グローバルナビをサイト上部に固定することで、ユーザビリティが向上するとともに、ユーザーのサイト内の回遊率アップも期待できます。
AFFINGER では、標準でグローバルナビを固定する機能がありません。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
グローバルナビを固定するメリット
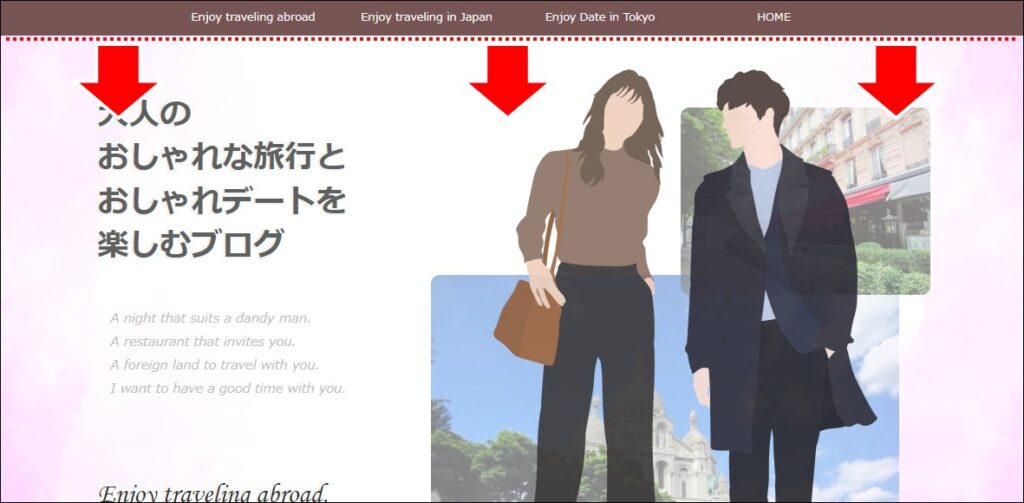
グローバルナビ(サイト上部のメニュー)を、画面上部に常に固定して表示します。
記事をスクロールしても常に上部に表示されていることにより、多くのメリットがあります。
- ユーザーが常にメニューから他の記事に移動できる(サイト内回遊率が上がる)
- 上部に横に一本、線ができるので、見た目がかっこいい
グローバルメニューを固定する方法
■ グローバルナビを固定する場合の画面の種類
グローバルナビのクラス名は「gazou-wide」です。基本的には、「position: fixed」を指定して固定化します。
ただし、AFFINGER の場合、記事の横幅によってグローバルナビの形状が変わります。
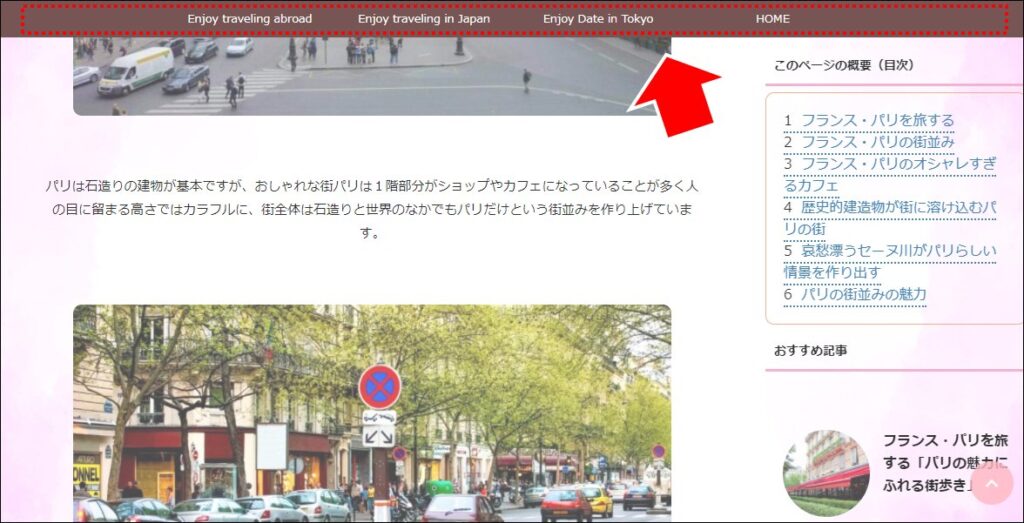
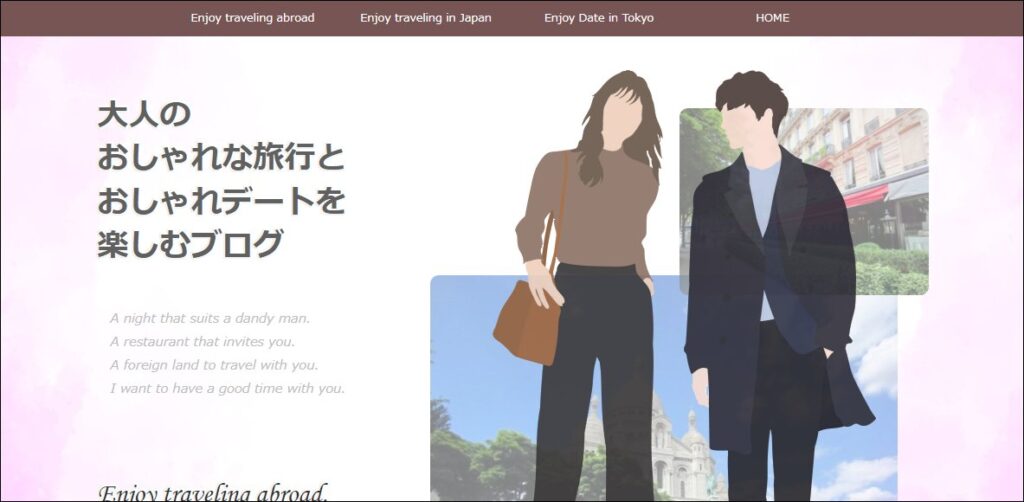
■ ブラウザの横幅が 960 px 以上の場合
グローバルナビ(メニュー)を表示します。
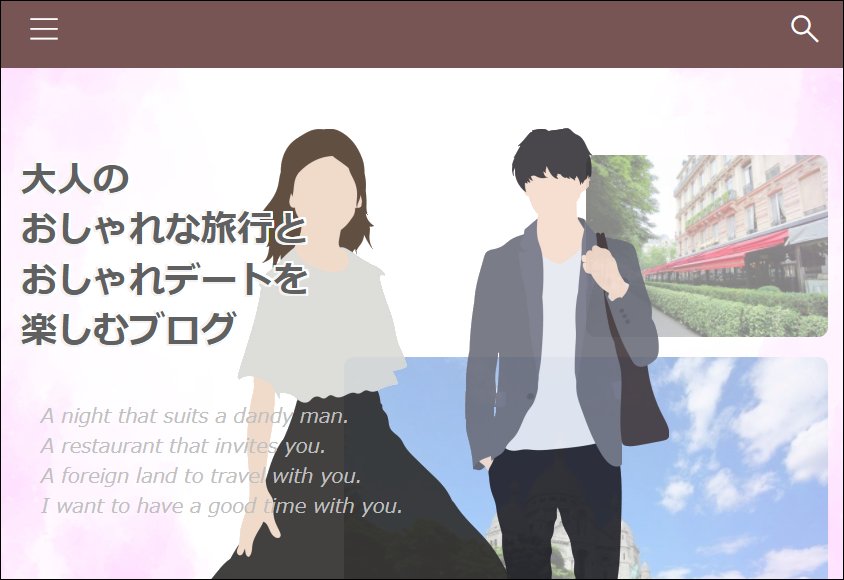
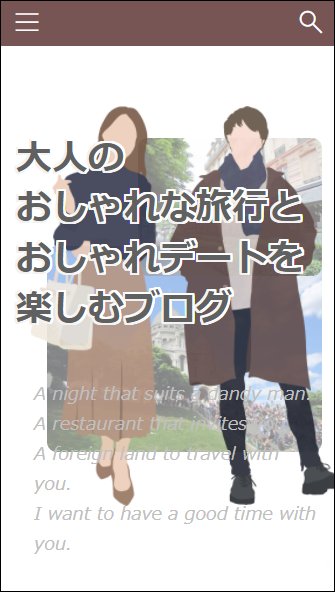
■ ブラウザのサイズが 959 px 以下の場合
タブレット、スマホ用のグローバルナビを表示します。
959 px 以下のタブレット、スマホ用では、文字メニューリンクが表示されないため上部に固定するメリットは殆どなく、また、画面を狭くしてしまうため、固定化しないほうが好ましいです。
そのため、960 px 以上の場合のみ固定化するように CSS を記載します。
■ 記事全体の開始位置を下げる
グローバルナビを "fixed" 固定化すると、最初に記事を表示した場合に記事の上側がグローバルナビの下に隠れます。
そのため、グローバルの高さ分だけ、記事の上部に「空きスペース」を CSS で指定します。
body に対して 「padding-top: 20px」を指定することで記事上部に空白を作り、記事全体を下にずらします。
「20px」は自身のグローバルナビの高さに合わせて調整してください。
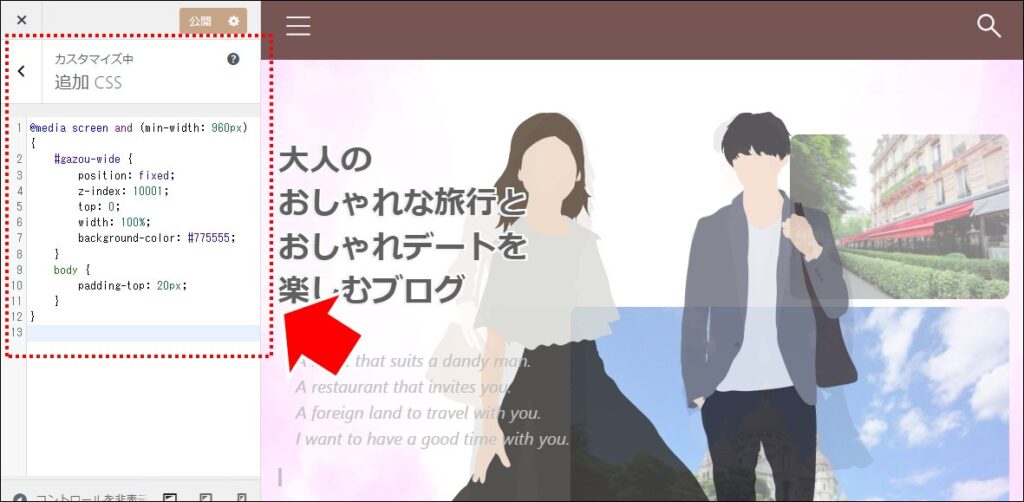
■ グローバルナビを固定する CSS のサンプル
グローバルナビを固定する CSS のサンプルです。
@media screen and (min-width: 960px) {
#gazou-wide {
position: fixed;
z-index: 10001;
top: 0;
width: 100%;
background-color: #775555;
}
body {
padding-top: 20px;
}
}| プロパティ | 説明 |
|---|---|
| @media screen and (min-width: 960px) | 表示エリアの横幅は 960 px 以上の場合のみ実行する指定です。 |
| gazou-wide | グローバルナビを指定します |
| position: fixed | グローバルナビを固定します |
| z-index: 10001 | グローバルナビを最上位(最前面)に表示します。 指定しない場合、グローバルナビが、記事の下に隠れる場合があります。 |
| top: 0 / width: 100% | グローバルナビの位置、幅を指定します。 |
| background-color: #775555 | グローバルナビの背景色を指定します。指定しない場合、左右に空白ができ横幅 100% のグローバルナビになりません。 背景色 「#775555」は、自身のサイトのグローバルナビの背景色に変えてください。 |
| padding-top: 20px | body (記事エリア)に対して、上に 20px の余白を入れています。 「20 px」は自身のサイトのグローバルナビの高さに合わせて変えてください。 |
■ WordPress の「追加 CSS」に追記する
グローバルナビは、サイト内のどの記事ページでも表示するため、サイト全体に CSS を適用する必要があります。
WordPress の「追加CSS」に記載します。
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
CSS を追加して完成です。
まとめ
WordPress のテーマ「AFFINGER」で、グローバルナビを上部に固定する方法です。
AFFINGER を使って、どんどんサイトをオシャレにしてくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。