ブログ・アフィリエイトでは記事に「広告」と表記するよう求められる時代になってきました。
見たいメニューをクリックしてください。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
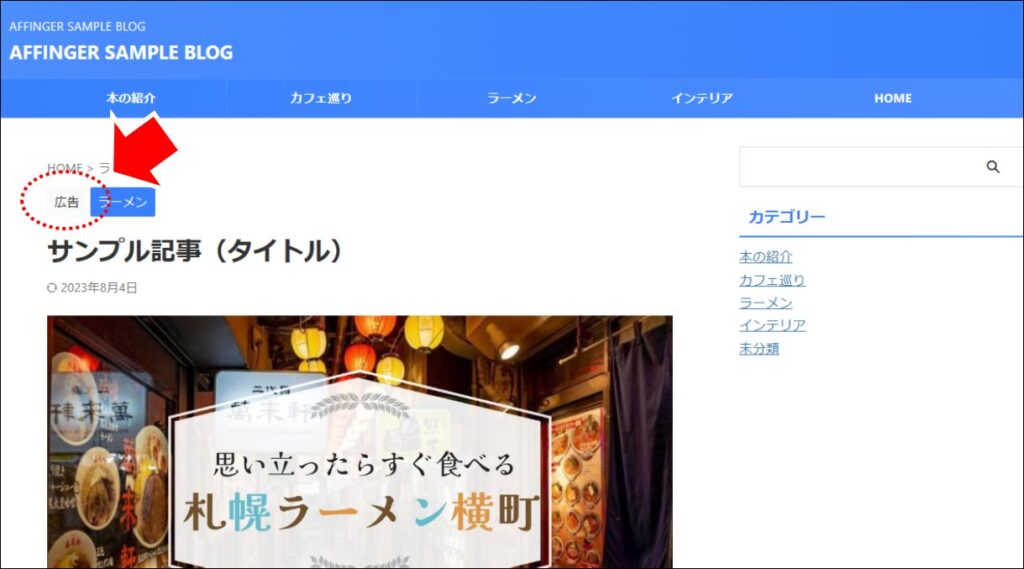
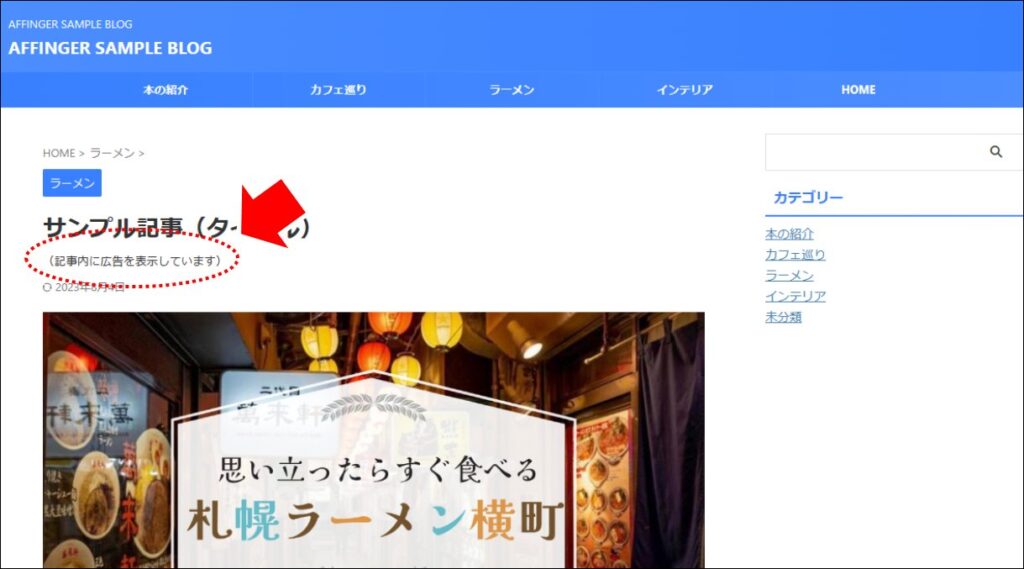
「広告」表示のサンプル
本記事では、AFFINGER の標準機能で実現した場合と、CSS または、JavaScript で自作したケースの3通りの方法を紹介します。
AFFINGER 標準機能を使う場合
AFFINGER 標準機能での実現方法です。CSS や JavaScript を使わないので、簡単で安心です。
■ AFFINGER の標準ウィジェット(タイトル下)を使う
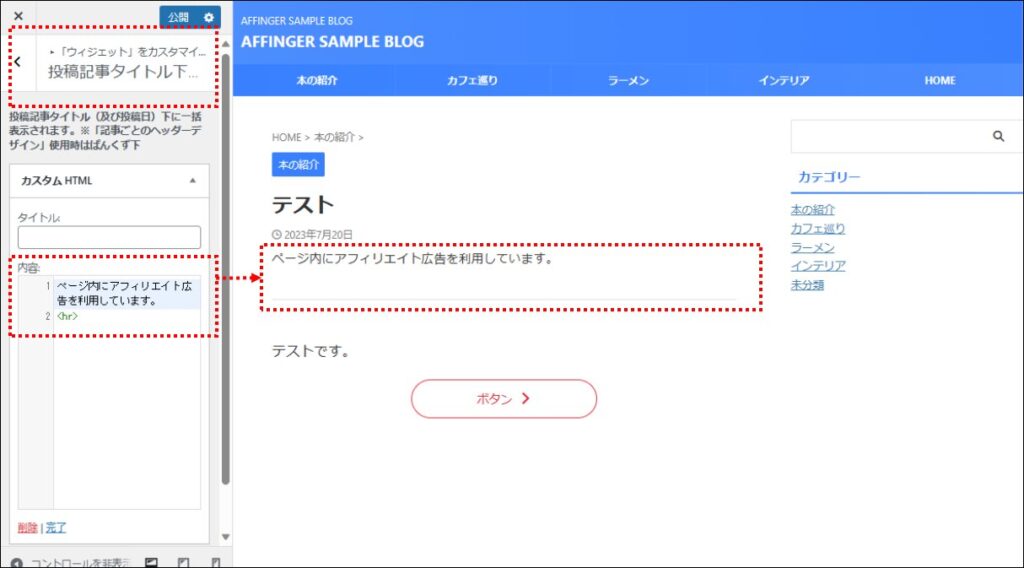
AFFINGER の標準ウィジェットを使うケースです。表示する文言を変更できることと、タイトルの下に表示できることがメリットです。
WordPress の管理画面から「外観」→「ウィジェット」を選択します。

- 「投稿記事タイトル下に一括表示」ウィジェットに広告表記を行う
- 「固定記事タイトル下に一括表示」ウィジェットに広告表記を行う
テキストウィジェット、またはカスタムHTMLウィジェットを用いて表記します。カスタムHTMLウィジェットの場合、文字列の下にタグ <hr> を入れると図のように横線を引けるので、ワンポイントにもなります。
■ 「広告」表示(AFFINGER 標準)
AFFINGER 標準機能で「広告」文字を表示します。
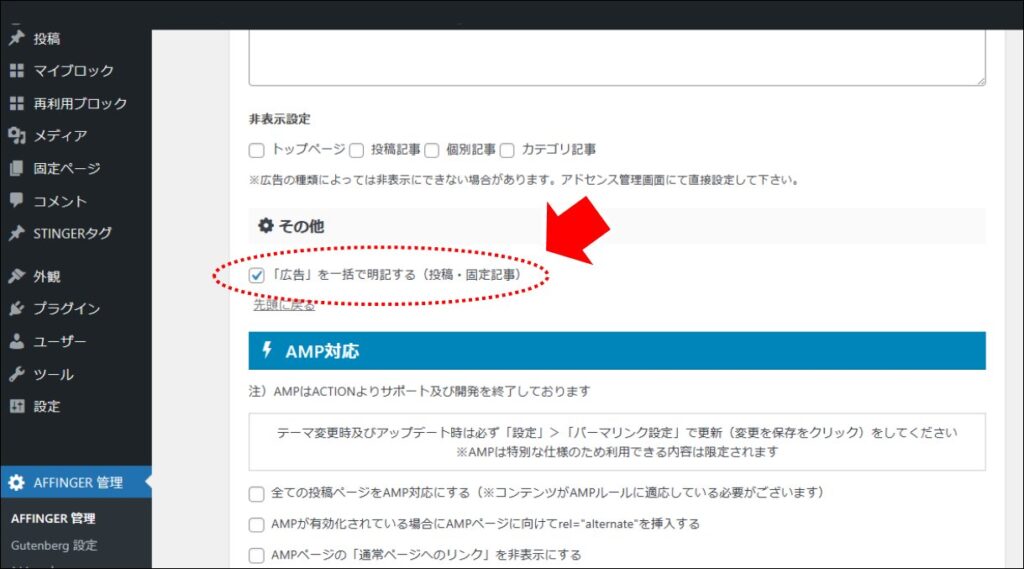
WordPress の管理画面から「AFFINGER管理」→「Google・広告 / AMP」を選択します。

- 『「広告」を一括で明記する(投稿・固定記事)』をチェックする
CSS を使う
CSS を使って簡単に表示することも可能です。ある程度狙いたい場所に表示できるメリットがあります。
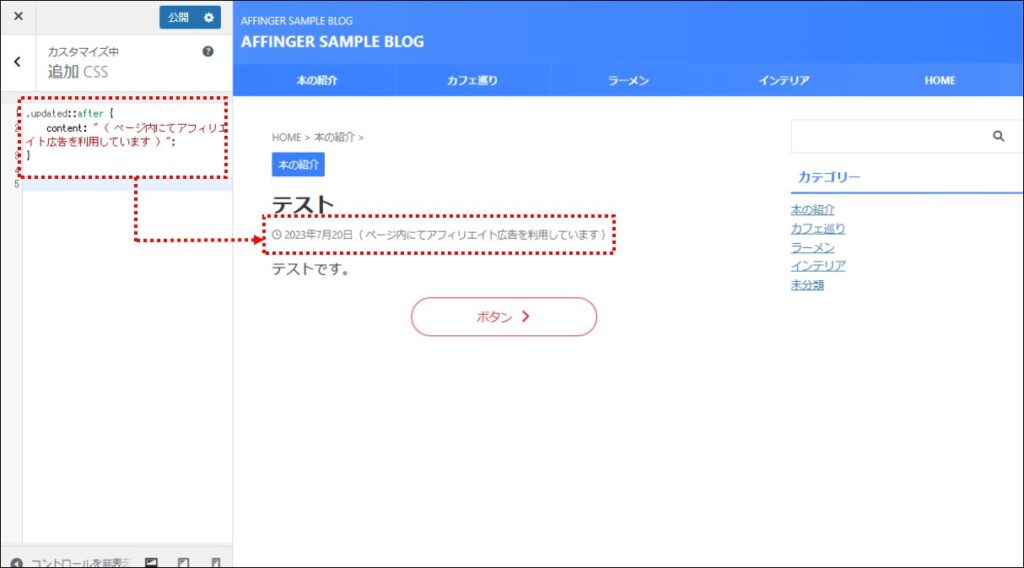
■ 更新日時(登録日時)の右側に表示する場合
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- CSS を設置する
設置するコードは以下です。
.updated::after {
content: "( ページ内にてアフィリエイト広告を利用しています )";
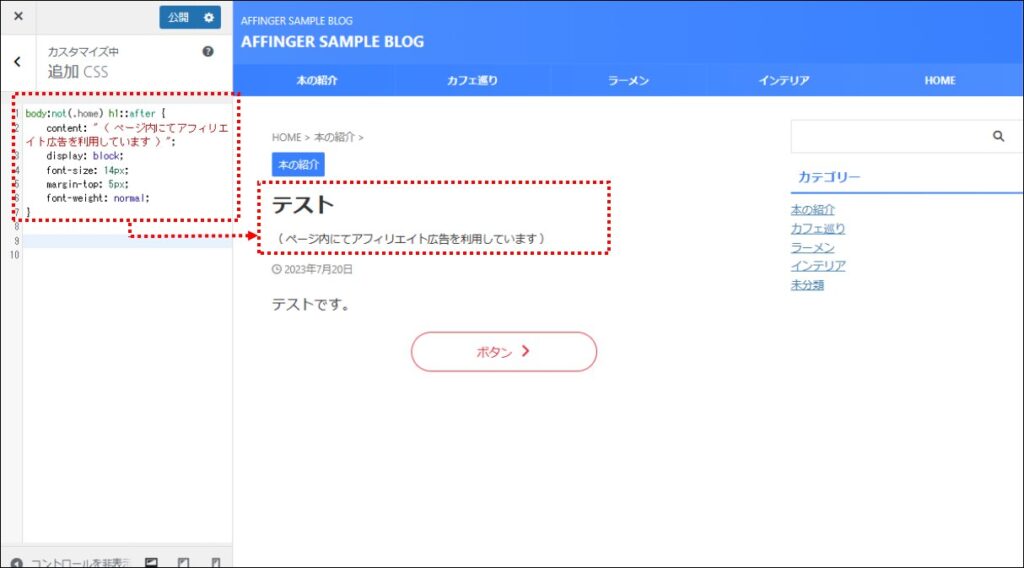
}■ タイトル(H1)の下に表示する場合
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- CSS を設置する
設置するコードは以下です。
body:not(.home) h1::after {
content: "( ページ内にてアフィリエイト広告を利用しています )";
display: block;
font-size: 14px;
margin-top: 5px;
font-weight: normal;
}ポイントを解説します。
- 「body:not(.home)」と定義することで、トップページを除いています
- 「display: block」を使うことで H1 の下に位置します
- フォントの大きさやマージンを設定しています
JavaScript で自作する
JavaScript で自作するケースです。表示する文言を変更できることと、タイトルの下に表示できることがメリットです。
代わりに JavaScript を使いますので実装が面倒であるのがデメリットです。
■ 更新日時(登録日時)の右側に表示する場合
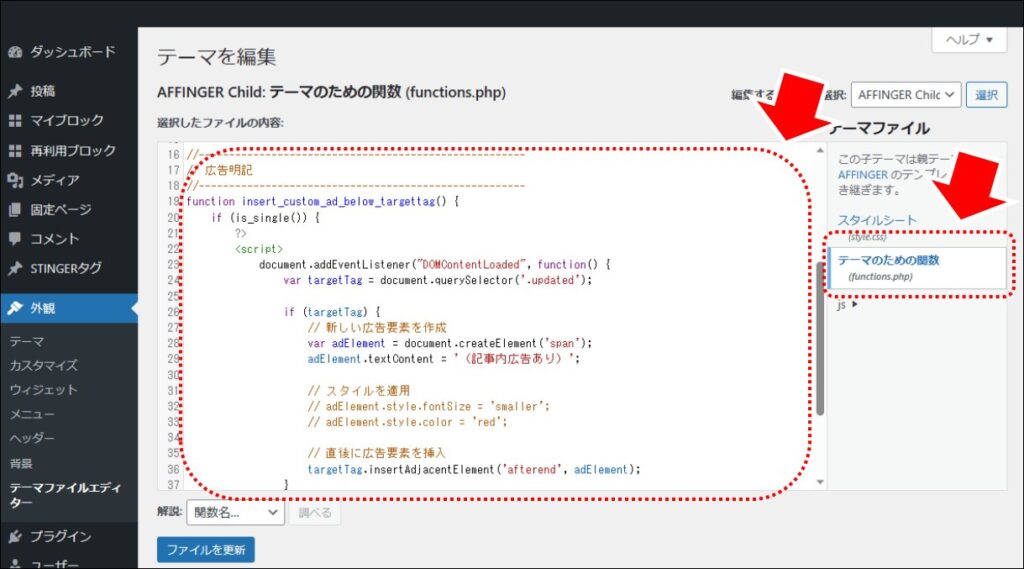
JavaScript で実現します。JavaScript は functions.php にてサイト記事に自動追記するように用意します。
WordPress の管理画面から「外観」→「テーマファイルエディター」を選択します。

- 「functions.php」を選択する
- コードを設置する
設置するコードは以下です。
//------------------------------------------------------
// 広告明記
//------------------------------------------------------
function insert_custom_ad_below_targettag() {
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var targetTag = document.querySelector('.updated');
if (targetTag) {
// 新しい広告要素を作成
var adElement = document.createElement('span');
adElement.textContent = '(記事内広告あり)';
// スタイルを適用
// adElement.style.fontSize = 'smaller';
// adElement.style.color = 'red';
// 直後に広告要素を挿入
targetTag.insertAdjacentElement('afterend', adElement);
}
});
</script>
<?php
}
}
add_action('wp_footer', 'insert_custom_ad_below_targettag');ポイントを解説します。
- 「is_single()」で投稿記事のみに限定しています
- 「document.querySelector('.updated');」で更新日表示のエレメント(タグ)を取得しています
- 「adElement.textContent = '(記事内広告あり)';」で表示する文言を指定します
- 「targetTag.insertAdjacentElement」で <span>タグで文言を追加します
- 「add_action('wp_footer'」で JavaScript を記事に追加しています
表示しているもの(一番右側)が更新日ではなく、登録日の場合も同じコードで動きます。
- 文字を小さくする場合は「adElement.style.fontSize = 'smaller';」のコメントを外してください
- 文字を赤く表示する場合は「adElement.style.color = 'red';」のコメントを外してください
■ タイトル(H1)の下に表示する場合
同じくWordPress の管理画面から「外観」→「テーマファイルエディター」の「functions.php」に設定します。
設置するコードは以下です。
//------------------------------------------------------
// 広告明記
//------------------------------------------------------
function insert_custom_ad_below_targettag() {
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var targetTag = document.querySelector('h1');
if (targetTag) {
// 新しい広告要素を作成
var adElement = document.createElement('div');
adElement.textContent = '(記事内に広告を表示しています)';
// スタイルを適用
adElement.style.fontSize = 'smaller';
adElement.style.marginBottom = '10px';
// adElement.style.color = 'red';
// 直後に広告要素を挿入
targetTag.insertAdjacentElement('afterend', adElement);
}
});
</script>
<?php
}
}
add_action('wp_footer', 'insert_custom_ad_below_targettag');ポイントを解説します。
- 「document.querySelector('h1');」で h1 のエレメント(タグ)を取得しています
- span タグではなく div タグで作成しています(改行させるため)
- 「adElement.style.fontSize = 'smaller';」で 文字を小さくしています
- 「adElement.style.marginBottom = '10px';」で 文字の下に若干隙間を開けています
まとめ:広告(あり)」文字などを表示する方法
AFFINGERで記事上部に「広告」と文字表示する方法です。
- AFFINGER の標準の設定で表示する
- CSS で自作する
- JavaScript で自作する
表示するべきことは表示していきましょう。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。