広告:ページ内にてアフィリエイト広告を利用しています。

ブログ記事やリンク画像などで、マウスオーバーで画像がちょっと拡大する演出ってかっこいいですよね。マウスオーバーでの画像拡大表示は CSS で簡単に実装できます。
本記事では、マウスオーバーで画像をちょっと拡大表示する方法を解説します。細かい演出が読者に心地よさを提供しますね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
マウスオーバーで拡大するサンプル
もともとの画像よりも大きくする見せ方、もともとの画像のサイズ内で大きくする見せ方の両方を使い分けるのが素敵です。
2通りの拡大表示サンプルです。



画像の上にマウスをオーバーすると、画像がちょっと大きくなります。



画像の上にマウスをオーバーすると、画像がちょっと大きくなります。
画像のもともとのサイズよりは大きくなりません。
拡大表示方法①:マウスオーバーで画像をちょっと大きくする方法
簡単な CSS を使って実現できます。

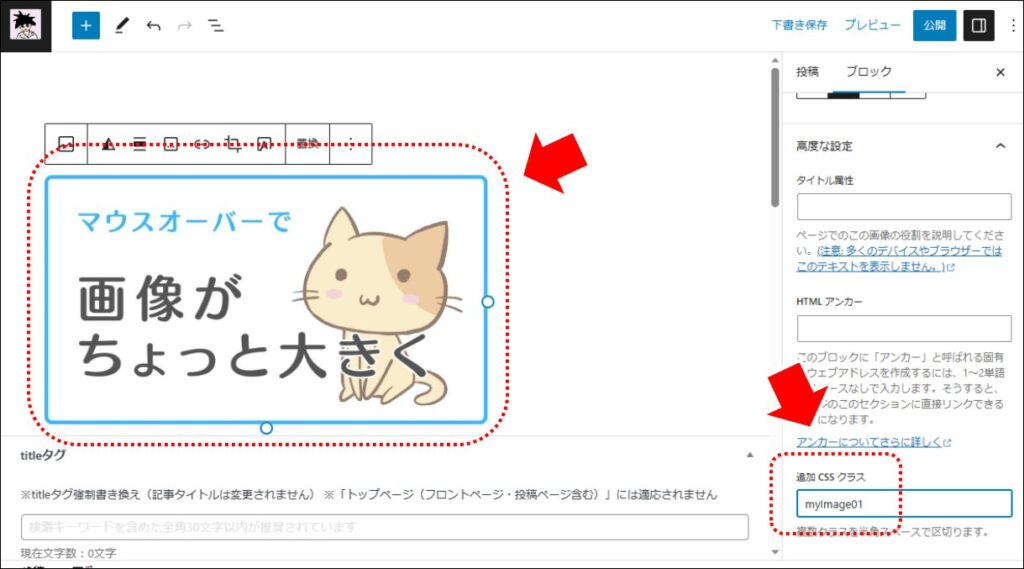
WordPress で画像を張り付けたら、任意のクラス名を指定します。

- 画像を配置する
- 「追加 CSS クラス」に任意の クラス名 を設定する
サイト全体で利用する場合は、WordPress の設定画面から「外観」→「カスタマイズ」→「追加CSS」に記載します。
該当の記事内のみで利用する場合は、「カスタム HTMLブロック」に記載します。

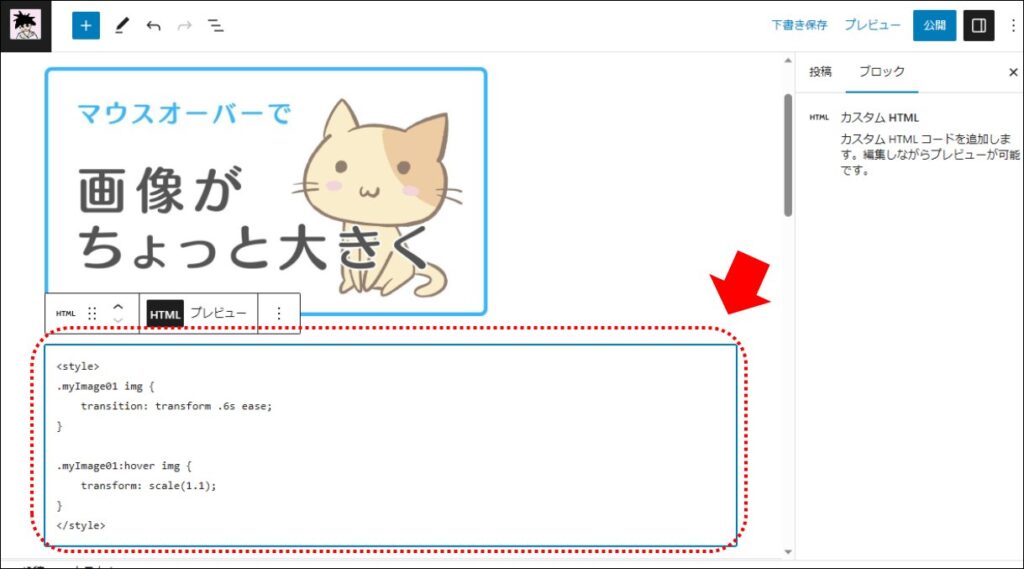
- 「カスタム HTML」 ブロックを配置する
- CSS を記載する
以下の CSS を記載します。
<style>
.myImage01 img {
transition: transform .6s ease;
}
.myImage01:hover img {
transform: scale(1.1);
}
</style>ポイントです。
- サイト全体の「追加CSS」の方に記載する場合は、<style>タグの記載は不要
- 「transition」で動きに コンマ6秒を指定する
- 「transform: scale(1.1)」でマウスオーバー時に画像を 1.1 倍に拡大する
拡大表示方法②:マウスオーバーで元画像のサイズ内で画像をちょっと大きくする方法
簡単な CSS を使って実現できます。



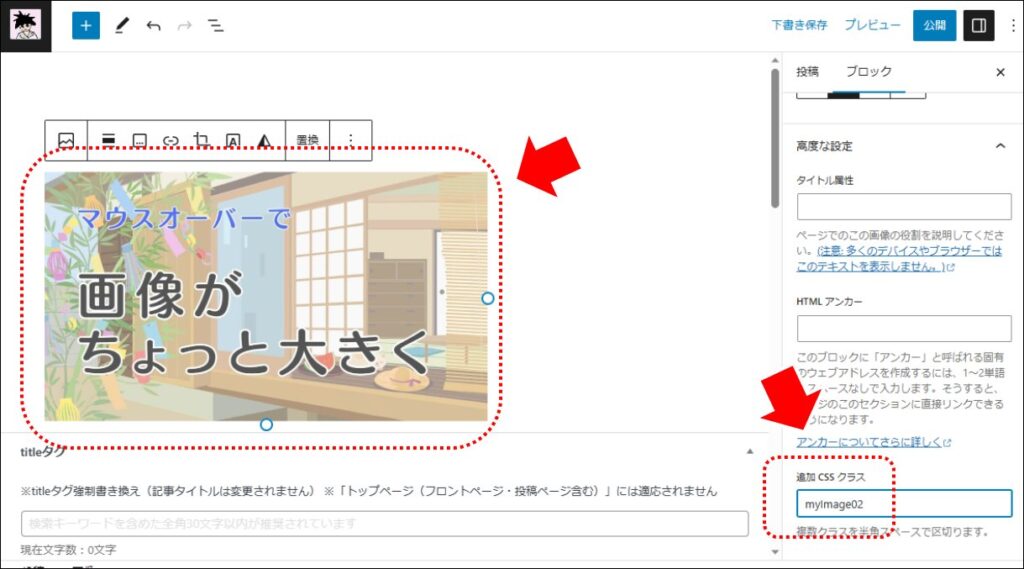
WordPress で画像を張り付けたら、任意のクラス名を指定します。

- 画像を配置する
- 「追加 CSS クラス」に任意の クラス名 を設定する
サイト全体で利用する場合は、WordPress の設定画面から「外観」→「カスタマイズ」→「追加CSS」に記載します。
該当の記事内のみで利用する場合は、「カスタム HTMLブロック」に記載します。

- 「カスタム HTML」 ブロックを配置する
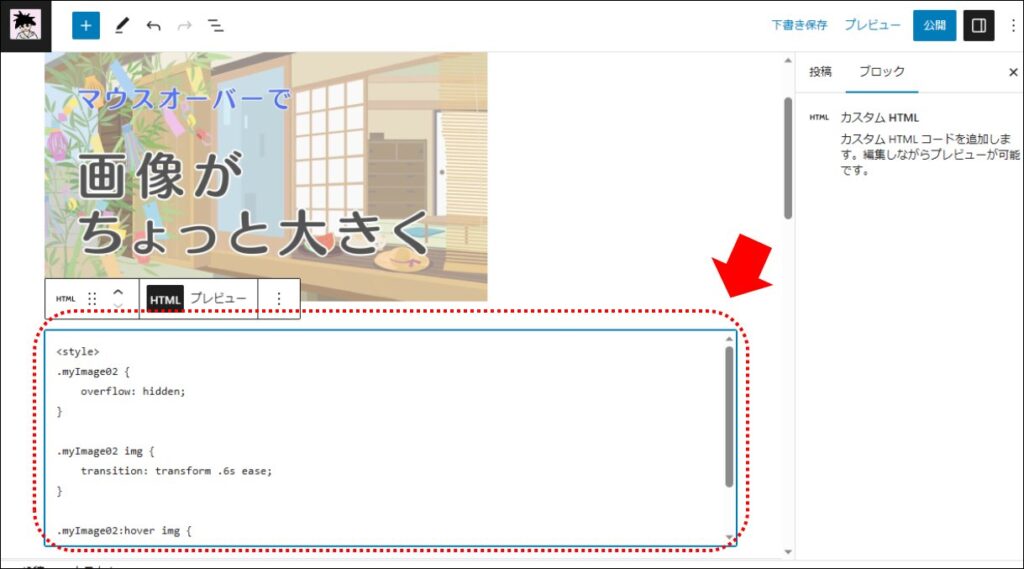
- CSS を記載する
以下の CSS を記載します。
<style>
.myImage02 {
overflow: hidden;
}
.myImage02 img {
transition: transform .6s ease;
}
.myImage02:hover img {
transform: scale(1.1);
}
</style>ポイントです。
- サイト全体の「追加CSS」の方に記載する場合は、<style>タグの記載は不要
- 画像ブロックのクラス( myImage02 )自体に、「overflow: hidden;」を指定し、枠外は非表示にする
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像をマウスオーバーで(ちょっと)拡大表示する方法
マウスオーバーで画像をちょっと拡大表示する演出は、簡単な CSS で実現可能です。
- ちょっと拡大表示する演出では、画像をそのまま大きくするケースと、元画像のサイズ内で大きくするケースがある
- いずれも簡単なCSSで実現できる
素敵な演出で、素敵なサイトを作ってくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。