AFFINGERは、WordPressのテーマとして人気が高く、多くのユーザーに利用されています。
このテーマの記事エリアには、カテゴリーごとにアイコンを表示する機能がありますが、そのデザインに飽きた、もしくはカテゴリーアイコンを使わずに記事エリアをシンプルにしたいと考える方もいるかもしれません。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER のカテゴリーアイコンとは
記事左上に表示しているカテゴリーのアイコンです。
初期設定では灰色の薄い目立たないアイコンですが、AFFINGER の機能で色と形を変えることが可能です。
AFFINGER のカテゴリーアイコンの設定方法
■ 表示・非表示を切り替える方法
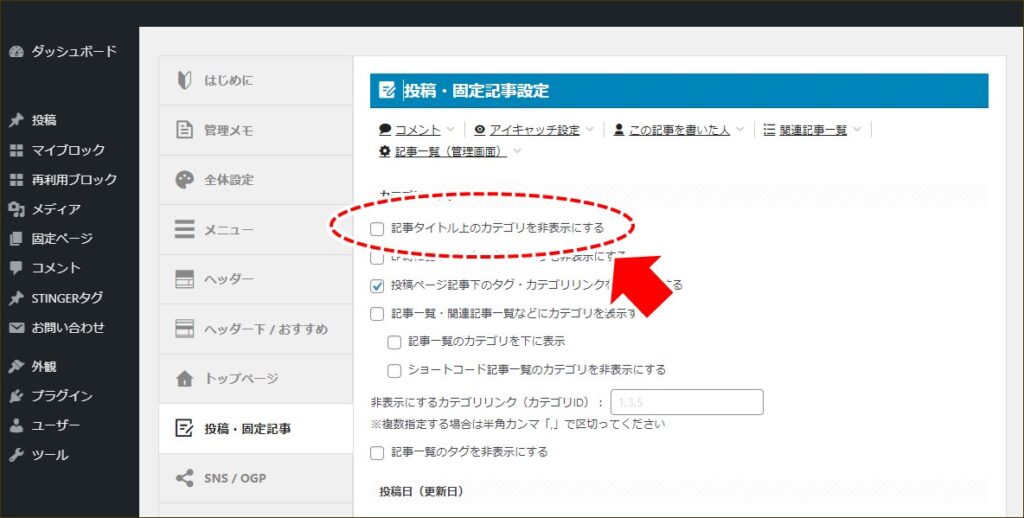
「WordPress」の管理画面から、「AFFINGER 管理」→「投稿・固定記事」を選択します。
「投稿ページ記事下のタグ・カテゴリリンクを非表示にする」のチェックで、表示 / 非表示を切り替えます。
■ 形と色を設定する方法
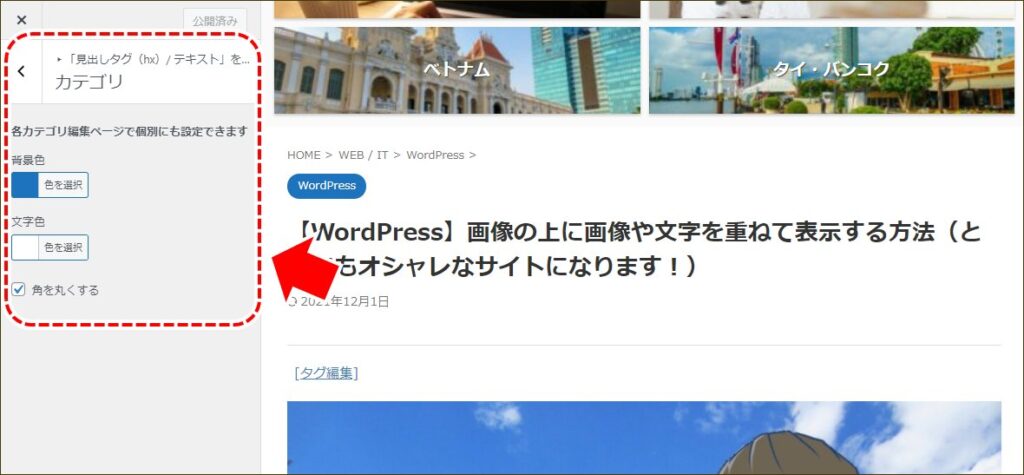
「WordPress」の管理画面から、「外観」→「カスタマイズ」→「見出しタグ(hx) / テキスト」→「カテゴリ」を選択します。
- 背景色を設定します
- 文字色を設定します
- 角を丸くするかどうか指定します
まとめ:カテゴリーアイコン表示方法
WordPress の有料テーマ「AFFINGER」の記事内のカテゴリアイコンの設定方法です。
細かい設定も使いこなして、よりよいサイトに仕上げていきましょう!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。