アフィンガー(AFINGER)のトップページなどに「記事一覧」を設置することは多いですが、記事一覧もかわいく(かっこよく)デザインしたいものです。AFFINGER の標準機能でもアイキャッチを大きくしたりなど、ある程度のデザインはできますが、もっと変えていきたいときもあります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
記事一覧をかわいくデザインした例
デザイン例
記事一覧をかわいくデザインしたサンプル(例)です、動画でご紹介しています。
再生してご覧くださいませ。
記事一覧のアイコンやフォントを大きくして見やすくするとともに、マウスオーバーで記事一覧の記事部分を背景色を変えて少し浮き上がらせています。
実際のカスタマイズ方法を紹介します。
記事一覧のカスタマイズ方法
カスタマイズ方法
■ サムネイル画像を大きくかわいくする
サムネイル画像をかわいくします。大きく表示することでアフィンガー感を無くし、ユーザーにかわいく見せる雰囲気を出します。
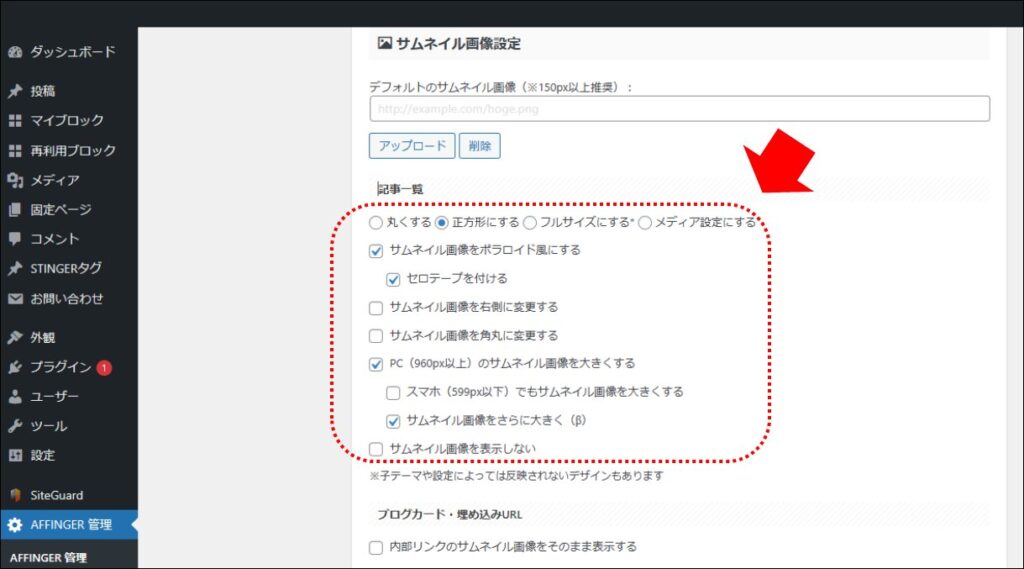
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択します。

- 「正方形にする」をチェックする
- 「サムネイル画像をポラロイド風にする」をチェックする
- 「セロテープをつける」をチェックする
- 「PC(960pc以上)のサムネイル画像を大きくする」をチェックする
- 「サムネイル画像をさらに大きく」をチェックする
■ カテゴリーアイコンを表示
記事一覧にカテゴリーアイコンを表示します。
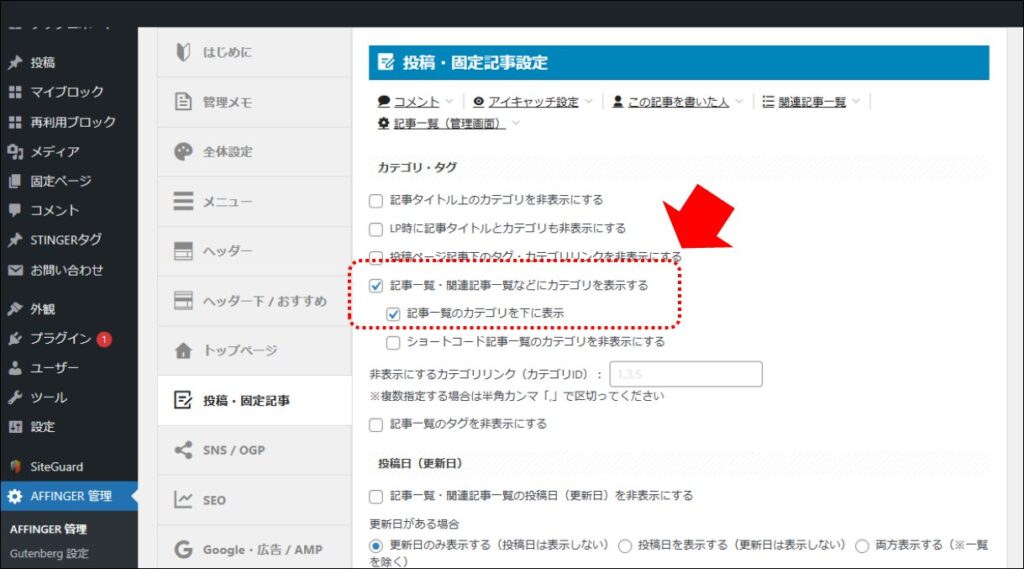
WordPress の管理画面から「AFFINGER 管理」→「投稿・固定記事」を選択します。

- 「記事一覧・関連記事一覧などにカテゴリを表示する」をチェックする
- 「記事一覧のカテゴリを下に表示」をチェックする
■ 記事一覧のタイトル文字を大きくする
タイトル文字を大きく見せることで、かわいさを増します。CSSで変更します。
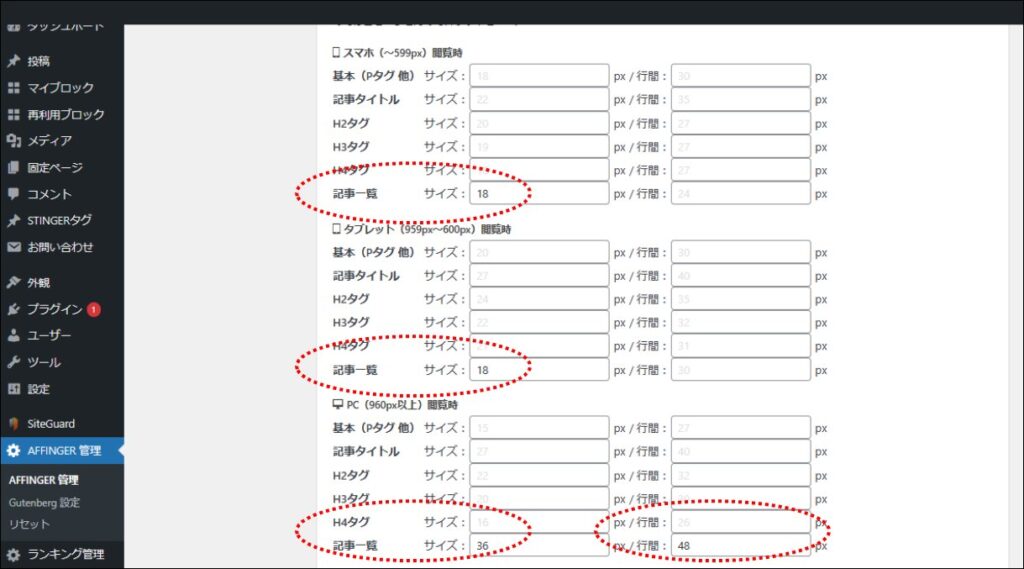
WordPress の管理画面から「AFFINGER 管理」→「全体設定」を選択します。

- 「スマホ(~599px)閲覧時」の記事一覧のサイズを 18 にする
- 「タブレット(959px~600px)閲覧時」の記事一覧のサイズを 18 にする
- 「PC(960px以上)閲覧時」の記事一覧のサイズを 36 にする
- 「PC(960px以上)閲覧時」の記事一覧の行間を 48 にする
■ 浮き出る演出
マウスオーバーで記事一覧の背景色が変わり、浮き出る演出です。一気に華やかになりますね。
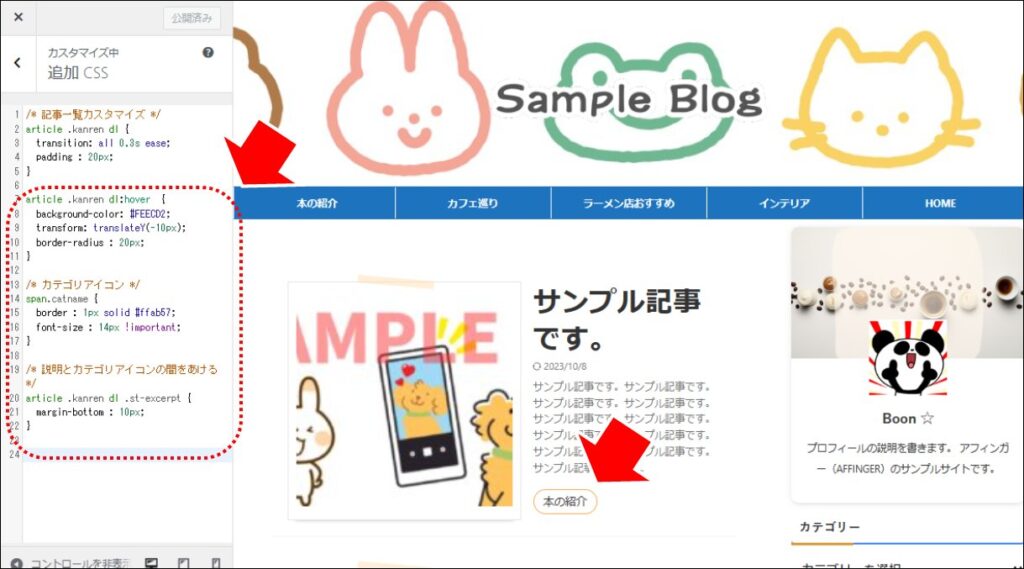
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- 追加CSSにコードを追記する
追記するコードは以下です。
/* 記事一覧カスタマイズ */
article .kanren dl {
transition: all 0.3s ease;
padding : 20px;
}
article .kanren dl:hover {
background-color: #FEECD2;
transform: translateY(-10px);
border-radius : 20px;
}
- メインエリア(サイドバーを除く)にするため「article」の「kanren」を対象としています
- 「kanren」が記事一覧のクラスです
- 「dl」が一つ一つの記事の固まりとなり、各々装飾しています
- 背景色を変えたい場合は「#FEECD2」を任意の色に変えてください
■ カテゴリーアイコンをかわいく
カテゴリーアイコンを丸くかわいい感じに変えます。アフィンガーの設定と、CSSで対応します。
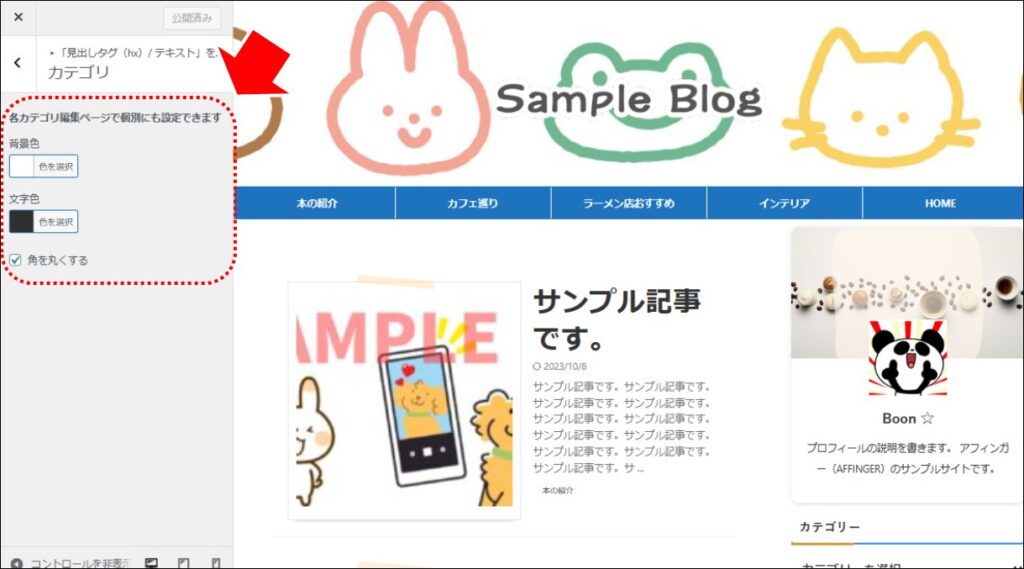
「WordPress」の管理画面から、「外観」→「カスタマイズ」→「見出しタグ(hx) / テキスト」→「カテゴリ」を選択します。

- 「背景色」を設定する(白を推奨)
- 「文字色」を設定する(黒を推奨)
- 「角を丸くする」をチェックする
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- 追加CSSにコードを追記する
追記するコードは以下です。
/* カテゴリアイコン */
span.catname {
border : 1px solid #ffab57;
font-size : 14px !important;
}
/* 説明とカテゴリアイコンの間をあける */
article .kanren dl .st-excerpt {
margin-bottom : 10px;
}- カテゴリアイコンに、枠をつけています
- 枠の色を変えたい場合は、「#ffab57」をお好みの色に変えてください
- 記事一覧とカテゴリアイコンの間が詰まっているので、margin で少し広げます
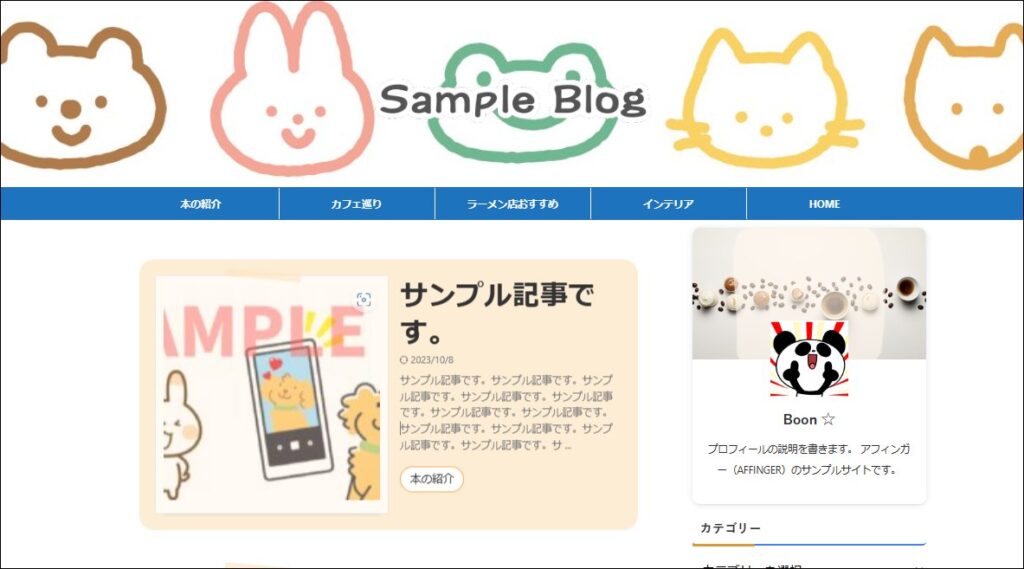
■ 完成
完成です。かわいい感じの記事一覧になりました。

CSS を使うと、いろいろな表現ができて楽しくなりますね。
まとめ:記事一覧をかっこよく(かわいく)デザインする方法
アフィンガーの記事一覧をかっこよく(かわいく)デザインすると、サイトの雰囲気も変わって、さらに楽しくなりますね。本記事では、記事一覧のデザインをかわいくする方法を紹介しました。
かっこいい(かわいい)デザインでサイトを作ってくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。