あります。
- JavaScript で自作する
- 目次用プラグインを使う
- テーマ付属の目次を使う(ある場合)
いずれも一長一短がありますが、自作はかなり難易度が高くコスパが悪いため、操作が簡単で比較的オシャレに作れる 「TOC+」 プラグインを利用する方法を紹介します。
「TOC+」 プラグインを使う
とても簡単に目次を作ることができるプラグイン 「Table of Contents Plus」(TOC+) は、 WordPress のプラグインの新規追加で検索すると出てきます。
確認して有効化します。
記事内目次を作る
プラグインを有効化することで目次の設定画面を表示できます。
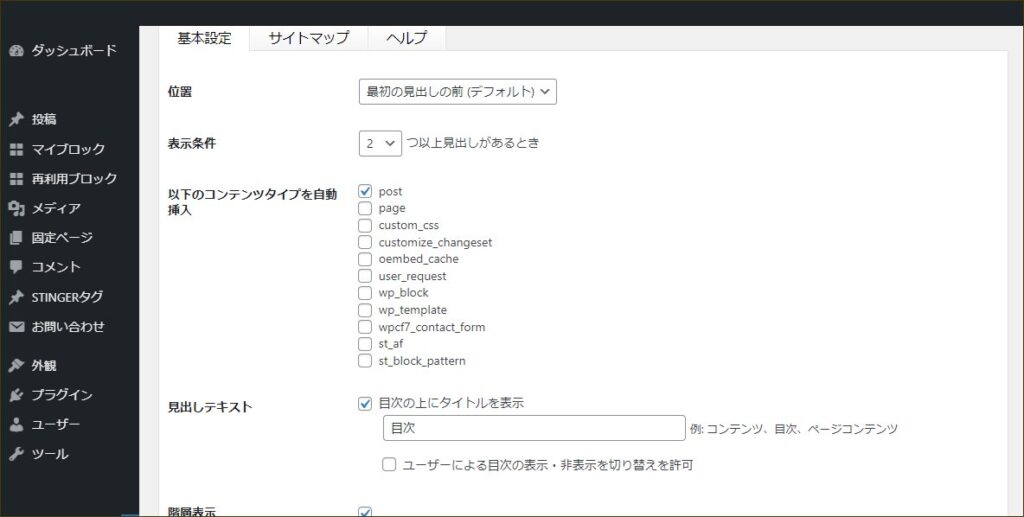
WordPress の管理画面から、「設定」 → 「TOC+」 をクリックすることで設定画面を表示しますので、目次の表示設定を行います。
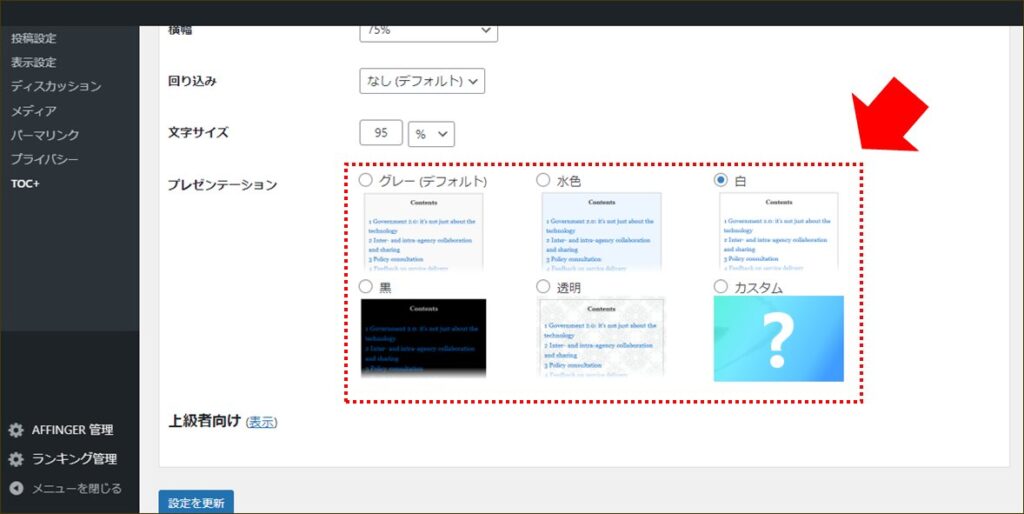
「TOC+」 では、標準で5種類のスタイルと、カスタムスタイルが用意されていますので、見た目を選ぶのが便利です。
サイドバー追従型目次を作る
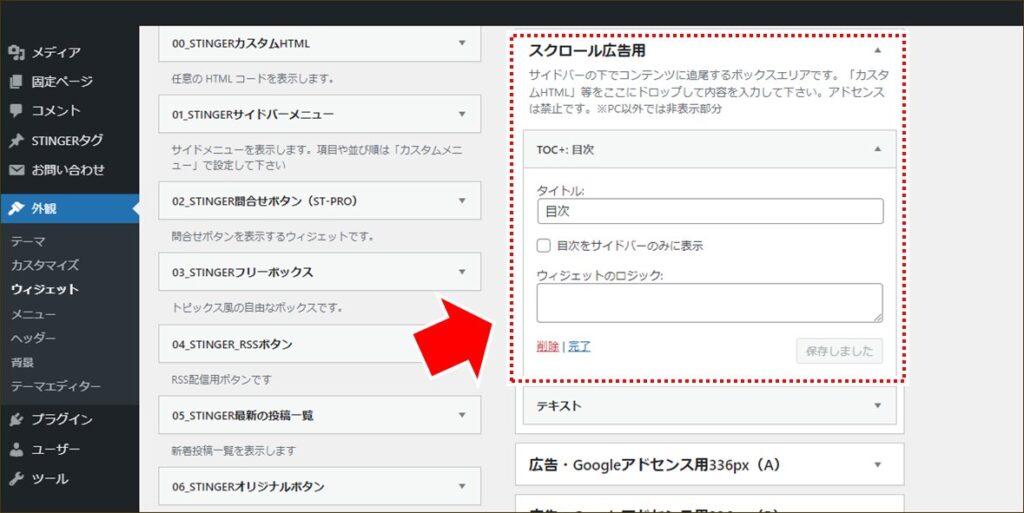
WordPress の管理画面から 「外観」 → 「ウィジェット」を選択し、「スクロール広告用」に「TOC+ 目次」ウジェットを配置します。
(追従型ではなくサイドバーに設置する場合は、サイドバー領域にウィジェットを配置してください)
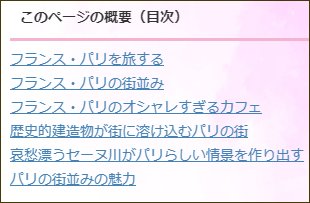
サイドバーに配置する「目次」は、標準だと、テキストを並べたような雰囲気です。
若干、おしゃれ感を出したい場合は、CSS を使って工夫することができます。
目次の周りに枠線を付けて、各目次にドット線を引く場合は、次のCSSを利用してください。
サイドバーの目次の CSS のクラス名は「toc_widget_list」です。
.toc_widget_list {
border : 1px solid #f5b090;
border-radius: 10px;
padding: 20px;
}
.toc_widget_list li a{
text-decoration: none;
font-size: 14px;
border-bottom: 2px dotted;
}目次はトップページなどの一部のページを除きサイト内のほぼすべての記事で表示する項目になりますので、CSSは、WordPress の管理画面「外観」→「カスタマイズ」→「追加CSS」で記述するのが良いでしょう。
目次の完成です。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ
目次は、記事内の構成をサマリーで表示することで読者が目的(検索意図)の内容にすぐにアクセスできるなど便利なことが多く、かつ、SEO 的にも効果が大きいです。
サイトに目次を効果的に配置することで、ユーザビリティ(使い勝手)を向上させ、読者が読みやすい記事を作成することができます。
- 目次の作成は「Table of Contents Plus」が使いやすい
- 記事内の目次は設定するだけで利用できる
- サイドバーの目次はCSSを追加するとオシャレさが増します
目次が記事に入ると、自分で見直すときもとても便利です。
ぜひ使ってみてください。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。