広告:ページ内にてアフィリエイト広告を利用しています。

サイト上で一定間隔で自動で画像が切り替わるとオシャレですね。ページのポイントで使うと素敵です。読者からの好感度向上が期待できますね。
本記事では、CSS と JavaScript を利用して、複数の画像を一定間隔で切り替える方法を解説します。フェードインしながら表示を切り替えていきます。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像を一定時間でボワっと切り替えるサンプル
3枚の画像を一定時間(5秒ごと)に切り替えています。切り替わるタイミングで、画像がフェードインします。



| 画像の順番 | 概要 |
|---|---|
| 1枚目 | 丸の内のビル群とクラシックな東京駅のコントラストとライトアップが美しい |
| 2枚目 | 青空を見据えて凱旋門に向かう道がかっこいい |
| 3枚目 | 京都の小路、奥ゆかしさに秘める日本の美が美しい |
WordPress で一定間隔での画像切り替えを実現する方法
WordPress のエディタでは、イメージをブロックごとに指定していくため、若干の工夫が必要です。WordPress での実現手順を紹介します。
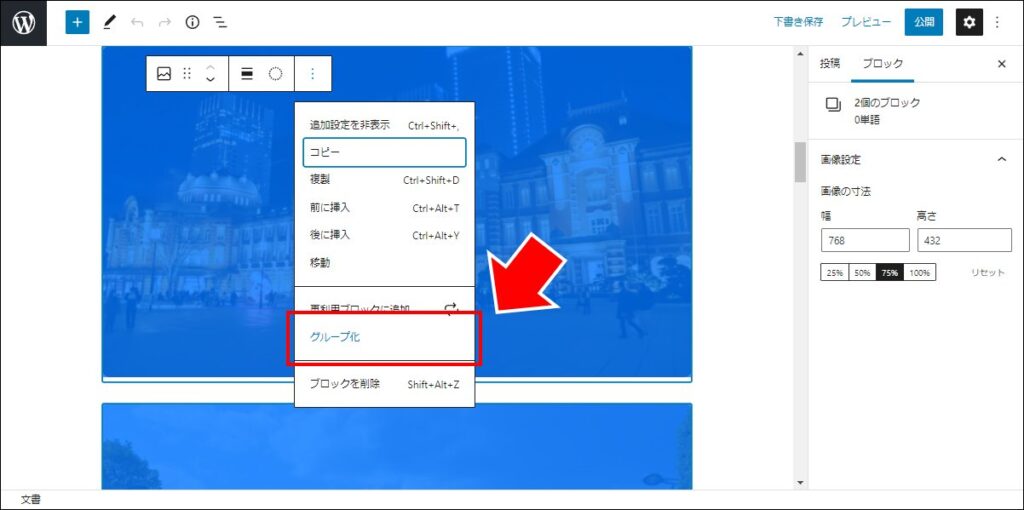
Step.1 画像を配置してグループ化する
表示したいイメージを縦に並べて配置し、すべてのイメージを選択してグループ化します。
配置するイメージは、同じ大きさ(高さ、幅)のイメージを用意すると、よりきれいに見えます。
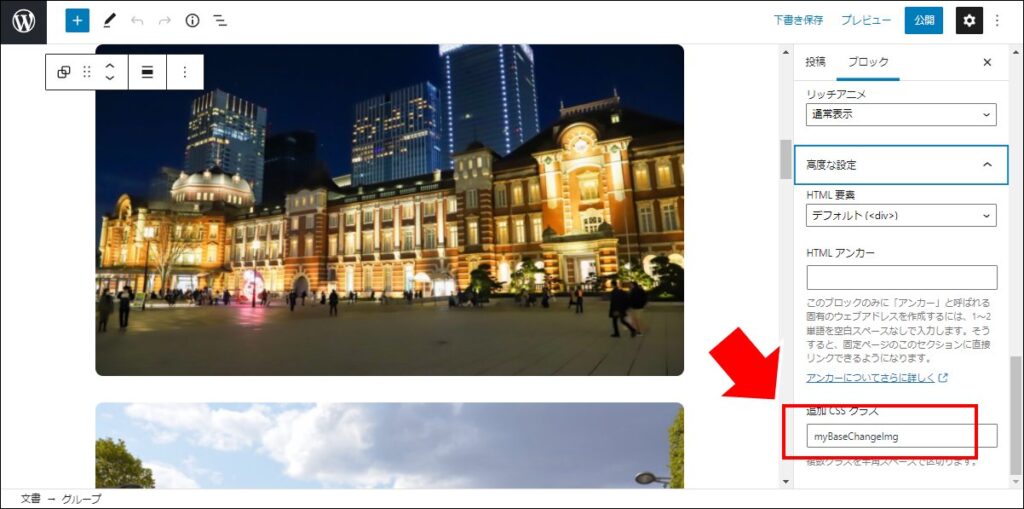
Step.2 グループ(親)にクラス名を記載する
作成したグループ(親)を選択している状態で、グループのプロパティから「高度な設定」の「追加 CSS クラス」に「クラス名」を記載します。
ここでは仮に「myBaseChangeImg」と名付けます。
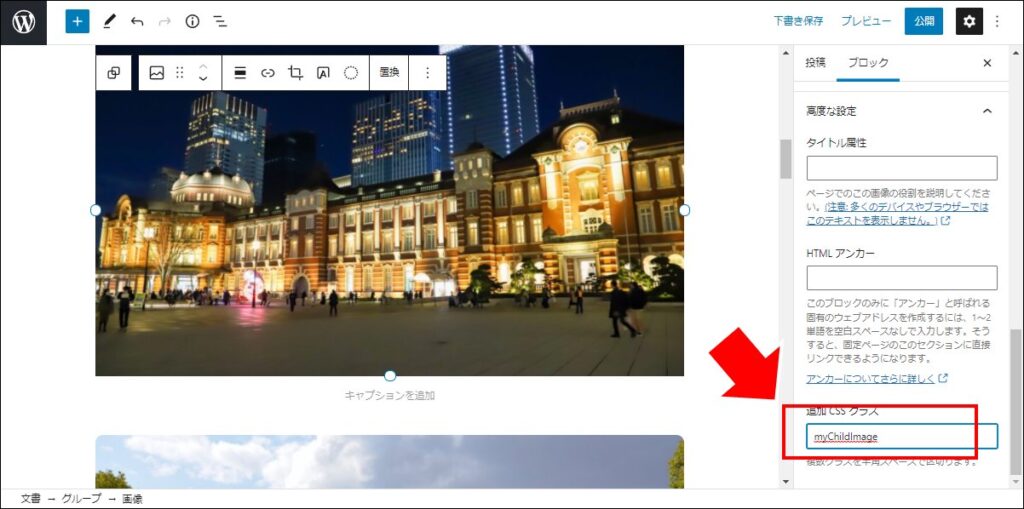
Step.3 イメージ(子)にクラス名を記載する
「子」として、表示を切り替えたいイメージ(オブジェクト)を個別に選択して、プロパティから「高度な設定」の 「追加 CSS クラス」に「クラス名」を記載します。
ここでは仮に「myChildImage」と名付けます。
並べたイメージすべてに同じクラス名「myChildImage」を付けてください。
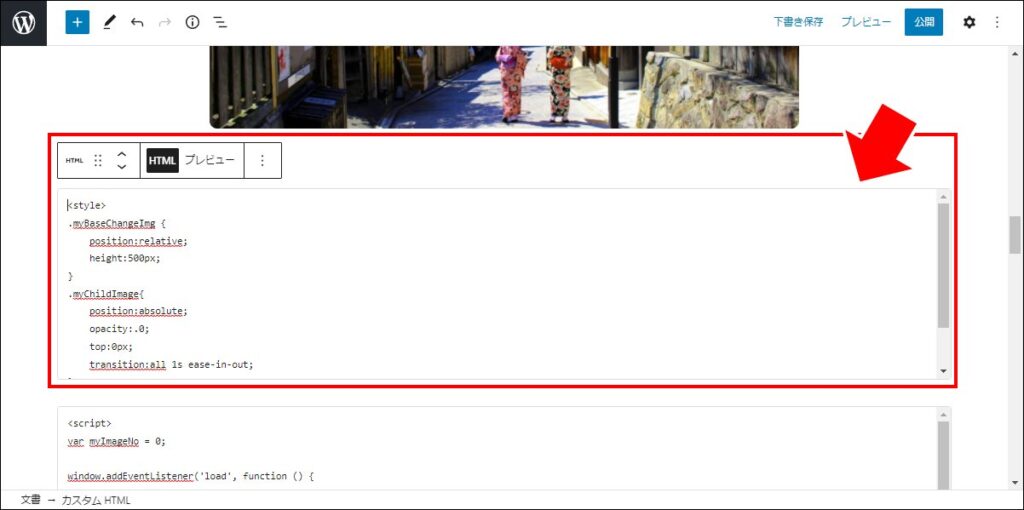
Step.4 CSSを記載する
縦に並べたイメージを同じ位置に重ね合わせるための CSS ( position ) 記載します。
<style>
.myBaseChangeImg {
position:relative;
height:500px;
}
.myChildImage{
position:absolute;
opacity:0.0;
top:0px;
transition:all 1s ease-in-out;
}
</style>ページに CSS を適用してください。
■ 親クラス ( myBaseChangeImg )
| 概要 | |
|---|---|
| position:relative; | 画像を重ね合わせるためのポジション指定です。 |
| height:500px; | 画像の高さに合わせて親の高さを強制指定します。 |
■ 子クラス( myChildImage )
| 概要 | |
|---|---|
| position:absolute; | 画像を重ね合わせるためのポジション指定です。 |
| opacity:0.0; | 初期状態ですべての子イメージを透過状態にします。 |
| top:0px; | すべての子イメージの上辺の始まり位置を揃えます。 |
| transition:all 1s ease-in-out; | 表示・非表示で1行かけて透過→表示(または逆)に切り替える指定です。 |
本文中に記載する場合は「カスタム HTML」ブロックで CSS を記載することも可能です。
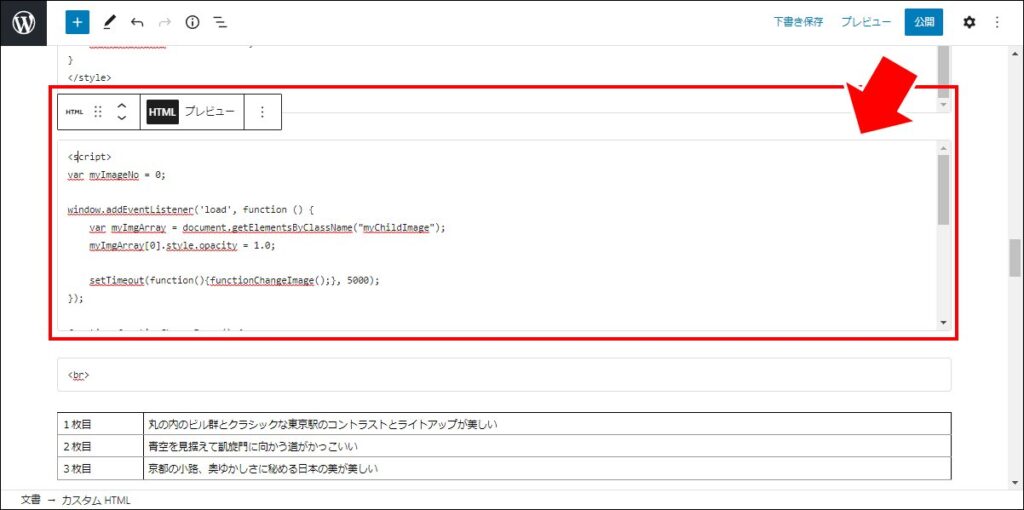
Step.5 JavaScriptを記載する
縦に並べたイメージの表示を一定時間で切り替える JavaScript を記載します。
<script>
var myImageNo = 0;
window.addEventListener('load', function () {
var myImgArray = document.getElementsByClassName("myChildImage");
myImgArray[0].style.opacity = 1.0;
setTimeout(function(){functionChangeImage();}, 5000);
});
function functionChangeImage() {
var myImgArray = document.getElementsByClassName("myChildImage");
myImgArray[myImageNo].style.opacity = 0.0;
myImageNo++;
if (myImageNo >= myImgArray.length) {
myImageNo = 0;
}
myImgArray[myImageNo].style.opacity = 1.0;
setTimeout(function(){functionChangeImage();}, 5000);
}
</script>1個目の 「5000」 が、ページを表示してから最初に切り替わるまでの秒数になります。1000 で 1秒(3秒にする場合は 3000)になります。必要に応じて変えてください。
2個目の 「5000」 が、2回目以降に画像が切り替わる秒数になります。こちらも必要に応じて書き換えて下さい。
本文中に記載する場合は「カスタム HTML」ブロックで JavaScript を記載することも可能です。
完成です
完成です。実際にプレビューして、動作を見てみてください。



5秒ごとに画像が切り替わります。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像を一定間隔で切り替える方法
CSS と JavaScript を利用して、複数の画像を一定間隔でフェードインしながら表示を切り替える方法です。
ページのポイントで使うとオシャレなサイト(記事)になり、読者からの好感度向上が期待できます。
- 切り替える画像を並べてグループ化する
- 画像は CSS の position で位置を揃える
- CSS と JavaScript で定期的に透過度を切り替える
いままで、「どうやって作っているんだろう?」と不思議だった世の中のオシャレなページの作り方の一端が見えてきた気がしますね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。