メニューの背景を透明にして後ろの画像を表示しているサイトを見かけます。サイトが一気にクールに見えますね。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
背景透明のヘッダーメニュー
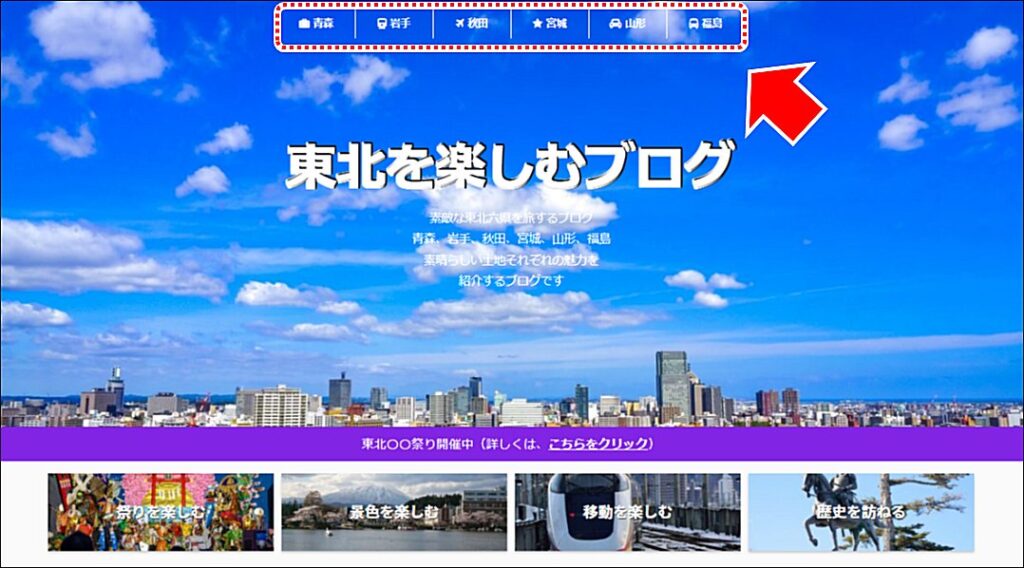
背景透明のヘッダーメニューとは、後ろのヘッダー画像の上にメニューが乗っているデザインです。
メニューがサイトに自然に溶け込んでいますので見た目がクールです。
AFFINGER のヘッダーの構成
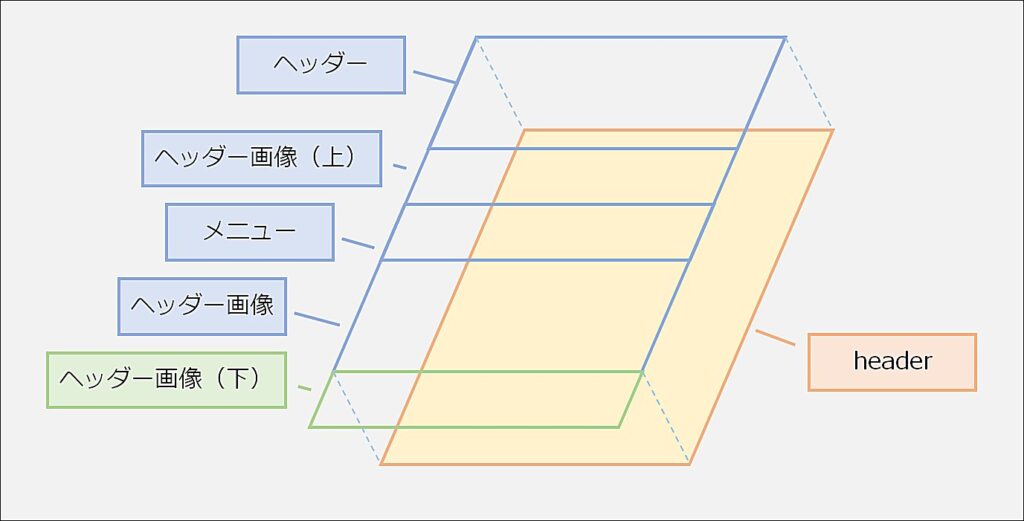
ヘッダーメニューを背景透過する場合、AFFINGER のヘッダーの構成を理解しておくとわかりやすいです。
ベースとなる「header 部分」が下地にあり、その上に、各パーツが乗っています。各パーツの背景色を「透明」にすることで、headre 部分に配置した背景画像を上面に表示します。
実際に各パーツを利用した場合は次のイメージのように分割されます。
背景透明メニューの作り方と、おすすめヘッダー設定
■ Step.1 「header 部分」に背景画像を設定する
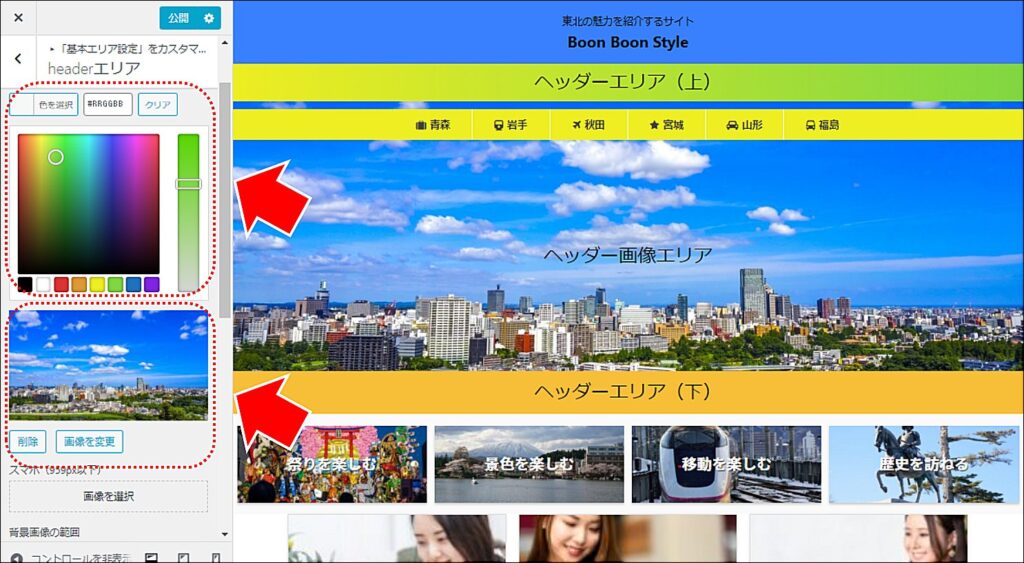
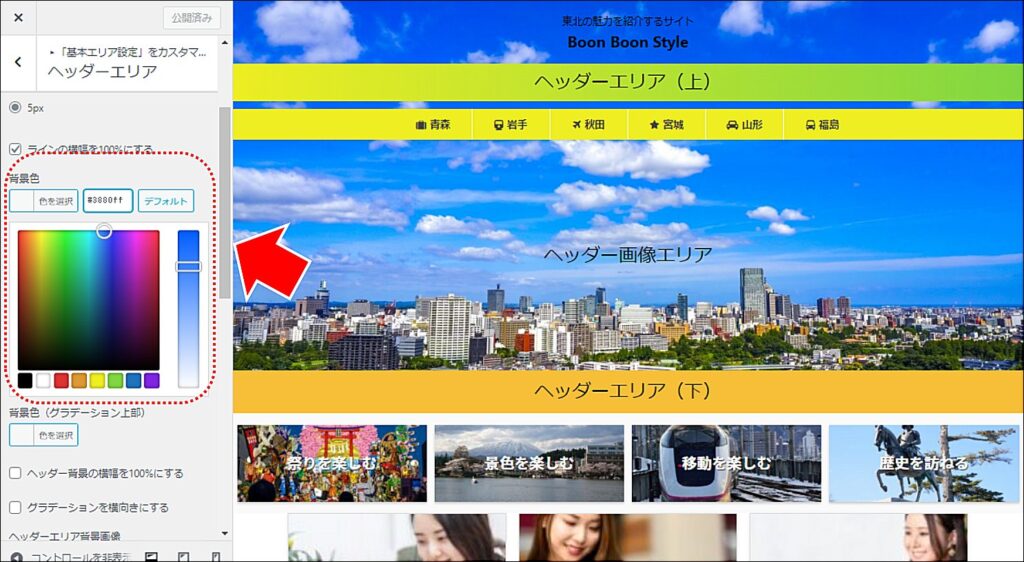
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「header エリア」を表示します。
背景色を「クリア」して透明にします
背景色で「クリア」ボタンを押して「透明」に設定します。AFFINGER の場合、色設定(例:#ffffff)を「空(空白)」にして保存することで透明設定になります。
背景画像を設定します
背景画像を設定します。サイズは大きめ(サイトをカバーできる横幅の画像:例 1200×400、1200×675)の画像を設定しましょう。
画像を設定しても上位層のエリアで透過設定していない場合、この時点では画像を表示できない場合もありますが、この後各エリアの透明設定をすることで全体で表示するようになります。
その他の設定
その他のおすすめの設定です。好みに応じて変更してください。
おすすめの設定
- 背景画像の範囲を「ディフォルト」にする
- 背景画像の横位置を「真ん中」にする
- 背景画像の縦位置を「上」にする
- 「背景画像を繰り返さない」をチェックしない
- 「背景画像を幅100%のレスポンシブにする」をチェックする
- 「背景画像を暗くする」をチェックしない
■ Step.2 「ヘッダー 部分」を設定する
背景透過にする
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」を表示します。
- 「背景色」を削除する(※)
- 「ヘッダーエリア背景画像」は設定しない
(※)「クリア」ボタンが無いので、色設定(例:#ffffff)の文字列を手動で delete または BS (Back Space)キーなどで消してください。
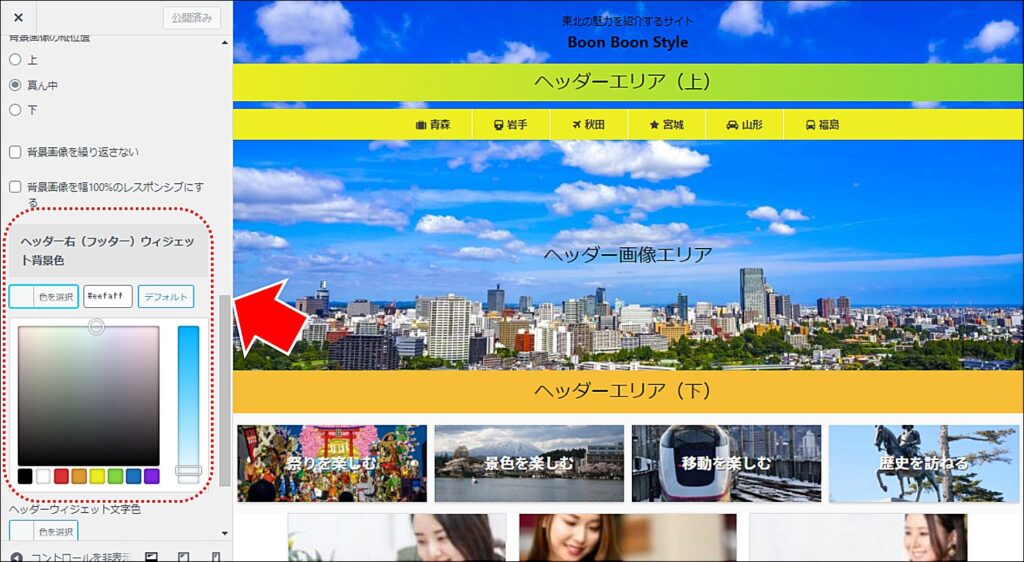
「ヘッダー右(フッター)ウィジェット」を利用している場合
「ヘッダー右(フッター)ウィジェット」を利用しており、背景画像を表示したい場合は、「ヘッダー右(フッター)ウィジェット背景色」を削除します(※)
(※)「クリア」ボタンが無いので、色設定(例:#ffffff)の文字列を手動で delete または BS (Back Space)キーなどで消してください。
ヘッダー部分を表示しない場合
ヘッダー部分を非表示にして、メニュー(グローバルナビ)を画面上部に表示することも可能です。
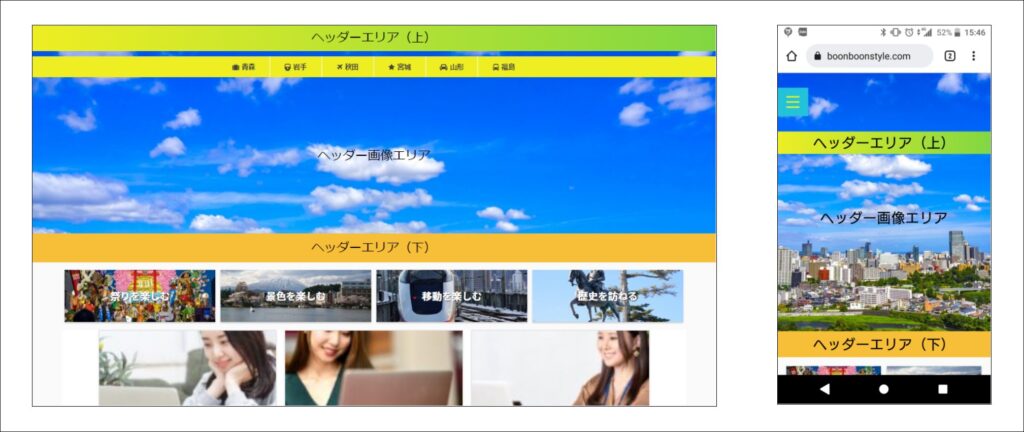
■ ヘッダー部分を非表示にした例
ヘッダー部分を非表示にすると、サイトタイトルやキャッチフレーズの表示を行いません。
スマホの場合は、メニュー用のアイコン(ハンバーガーアイコン)を表示するため、最小約 100px の高さで表示します。
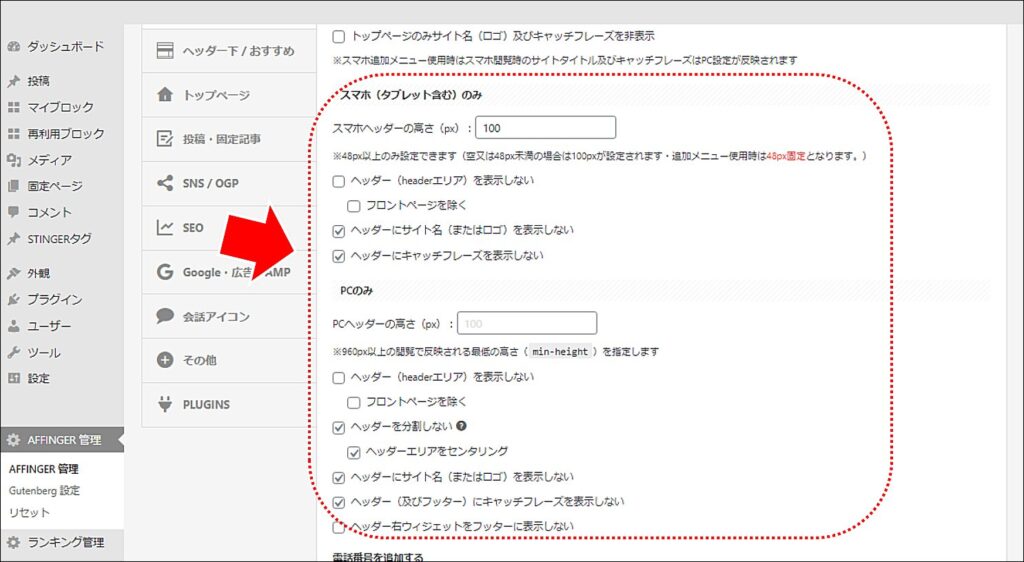
設定する場合は、WordPress の管理画面から、「AFFINGER 管理」→「ヘッダー」を表示します。
■ スマホ(タブレット含む)のみ
- 「スマホヘッダーの高さ(px)」は最小が 100px のため 100 に設定
- 「ヘッダーにサイト名(またはロゴ)を表示しない」をチェック
- 「ヘッダーにキャッチフレーズを表示しない」をチェック
■ PCのみ
- 「PCヘッダーの高さ(px)」は「空(空白)」に設定
- 「ヘッダーにサイト名(またはロゴ)を表示しない」をチェック
- 「ヘッダーにキャッチフレーズを表示しない」をチェック
■ Step.3 「ヘッダーエリア(上)」、「ヘッダーエリア(下)」を設定する
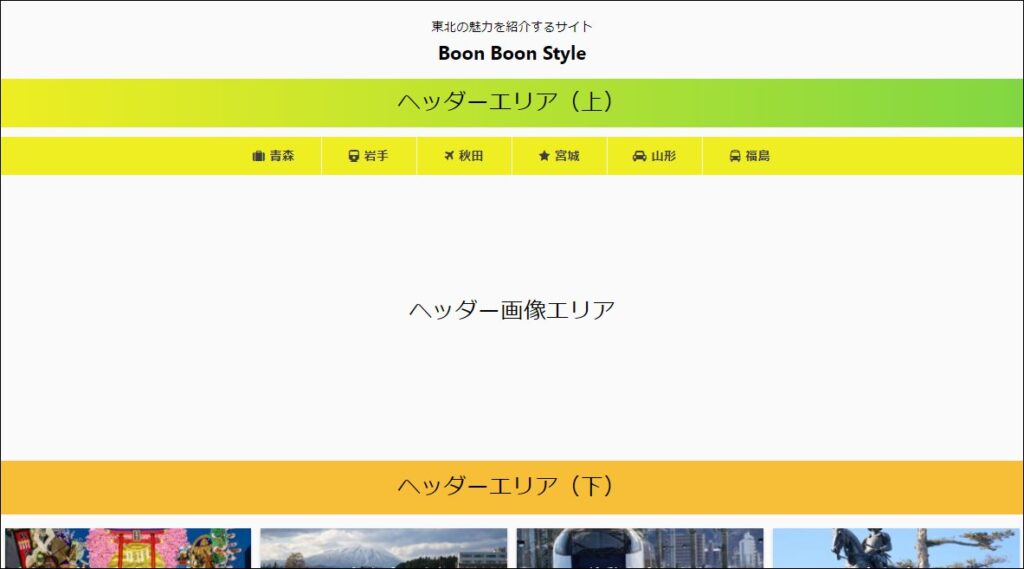
「ヘッダーエリア(上)」、「ヘッダーエリア(下)」はそれぞれウィジェットを配置した場合に表示されます。AFFINGER の初期状態では表示されないため、利用しない場合は設定不要です。
「ヘッダーエリア(上)」の背景透過設定
「ヘッダーエリア(上)」にウィジェットを配置しており、背景画像を表示したい場合は次の設定を行います。
ウィジェットを配置していない場合は「ヘッダーエリア(上)」は表示されないため、設定不要です。
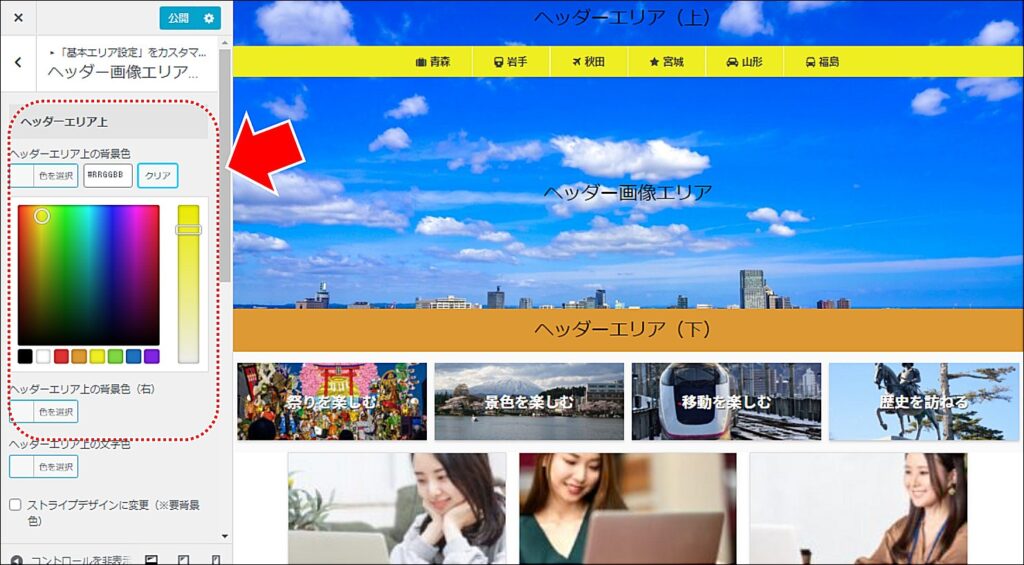
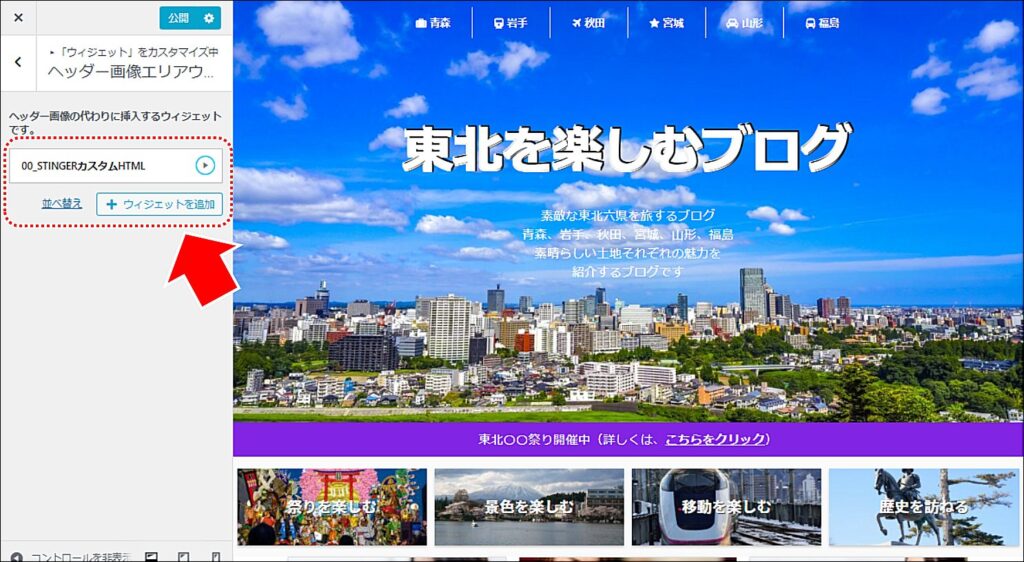
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダー画像エリア」を表示します。
「ヘッダーエリア上の背景色」および「ヘッダーエリア上の背景色(右)」をクリアします。
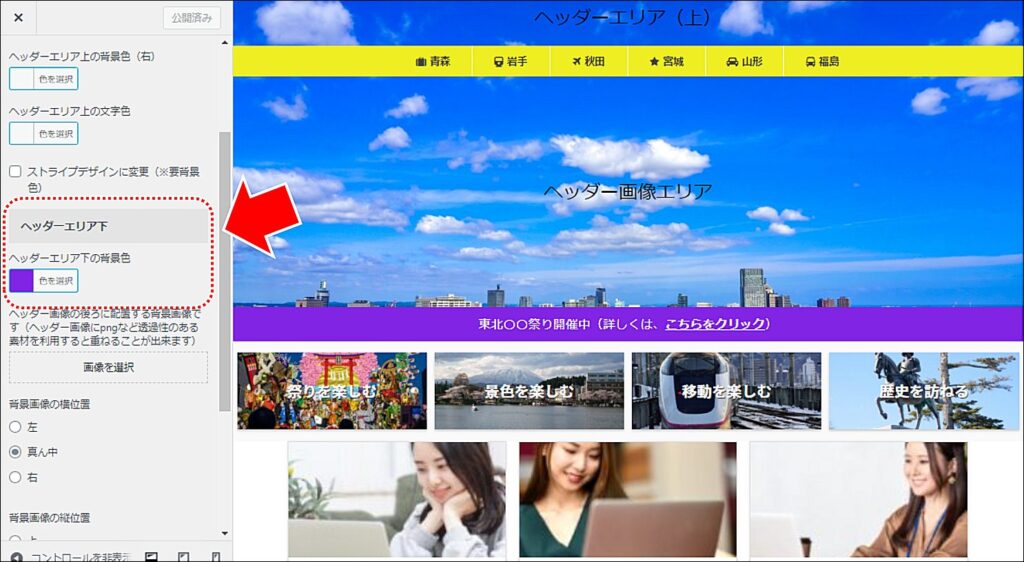
「ヘッダーエリア(下)」の設定
「ヘッダーエリア(下)」は「header 部分」の上位層ではないため、透過設定しても背景画像は表示ません。
利用する場合は、背景色を工夫すると見栄えがよくなります。「ヘッダーエリア(下)」の背景色を設定する場合は次の設定を行います。
ウィジェットを配置していない場合は「ヘッダーエリア(下)」は表示されないため、設定不要です。
■ Step.4 「メニューエリア」を設定する
メニューエリア(グローバルナビ)の背景色(透明)や、文字色を設定します。文字色は、背景画像の明暗に合わせて見やすい配色にしましょう。
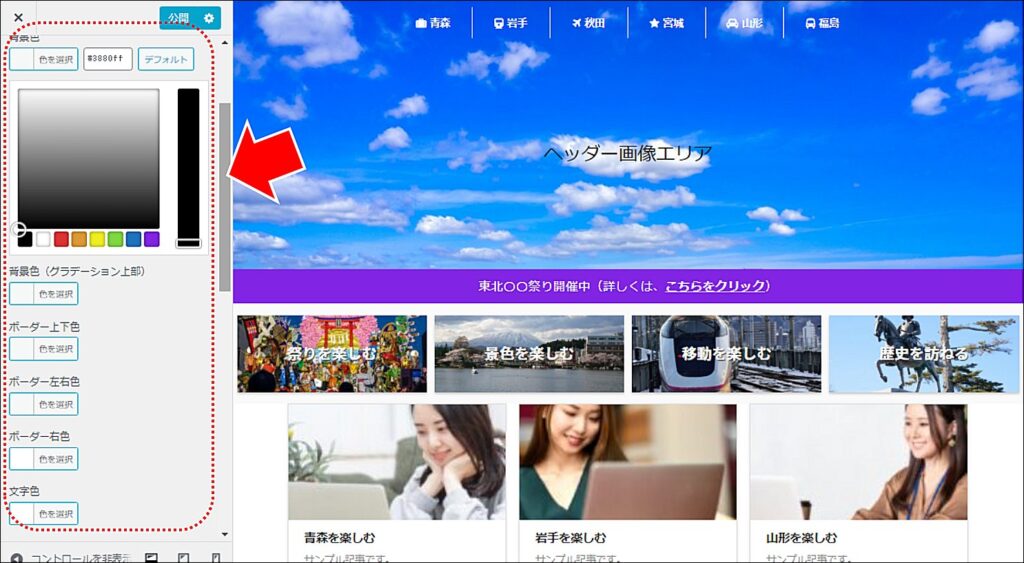
WordPress の管理画面から「外観」→「カスタマイズ」→「各メニュー設定」→「PC ヘッダーメニュー」を表示します。
「背景色」「背景色(グラデーション上部)」を削除します(※)
(※)「クリア」ボタンが無いので、色設定(例:#ffffff)の文字列を手動で delete または BS (Back Space)キーなどで消してください。
メニューの「ボーダー色」(縦・横の区切り線)や、文字色を設定して見やすい配色にしてください。
その他の設定
その他のおすすめの設定です。好みに応じて変更してください。
おすすめの設定
- 「第一階層メニューを太字にする(サイドメニュー連動)」をチェックする
- 「メニューをセンター寄せにする」をチェックする
- 「メニューの横幅を100%にする」をチェックする
- 「メニューの幅(px)」をメニュー表示の単語に合わせて適切なサイズに調整
- 「メニューの上下に隙間を作る」に「上に10pxの隙間」を設定
■ Step.5 「ヘッダー画像エリア」を設定する
ヘッダー画像エリアの高さを変更したり、ロゴを表示したりします。
高さを設定する
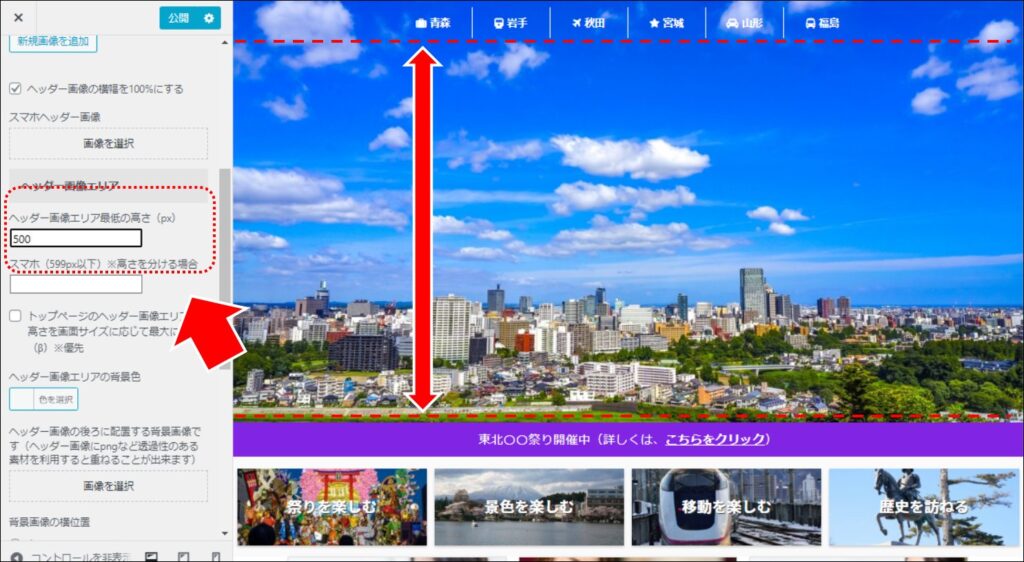
ヘッダー画像エリアの高さ(最小)を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー画像」を表示します。
「ヘッダー画像エリア最低の高さ(px)」で任意の高さを指定します。
背景を透過にする
背景は初期設定で透明です。透明ではない(または何らかの画像や文字が表示されている)場合は以下の設定を確認して削除します。
- 「AFFINGER管理」→「ヘッダー」の「記事スライドショー設定」の設定
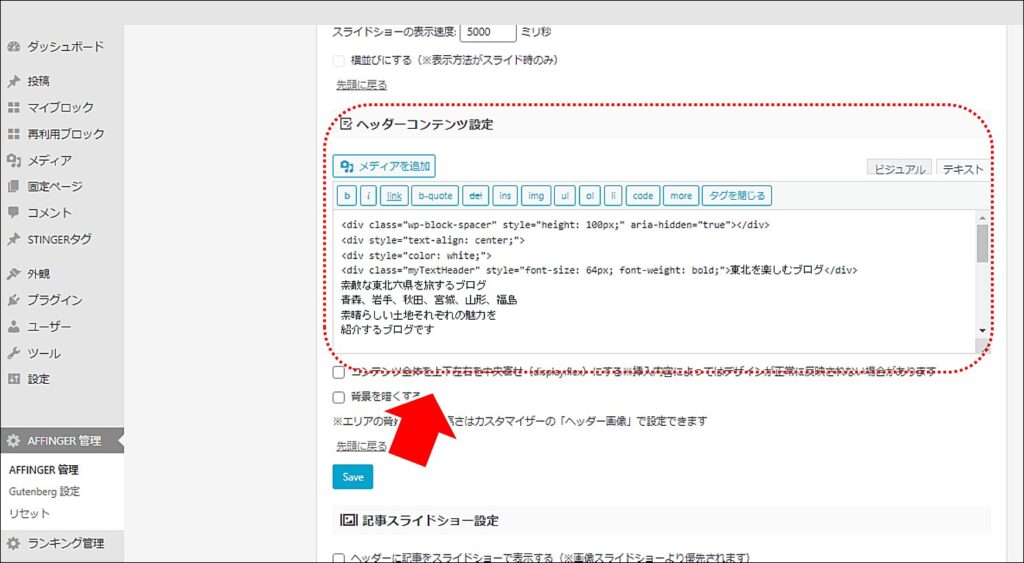
- 「AFFINGER管理」→「ヘッダー」の「ヘッダーコンテンツ設定」の設定
- 「外観」→「ウィジェット」の「ヘッダー画像エリアウィジェット」の設定
- 「外観」→「カスタマイズ」→「ヘッダー画像」の「現在のヘッダー」の画像設定
- 「外観」→「カスタマイズ」→「ヘッダー画像」の「ヘッダー画像エリア」の「ヘッダー画像の後ろに配置する背景画像」の設定
サイトタイトル(文字)やロゴを表示する方法
「ヘッダー画像エリア」の背景画像の上に文字列やロゴ画像を表示する場合は、2つの方法があります。
※方法1,2を両方設定した場合は、方法1の「ヘッダーコンテンツ設定」が有効になります。
(方法.1)「ヘッダーコンテンツ設定」で設定する

WordPress の管理画面から「AFFINGER管理」→「ヘッダー」の「ヘッダーコンテンツ設定」で表示するコンテンツを設定します。
(方法.2)「ヘッダー画像エリアウィジェット」で設定する
WordPress の管理画面から「外観」→「ウィジェット」の「ヘッダー画像エリアウィジェット」でコンテンツを設定します。
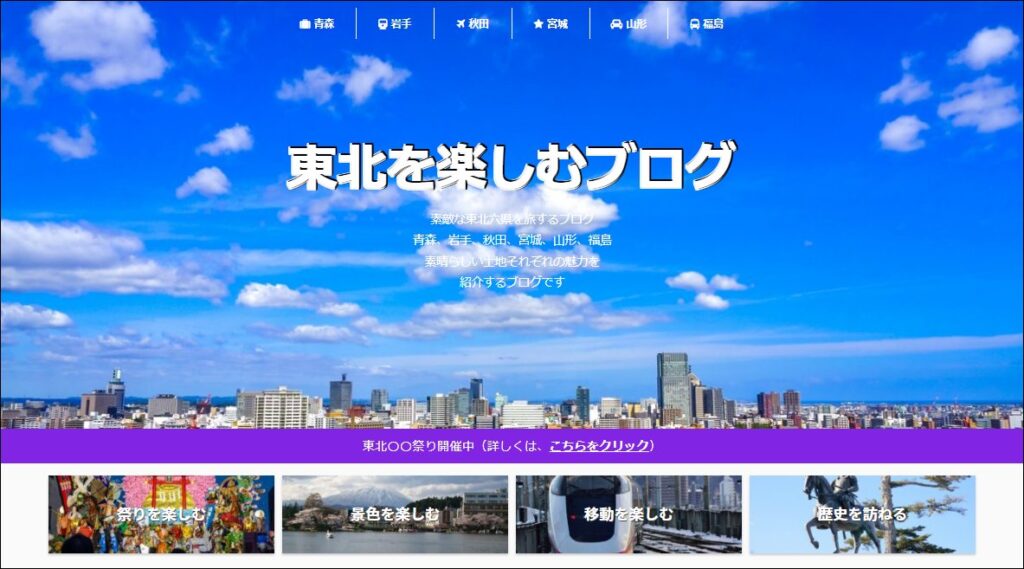
■ 完成
設定完了です。表示、見直して微調整してください。
■ パソコンで表示
■ スマホで表示

文字の書体を変えたり、ロゴ画像を表示してもよいデザインになりますね。
まとめ:アフィンガーでメニューバーの背景を透明にする方法
WordPress のテーマ「アフィンガー(AFFINGER)」 のサイトで、メニューの背景を透過する方法と、透過した場合のおすすめのヘッダーの作り方や設定です。
メニューの背景を透過して背景画像と一体化すると、サイトのデザインがまた一段とオシャレにクールになりますね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。