広告:ページ内にてアフィリエイト広告を利用しています。

WordPress のカテゴリーウィジェットでカテゴリーを表示した場合、カテゴリーの種類(数)が多いと縦に間延びして表示することになります。サイドバーが縦に長くなりユーザビリティがよくありません。
本記事では、初期表示では親カテゴリーのみ表示し、ホバー(マウスが重なった場合)に子カテゴリーを自動開閉する CSS を紹介します。カテゴリーウィジェットと、簡単な CSS で実現します。2階層のカテゴリーに対応しています。3階層は対応していません。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
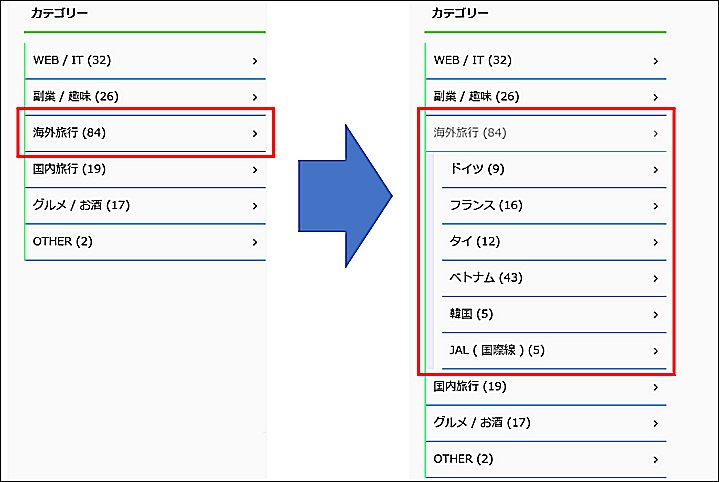
カテゴリーの階層自動開閉の実現イメージ
実際にカテゴリーを開閉式にしたイメージです。
開閉式にしなければ、タテの高さが 10倍ぐらいになりますが、開閉式にしたので親カテゴリーの数の縦の高さで表示しています。
- マウスが親カテゴリー上をホバーしたタイミングで子カテゴリーを表示します
- マウスが親カテゴリー上および子カテゴリ上をホバーしている間は子カテゴリーを表示し続けます
- マウスが親カテゴリー上および子カテゴリ上から離れた場合、子カテゴリーを非表示にします
スマホではマウスホバーがなく、タップ=クリックとなりますので、開閉は若干難しい操作になります。
※ スマホでは、親カテゴリーを長押しすることで子カテゴリーの一覧を開きます。
カテゴリーの階層を開閉式にする方法
WordPress の管理画面から 「外観」 → 「カスタマイズ」 から 「追加CSS」 を選択し、次のコード(CSS)を入力します。
.widget_categories ul li {
color: #404040;
border-left: solid 2px #77ffaa;
}
.widget_categories ul li ul li{
color: #404040;
border-left: solid 10px #eeeeff;
}
.widget_categories ul li ul {
display:none;
}
.widget_categories ul li:hover ul {
display:block;
}「widget_categories 」がカテゴリーのクラスです。「ul」「li」タグに対して、マウスオーバーの有無で表示非表示を切り替えています。
配色(#eeeeff など)は適宜変更して、保存(公開)してください。
完成です。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:階層化されたカテゴリーを開閉式で表示
WordPress のカテゴリーウィジェットを使って、子カテゴリーを開閉する方法です。
- カテゴリーウィジェットを配置する
- CSSで開閉(表示・非表示)するコードと、見た目を整えるコードを追加設定する
簡単な CSS を使うだけでできるのは便利ですね。
Enjoy!カテごる!
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

本気でストック型の収益を目指すなら、
おすすめ副業は「ブログ・アフィリエイト」
- 本業(会社勤め)をしながら、空いた時間でできるから気楽に収益を目指せる
- 本業があるからリスクが少ない、少額で始められるから、失敗が怖くない
- 毎月のお小遣いから、将来の FIRE の夢まで、幅広く狙える副業
世の中のニーズ(お客が欲しいもの)を知る力が自然と身に着く
副業「ブログ・アフィリエイト」をお試しください。


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。