WordPressのサイトを運営していると、スクロール時に画面がカクカクと動くとユーザーにストレスを与えることがあります。
スムーススクロールを導入することで、スクロール時の滑らかなアニメーションが実現され、ユーザーのストレスを軽減することができます。
AFFINGERは、WordPressのテーマとしてスムーススクロールを標準機能として提供しています。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
スムーススクロールを利用すると「おしゃれ度」がアップ
ページ内で位置を移動(ジャンプ)する場合に、スクロールしながら位置を変えていきます。
画面が切り替わるのではなく、移動するというイメージが出てくるため、ユーザーにも視認性が高く、おしゃれな印象をだす演出です。
次の動画で、実際の動く映像をご覧いただけます。
WordPress のテーマによっては実装しているものもありますが、それほど多くのテーマで標準で実装している機能ではありません。
自作する場合、コードを記事に埋め込まなければならないため比較的難易度が高い機能となっています。
一般的なスムーススクロール設定の方法と AFFINGER での設定方法の違い
スムーズスクロールを実現する場合、主に次の方法があります。
- JQuery を使ってコードを記載する
- CSS を使ってコードを記載する
- JavaScript を使ってコードを記載する
いずれの方法も、コードを記事内に埋め込まなければならず、作成するのは若干難易度が高いと言えます。
WordPress の優良テーマ AFFINGER の場合、設定画面で設定(チェックをオン)にするだけで実現可能です。
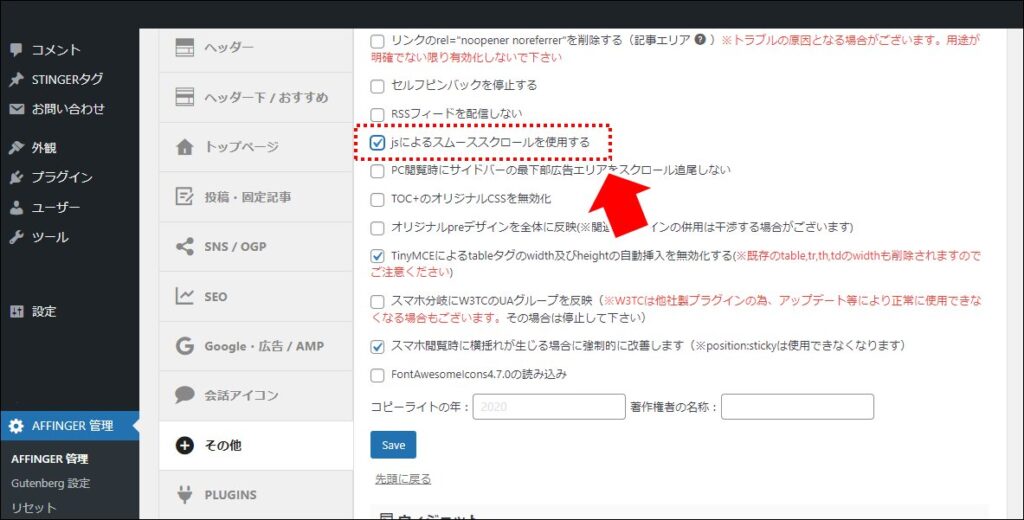
AFFINGER でのスムーススクロールの設定方法
WordPress の管理画面から、「AFFINGER 管理」→ 「その他」にて、「js によるスムーススクロールを使用する」をチェックし、保存(SAVE)します。
まとめ
スムーススクロールはサイトをオシャレに魅せる工夫の一つで、効果は高いです。
WordPress の優良テーマ「AFFINGER」を使う場合、設定(チェックをオン)だけで実現が可能です。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。