サイト名とキャッチフレーズの場所をセンタリングすると、サイトの見た目が変わってデザインが良くなりますね。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
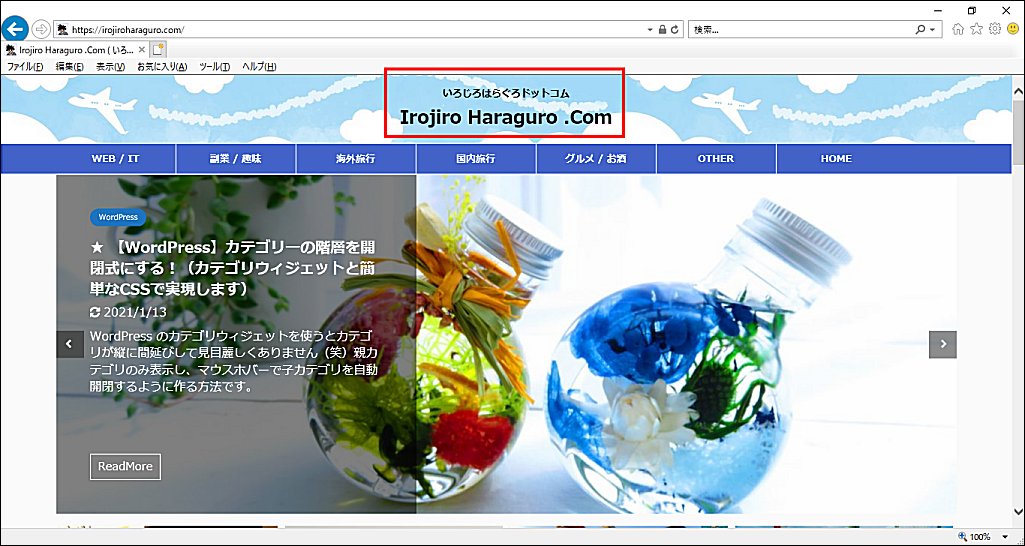
サイト名とフォントサイズを変えたイメージ
サイト名(とキャッチフレーズ)をセンタリングして、フォントサイズを多少変えてみます。
赤枠の部分が変えた部分ですが、良くもあり悪くもあり!感覚に寄るかもしれませんが、お好みで変えていただければと思います。
センタリングする方法
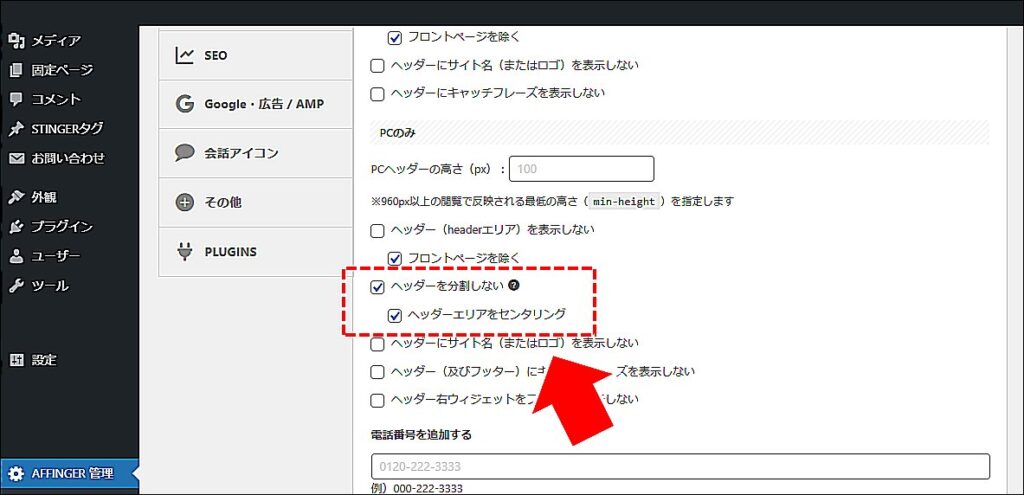
WordPress 管理画面で 「AFFINGER 管理」→「ヘッダー」 を選択して、次のチェックを付けます。
- ヘッダーを分割しない
- ヘッダーエリアをセンタリング
「ヘッダーを分割しない」 をチェックして保存、画面がリフレッシュしたら「ヘッダーエリアをセンタリング」 がチェックできますので、チェックして保存します。
サイト名とキャッチフレーズのフォントサイズを変える方法
AFFINGER5 では、サイト名とキャッチフレーズのフォントサイズが固定なので、別途 CSS を定義して変更します。
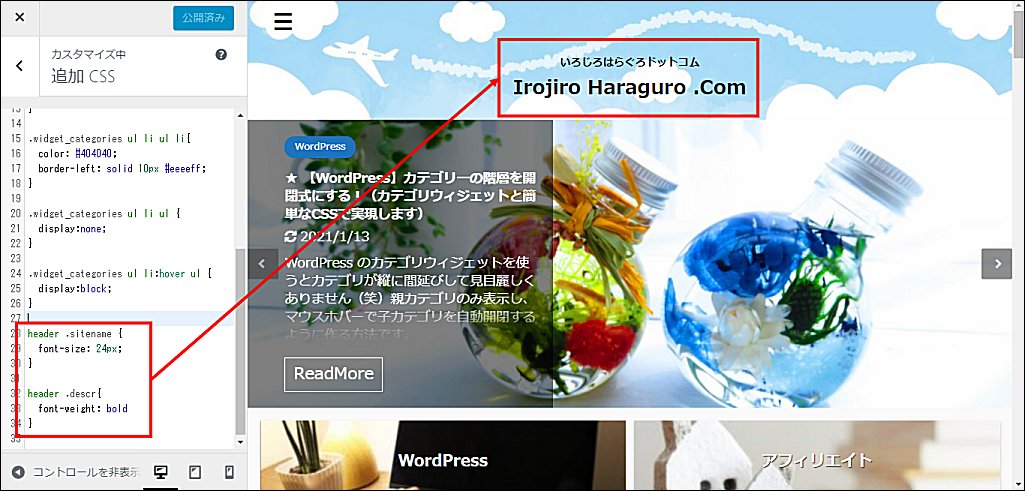
WordPress の管理画面にて 「外観」→「カスタマイズ」→「追加CSS」 で、以下のコードを追加します。
header .sitename {
font-size: 24px;
}
header .descr{
font-weight: bold;
}クラス 「.sitename」 は、「サイト名」 に対して反映し、「font-size: 24px;」 でフォントサイズを変えています。「24 px」 を任意の数字に変えて利用してください。
クラス 「.descr」 は、「キャッチフレーズ] に対して反映し、「font-weight: bold」 でフォントをボールドにしています。
完成です。
まとめ
サイト名とキャッチフレーズをセンタリングしてフォントサイズを変える方法です。
かっこよく魅せるサイトを作りたいですね!
Enjoy!センタリングと左寄せとどっちがカッコイイかで、はや3日ぐらい悩み中(笑)
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。