AFFINGER は WordPress の優良なテーマです。
AFFINGER で作成したサイトで、ヘッダー(サイト名を表示する部分)に背景画像を表示するには、「作成するコツ」があります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
ヘッダーに背景画像を表示しながらサイト名を表示する例
AFFINGER6 では、ヘッダー(メニューの上)にサイト名(ブログのタイトル)やサブタイトル(キャッチフレーズ)を書きます。
タイトルの背景は背景色(グラデーションなど)を設定することが可能ですが、背景画像にすることも可能です。
上記イメージではサイト名(Irojiro Haraguro .Com)、およびキャッチフレーズ(いろじろはらぐろドットコム)はロゴ画像やイメージではなく文字列です。
文字列を表示しつつ、背景画像(空と雲と飛行機の画像)を表示しています。
AFFINGER6 では背景画像を設定する箇所が複数あり、各所の設定の組み合わせ次第で表示有無が変わります。筆者が上記サンプル画像のサイトを作成した際に実際に実施した方法をご案内します。
設定方法
AFFINGER6には、ヘッダーの背景画像関連の設定箇所が3か所あります。
各々どのように設定するかをご案内します。
- 「外観⇒カスタマイズ ⇒ ヘッダー画像」 の設定
- 「外観⇒カスタマイズ ⇒ 背景画像」 の設定
- 「外観⇒カスタマイズ ⇒ 基本エリア設定⇒ヘッダーエリア」 の設定
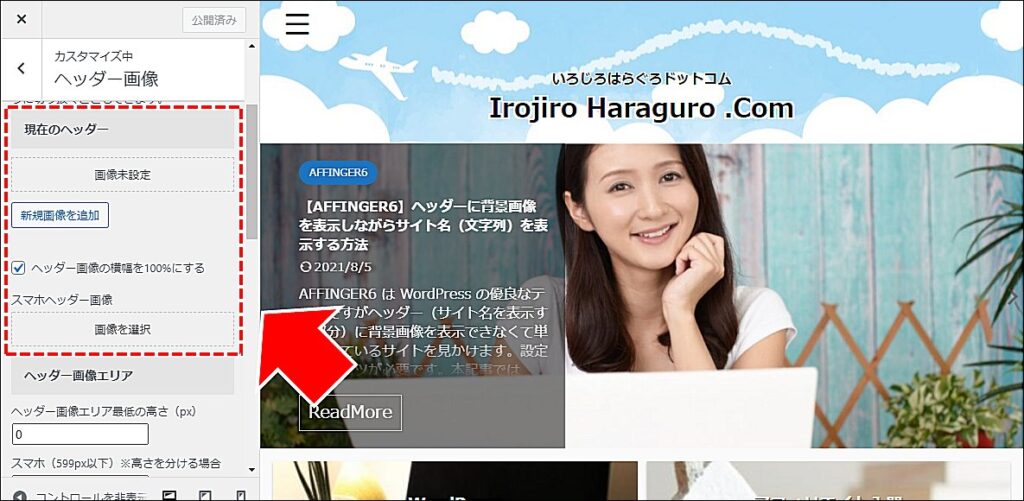
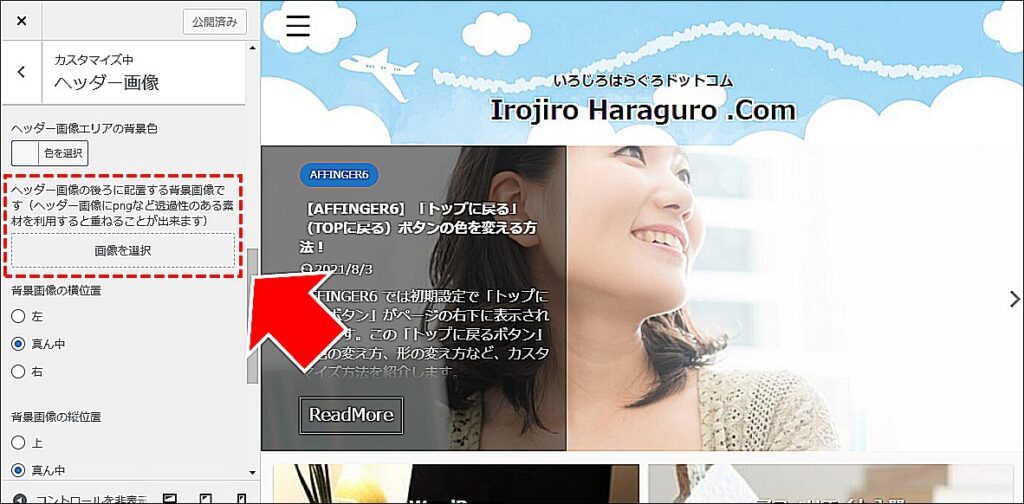
■ 「外観 ⇒ カスタマイズ ⇒ ヘッダー画像」 の設定
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「ヘッダー画像」 をクリックします。
- 「現在のヘッダー」 の画像を設定しません
- 「スマホヘッダー画像」 の画像を設定しません
- 「背景の後ろに設置する背景画像」 を設定しません
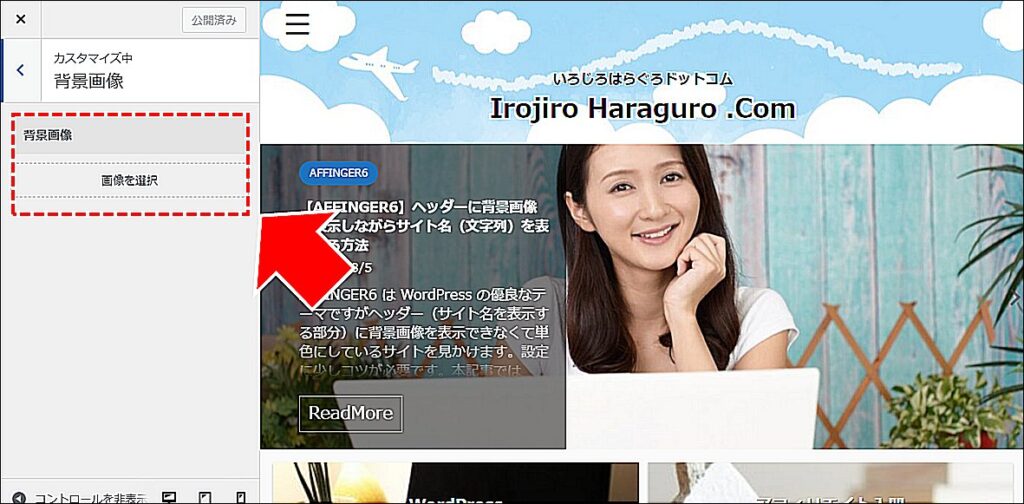
■ 「外観 ⇒ カスタマイズ ⇒ 背景画像」 の設定
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「背景画像」 をクリックします。
- 「背景画像」 を設定しません
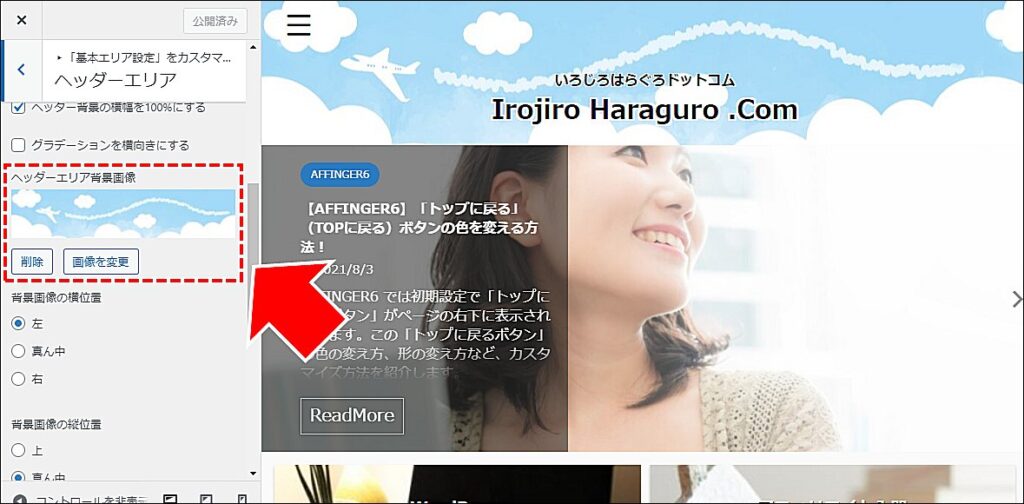
■ 「外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア」 の設定
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「基本エリア設定」 → 「ヘッダーエリア」 をクリックします。
- 「ヘッダーエリア背景画像」 に画像を設定します
■ サイト名とキャッチフレーズの設定
サイト名(ブログのタイトル)とキャッチフレーズの設定は以下の記事を参照してください。
-

-
【AFFINGER6】サイト名、キャッチフレーズのセンタリング(フォントの大きさも変える方法)
サイト名とキャッチフレーズをセンタリングしてフォントサイズを変える方法です。変えたほうがカッコイイかどうかは、あなたの感性次第です。CSSで直す必要がありますので、サンプルCSS載せてます。
続きを見る
完成です!
まとめ
AFFINGER6 では、ヘッダー(メニューの上)にサイト名(ブログのタイトル)やサブタイトル(キャッチフレーズ)を書きます。タイトルの背景は背景色(グラデーションなど)を設定することが可能ですが、背景画像にすることも可能です。
背景画像を上手く使って、かっこいい Web サイトを作りましょう!
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。